小程序父子组件的通信和vue是类似的
子组件:子组件的方法中触发this.triggerEvent(methodName(方法名),props(给父组件参数))
that.triggerEvent('getList',{
state: that.data.state,
typeOrder: 0
})父组件:通过子组件的标签上bind:methodName='父组件的方法'来触发父组件的方法
<rank stateList="{{stateList}}" state="{{state}}" bind:getList="getProductList"></rank>父组件js:父组件的方法中通过传入的event参数的detail来获取到子组件传来的参数,并做一些相关的操作
getProductList (event) {
if (event.detail.state == this.data.state && event.detail.state == 0) {//点击了没有升序和降序的按钮
return
}
this.setData({
state : event.detail.state,
pageMsg : [],
page : 0
})
this.getviews(event.detail.typeOrder)
},页面:

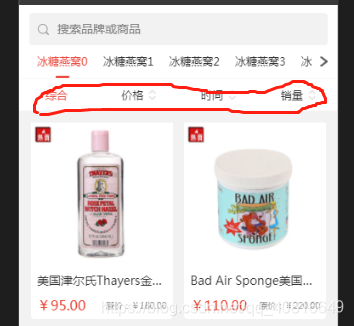
标红色的是子组件,当选中子组件的按钮后父组件会进行对应商品列表的查找。