1.v-text指令:用于更新标签包含的文本,它的作用跟双大括号效果是一样的。

2.v-html指令:绑定一些包含html代码的数据在视图上,例如<strong>Daisy</strong>,这个字符包含了<strong>标签,要想<strong>不被当做普通的字符串渲染出来,发挥<strong>应有的效果,我们就得使用v-html指令 。例如下面的写法,name里面的Daisy外层套上<strong>,用v-html指令后<strong>的功能效果就会正常被渲染出来,从而不会当做字符串被解析出来。


3.v-show指令:指令的取值为true/false,分别对应着显示/隐藏,例如下面这段代码,show1会被显示出来,show2会被隐藏。


第一个p标签的v-show设置为true,元素正常显示;第二个p标签的v-show设置为false,元素解析成下面这样,所以不会显示在视图上。

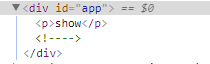
4.v-if指令:取值为true/false,控制元素是否需要被渲染,例如下面代码,设置为true的<p>标签成功渲染出来,而设置为false的,<p>标签被一行注释代替了,并没有被解析渲染出来。


注:v-show和v-if的区别:如果需要频繁切换显示/隐藏的可以用v-show;如果运行后不太可能需要切换显示/隐藏的可以用v-if;
5.v-else指令:和v-if指令搭配使用,没有对应的值。当v-if的值false,v-else才会被渲染出来。如下图代码所示:


![]()
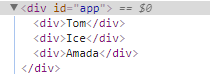
6.v-for指令:遍历data中存放的数组数据,实现列表的渲染。(v-for指令除了可以迭代数组,还可以迭代对象和整数)



如果要在循环解析的过程中获取每个元素的索引的话可以在循环的时候加上(index,item),例如



7.v-bind指令:用于动态绑定DOM元素的属性;例如<a> 标签的href属性,<img>标签的src属性等。v-bind可以简写成“:”

8.v-on指令:可以绑定事件的监听器。通过v-on指令修饰click点击事件,指定事件响应后的处理函数为methods中的say()方法,如下所示:



9.v-model指令:用于表单输入,实现表单控件和数据的双向绑定。只要给input控件添加v-model指令,并指定关联的数据content,就可以轻松把用户输入的内容绑定在content上。



10.v-once指令:只渲染一次,后面元素中的数据再更新变化,都不会重新渲染。例如下面:给<p>标签添加了v-once指令,并且content赋了初始值,第一次渲染的时候input控件和p标签都有了初始值,后面我们再更新content值的时候,p标签的内容不会发生变化。