<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS Tables</title>
<link href="styles.css" rel="stylesheet" type="text/css" />
</head>
<style type="text/css">
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f1f1f1;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
<body>
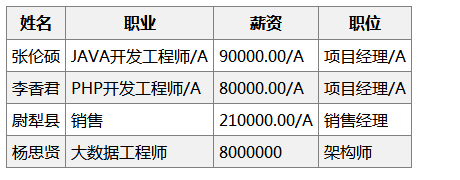
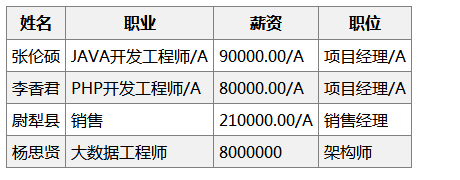
<table>
<tr>
<th>姓名</th>
<th>职业</th>
<th>薪资</th>
<th>职位</th>
</tr>
<tr>
<th>张伦硕</th>
<td>JAVA开发工程师/A</td>
<td>90000.00/A</td>
<td>项目经理/A</td>
</tr>
<tr>
<th>李香君</th>
<td>PHP开发工程师/A</td>
<td>80000.00/A</td>
<td>项目经理/A</td>
</tr>
<tr>
<th>尉犁县</th>
<td>销售</td>
<td>210000.00/A</td>
<td>销售经理</td>
</tr>
<tr>
<th>杨思贤</th>
<td>大数据工程师</td>
<td>8000000</td>
<td>架构师</td>
</tr>
</table>
</body>
</html>