页面(PC/移动都支持)布局字体图标iconfont的使用
背景:随着用户体验度的提升,现在一些功能性的小图标应用而生,最开始这些图标是图片,然而图片面临可编辑性差,占用内存大的问题。字体图标应用而生,它可调整大小颜色,由于是文字占用内存小,可复用性强,而被广泛使用
http://www.iconfont.cn/ 阿里矢量图标库
以下详细讲解它的使用方法:
一、你需要一个电话的小图标
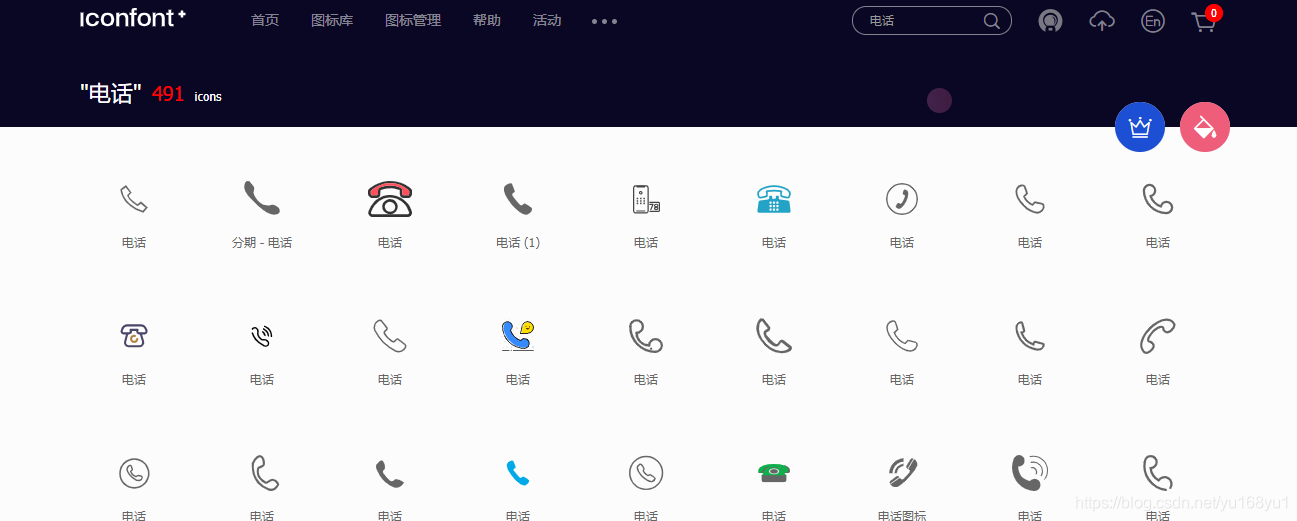
- 打开网址,搜索电话

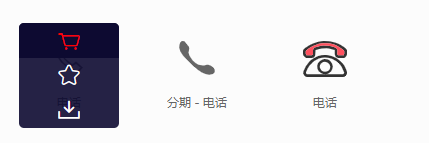
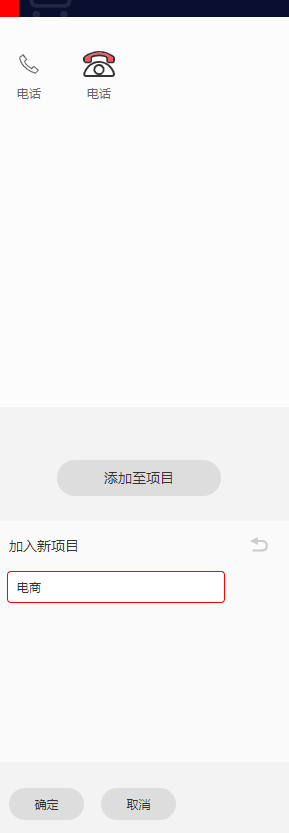
- 选择你想要的那个图标,如果你不确定那个更适合与你的页面,可选择多个,鼠标移到你要的图标,点击购物车添加入库


