1、label标签
点击用户名,直接跳到输入框里

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <label >用户名: <input type="text"> </label> <br /> <label >用户名: <input type="text"> </label> <br /> <label >用户名: <input type="text"> </label> <br /> <label >用户名: <input type="text"> </label> <br /> <label >用户名: <input type="text"> </label> <br /> </body> </html>

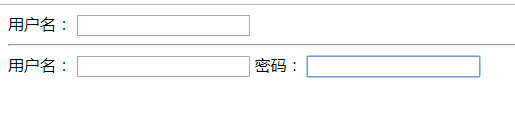
2、for和id结合,不常用

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <label >用户名: <input type="text"> </label> <hr /> <label for="pwd"> 用户名: <input type="text"> 密码: <input type="password" id="pwd"> </label> </body> </html>

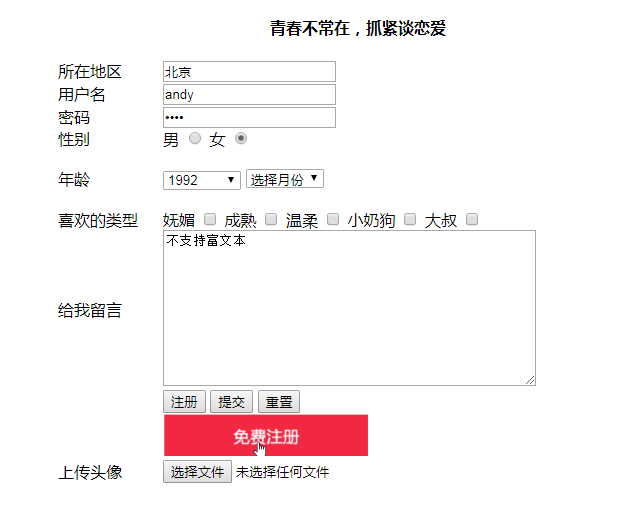
3、表单练习

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <base target="_blank_"/> </head> <body> <table width="600" border="0" cellpadding="0" cellspacing="0" align="center" > <caption><h4>青春不常在,抓紧谈恋爱</h4></caption> <tr> <td>所在地区</td> <td><input type="text" value="北京"/></td> </tr> <tr> <td>用户名</td> <td><input type="text" value="andy" maxlength="8"></td> </tr> <tr> <td>密码</td> <td><input type="password" value="andy" /></td> </tr> <tr> <td>性别</td> <td> 男 <input type="radio" name="sex" /> 女 <input type="radio" name="sex" checked="checked"/> </td> </tr> <!-- 以下是年龄 --> <tr height="60"> <td>年龄</td> <td> <select value="" id="1"> <option value="">选择年份</option> <option value="">1990</option> <option value="">1991</option> <option value="" selected="selected">1992</option> <option value="">1993</option> <option value="">1998</option> </select> <select value="" id="1"> <option value="">选择月份</option> <option value="">1月</option> <option value="">2月</option> <option value="">3月</option> <option value="">6月</option> <option value="">7月</option> </select> </td> </tr> <tr> <td>喜欢的类型</td> <td> 妩媚 <input type="checkbox" name="girl" /> 成熟 <input type="checkbox" name="girl" /> 温柔 <input type="checkbox" name="girl" /> 小奶狗 <input type="checkbox" name="girl" /> 大叔 <input type="checkbox" name="girl" /> </td> </tr> <tr> <td>给我留言</td> <td> <textarea name="" id="" cols="50" rows="10">不支持富文本 </textarea> </td> </tr> <tr> <td></td> <td> <input type="button" value="注册"> <input type="submit" value="提交"> <input type="reset" value="重置"> </td> </tr> <tr> <td></td> <!-- 这个地方空着,不能删--> <td> <input type="image" src="../image/QQ截图20190324194537.png"> </td> </tr> <tr> <td>上传头像</td> <td> <input type="file" > </td> </tr> </table> </body> </html>