感觉自己也写了不少js的代码,但是一直只是按照写java的思想去写js,并没有考虑js这门语言的不同,反正最后都能出来就好 。虽然之前刚接触js感觉非常灵活,但是没有想到这么灵活,今天仔细的看了一下ES6中的let变量,感觉这个变量非常之好,下面我们分为几个方面看一下。
。虽然之前刚接触js感觉非常灵活,但是没有想到这么灵活,今天仔细的看了一下ES6中的let变量,感觉这个变量非常之好,下面我们分为几个方面看一下。
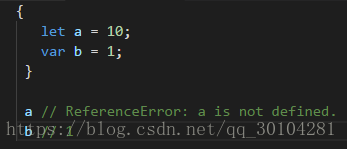
1 let变量只在所在的代码块内有效
原来b变量是可以在外边访问到的,之前都不知道,自己都被自己吓一跳,可以看到在外部输出a 是找不到的。
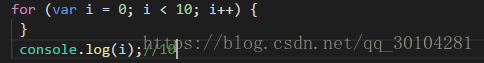
同样看这段代码,在for循环外同样也是能访问到i的,最后输出10,如果将i声明为let,将会同样的找不到。

这段代码中最后输出的同样是10,因为i是在全局范围内声明的,在全局范围内都有效。将i定义为let后,将会输出6,当前i只在本轮循环有效,所以每一次循环的i其实都是一个新的变量,所以最后输出的的6。并且for循环中设置循环变量的那部分是一个父作用域,而循环体内部是一个单独的子作用域。
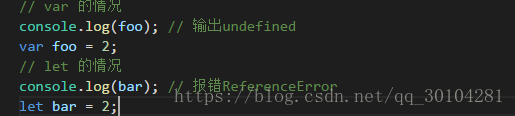
2 不会变量提升
可以看到使用var的情况下输出undefined,使用let情况会报错。
详细内容可以查看http://es6.ruanyifeng.com/#docs/let