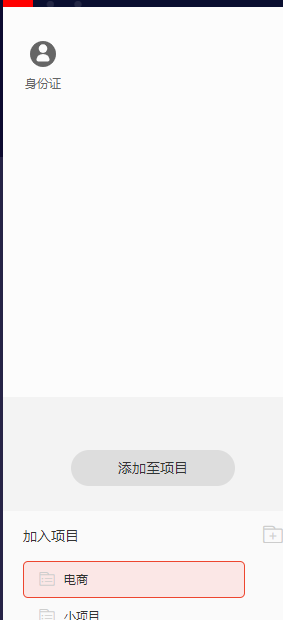
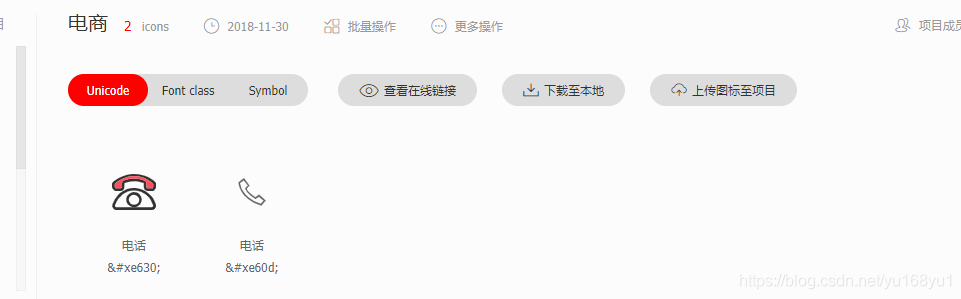
- 我当前添加了两个图标,购物车列表有2的提示,点击然后添加至项目,新建项目(你做的一个电商网站,就起个自己知道分类的名字)点击确定

- 在此就不讲解线上链接引入了,因为这样就只能在电脑联网情况下才可以使用,有时还有各种问题
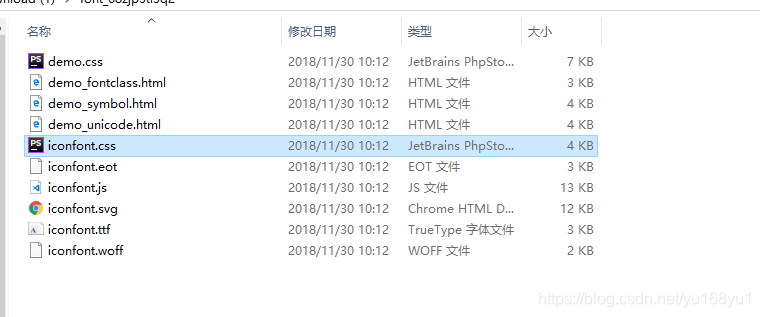
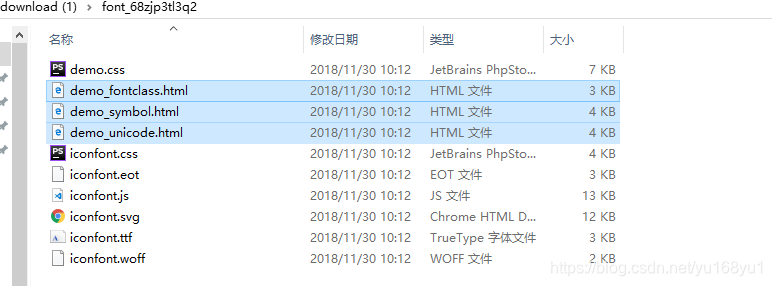
- 点击下载至本地,解压

- 把文件下的iconfont.css文件拷贝到自己的CSS文件下面

- html页面引入该css文件
<link rel="stylesheet" href="css/iconfont.css">
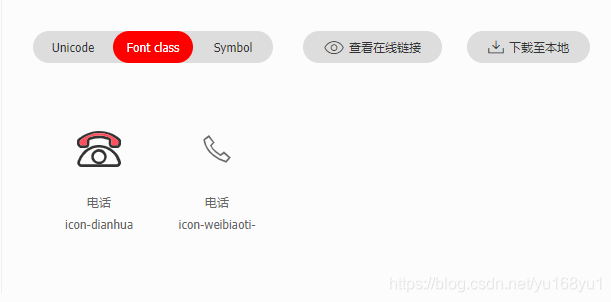
- 挑选相应图标并获取类名,应用于页面:
<i class="iconfont icon-xxx"></i>

<i class="iconfont icon-dianhua"></i>
- 这样在页面就看到我们用的图标啦

可以设置样式
.iconfont.icon-dianhua{
font-size: 60px;
color: red;
}

10. 在此我就教这一种常用方法了,其他方法压缩文件打开这三个页面,是其他使用方法

11. 如果你的这个项目后续要添加其他图标,搜索,添加到购物车,点击添加到之前的创建的那个项目文件夹下面即可,下载本地,把文件下的iconfont.css文件覆盖旧的就可以