本站可以分享scratch作品,快来边学习边创作吧,点击在线创作

第十一期:制作迷宫
上期回顾
上期我们制作了“幽灵抓老鼠”游戏,这个游戏中我们用到“变量”、“随机数”、“侦测”、“数字和逻辑运算”中的模块使用。
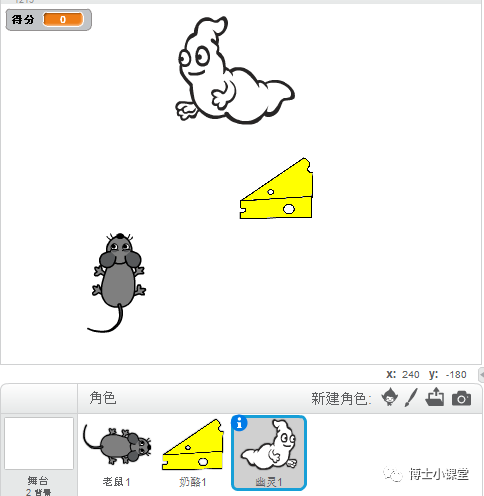
上期的《幽灵抓老鼠》(如图1所示)游戏,是在舞台中没有设置任何障碍的情况下进行的。如果一旦加上相应的障碍限制,对玩家的游戏难度就有所增加了。
在本期中,我们来制作一个阻碍老鼠行动的迷宫。迷宫会让老鼠追逐奶酪过程的难度增加,使游戏充满了挑战性。

–图1–
迷宫在这里我们是作为角色来使用的,而不是舞台背景,这么处理的好处是更方便检测其它角色到底有没有碰到它。
把迷宫作为角色处理,需要我们自己在编辑器中来绘制,因为角色库中并没有这个角色。

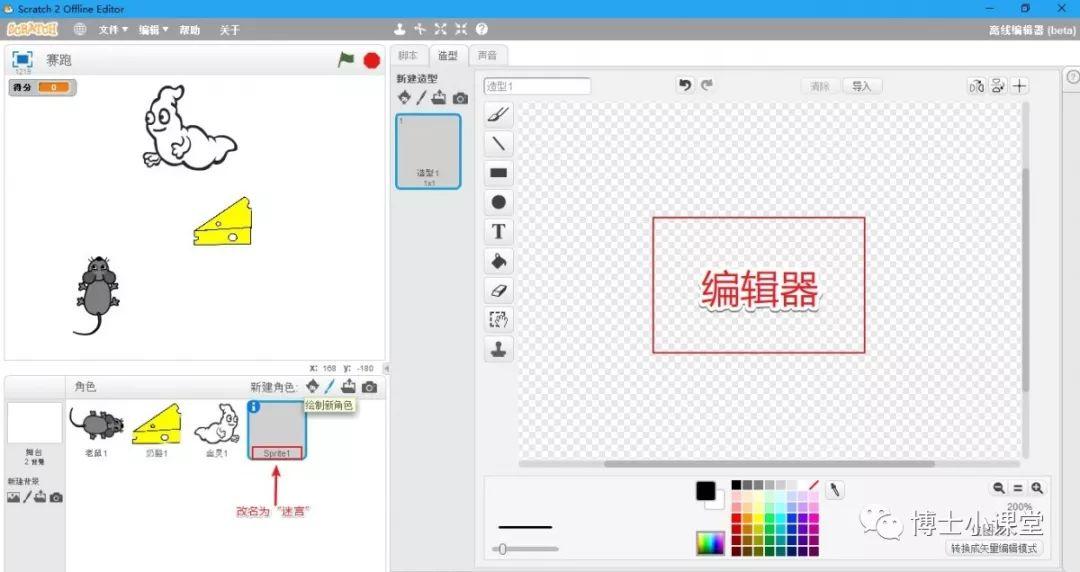
–图2–
现在开始制作迷宫角色,点击“绘制新角色”,在角色右面出现了如图2所示的“编辑器”。我们先来看图2的左侧“角色”部分,这里将新建的角色“Sprite1”改名为“迷宫”。具体做法是点击角色左上角的蓝色字母“i”,然后将其名称改为“迷宫”。
现在用编辑器绘制“迷宫”,首先确保右下方是位图模式,如果不是,请点击“转换为位图模式”进行切换。我们选择“线段”工具,并在图2右侧的左下方选择“线段”的合适宽度,作为迷宫的围墙。然后,设置线段的颜色,即围墙的颜色。
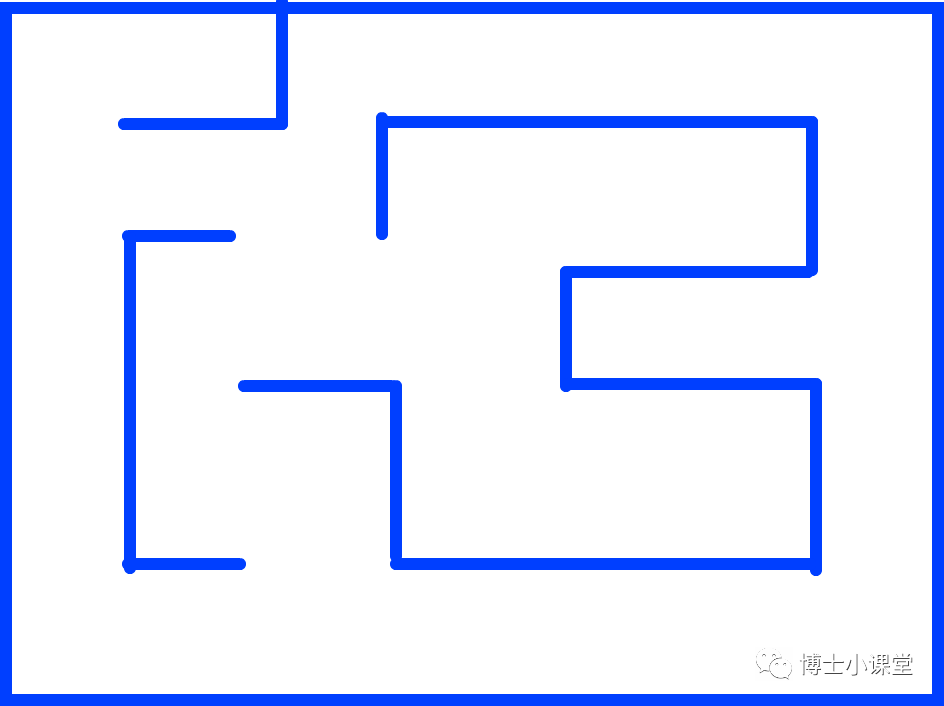
在编辑器中马赛克区域的外沿画迷宫的轮廓。为了将线段画的垂直或水平,所以在画的过程中可以使用“shift”键。迷宫的轮廓完成后,在来添加迷宫的内部围墙。图3即为我们画好的迷宫。

–图3–
小朋友们都来动手画一画迷宫吧,看看你学会了吗?