版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/huxinguang_ios/article/details/81196381
1. 安装node环境: 可以全局安装,具体步骤可自行百度,安装后可使用node -v 检查是否安装成功
2. 新建一个空文件夹
3. 将当前工作目录切换至该文件夹,即cd到该文件夹路径下
4. 命令行执行
npm init会有一连串让你输入的,直接回车就行,因为最终会生成package.json文件,生成之后我们直接改package.json文件就可以了
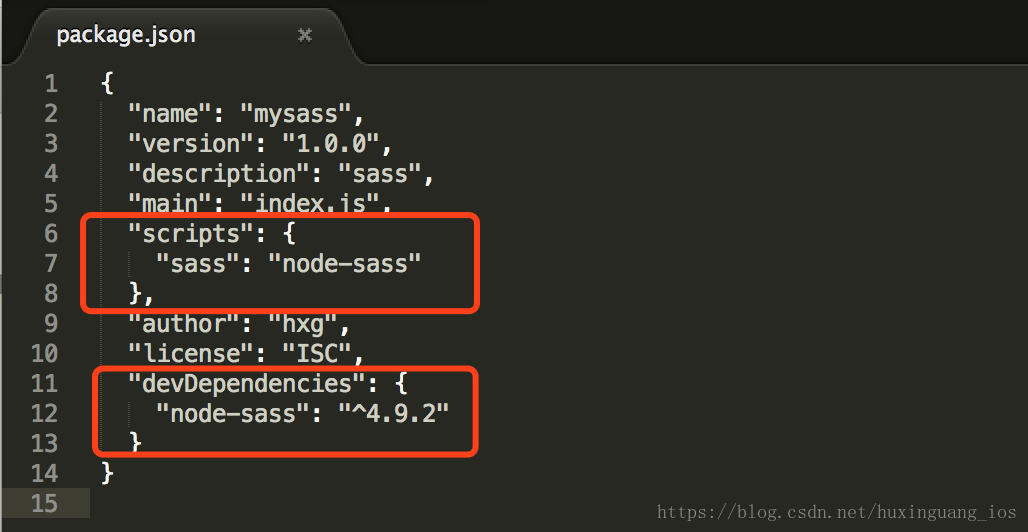
5. 将package.json改成如下形式,方框内的是必要的部分,编辑完后记得保存
6. 然后命令行执行如下命令
npm install --save-dev node-sass7. 在当前工作目录下新建一个.scss为后缀的文件,如a.scss,文件内容示例:
@function px2rem($px){
$rem: 37.5px;
@return ($px / $rem) + rem;
}
.hello{
width: px2rem(100px);
height: px2rem(100px);
&.b{
width: px2rem(50px);
height: px2rem(50px);
}
}8. 命令行执行如下命令
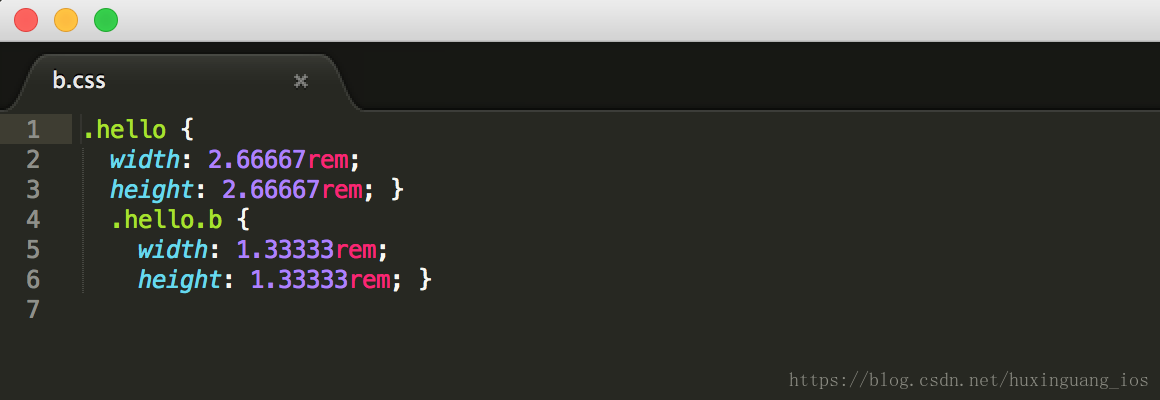
npm run sass a.scss b.css9. 执行完上面的命令会生成一个b.css文件,当然如果b.css原本就存在的话,只会改变其内容。b.css内容如下所示