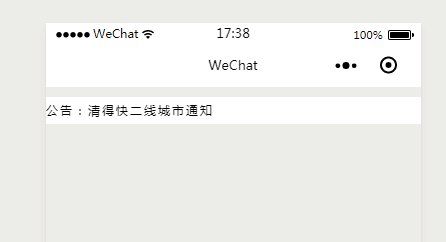
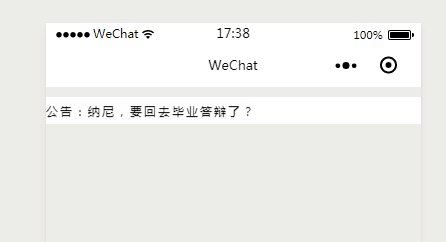
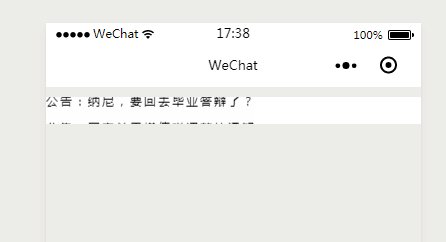
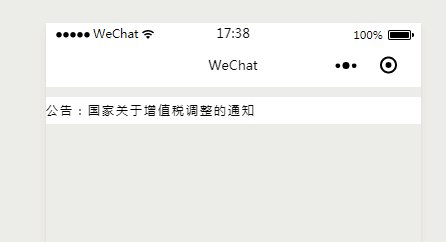
给大家展示一个简单的信息公告轮播,及其点击后跳转 ,效果如下:
wxml
<swiper class="swiper_container" vertical="true" autoplay="true" circular="true" interval="2000">
<block wx:for="{{inforList}}">
<navigator url="{{item.url}}" open-type="navigate">
<swiper-item>
<view class="swiper_item">{{item.title}}</view>
</swiper-item>
</navigator>
</block>
</swiper>
js,把'url'改成要跳转页面的路径
Page({
data: {
},
onLoad(e) {
console.log(e.title)
this.setData({
inforList: [
{ url: "url", title: "公告:国家关于增值税调整的通知" },
{ url: "url", title: "公告:清得快二线城市通知" },
{ url: "url", title: "公告:纳尼,要回去毕业答辩了?" }]
});
}
})
wxss
page{
background-color:#EDECE8;
}
.swiper_container {
margin-top: 20rpx;
height: 55rpx;
width: 100%;
background-color: white;
}
.swiper_item {
margin-top: 10rpx;
font-size: 25rpx;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
letter-spacing: 2px;
}