来源 :http://developer.51cto.com/art/201009/225201_1.htm 解释的肥肠八错,放在这以后自己也能看看,希望和我一样的小白,也能把这种知识弄的清楚通透,因为无论你现在看不看,以后总有一天你要看,闲着也是闲着,还是赶快弄清楚吧,不准偷懒喔!
区别:定位为relative的元素脱离正常的文本流中,但其在文本流中的位置依然存在,而定位为absolute的层脱离正常文本流,但与relative的区别是其在正常流中的位置不在存在。(看不懂没关系,往下看完就能理解啦)
position各个属性值的定义:
1、static:默认值。没有定位,元素出现在正常的流中(忽略top,bottom,left,right或者z-index声明)。
2、relative:生成相对定位的元素,通过top,bottom,left,right的设置相对于其正常位置进行定位。可通过z-index进行层次分级。
3、absolute:生成绝对定位的元素,相对于static定位以外的第一个父元素进行定位。元素的位置通过"left",“top”,"right"以及"bottom"属性进行规定。可通过z-index进行层次分级。
4、fixed:生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过"left",“top”,"right"以及"bottom"属性进行规定。可通过z-index进行层次分级。
static与fixed的定位方式较好理解,在此不做分析。下面对应用的较多的relative和absolute进行分析:
两者最核心的区别在于:absolute不受父元素里的其他元素影响,而relative会受到父元素里的其他元素影响。
1、relative。
定位为relative的元素脱离正常的文本流中,但其在文本流中的位置依然存在。如图1:

relative定位
黄色背景的层定位为relative,红色边框区域为其在正常流中的位置。在通过top、left对其定位后,从灰色背景层的位置可以看出其正常位置依然存在(灰色背景层没有移动上去,说明上面的位置是不能占用的,即黄色背景的正常位置依然存在,好比人从家里出来,但家还在那个位置)。
2、absolute。
定位为absolute的层脱离正常文本流,但与relative的区别是其在正常流中的位置不在存在。如图2:

absolute定位
可以看到,在将黄色背景层定位为absolute后,灰色背景层自动补上(好比人和家一起移动了)。
3、relative与absolute的主要区别:
首先,是上面已经提到过的在正常流中的位置存在与否。
其次,relative定位的层总是相对于其最近的父元素,无论其父元素是何种定位方式。如图3:

relative和absolute定位
图中,红色背景层为relative定位,其直接父元素绿色背景层为默认的static定位。红色背景层的位置为相对绿色背景层top、left个20元素。而如果红色背景层定位为absolute,则情形如图4:

relative和absolute定位
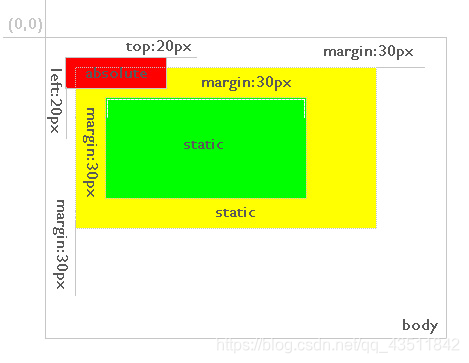
可以看到,红色背景层依然定义top:20px;left:20px;但其相对的元素变为定位方式为absolute或relative的黄色背景 层。因此,对于absolute定位的层总是相对于其最近的定义为absolute或relative的父层,而这个父层并不一定是其直接父层。如果其父 层中都未定义absolute或relative,则其将相对body进行定位,如图5:

relative和absolute定位
除top、left、right、bottom定位外,margin属性值的定义也符合上述规则。