版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_31848763/article/details/51775078
实现分析:
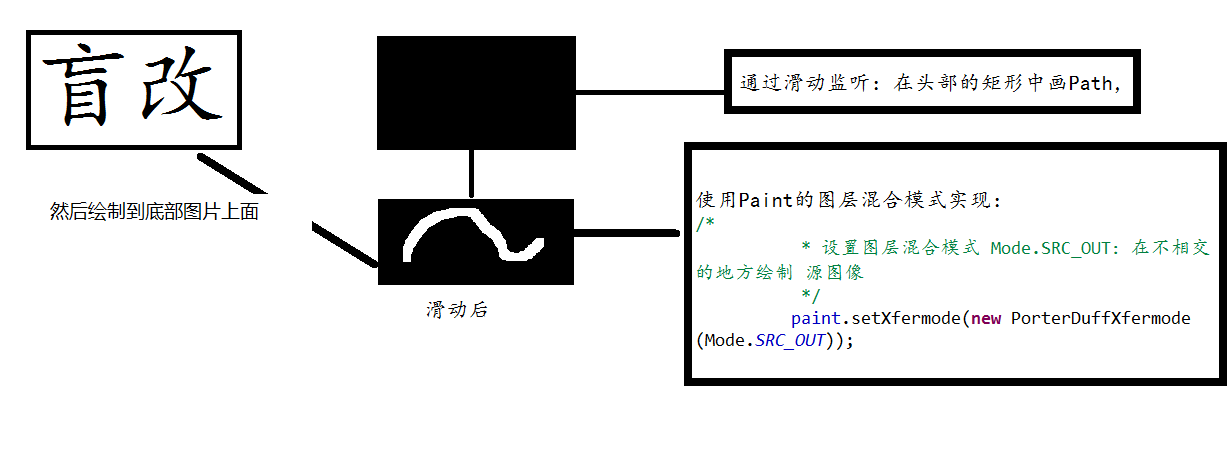
1.底部一张图片
2.图片头部是一个矩形遮挡图片
3.通过滑动监听,让矩形缺失,露出底部图片

主要代码如下:
private RectF rectf;
private Bitmap bitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.test);
//头部
private Canvas headCanvas;
private int width;
private int height;
// 开始绘制Path坐标
private float startX;
private float startY;
// 用来绘制划过的路径
private Path path = new Path();
// 划过多大距离开始绘制划过的路径
private static final int DIS = 20;
// 画笔
private Paint paint;
// 画笔size
private int paintSize = 20;
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
width = getWidth();
height = getHeight();
paintSize = height / 5;
rectf = new RectF(0, 0, width, height);
// 底部的文字
canvas.drawBitmap(bitmap, null, rectf, null);
// 挡住底部文字
canvas.drawBitmap(drawHead(), null, rectf, null);
}
// 头部的图层
private Bitmap drawHead() {
Bitmap bitmap = Bitmap.createBitmap(width, height, Config.ARGB_8888);
headCanvas = new Canvas(bitmap);
RectF rectF = new RectF(0, 0, width, height);
paint = new Paint();
paint.setColor(Color.BLACK);
// 画一个矩阵挡住底部
headCanvas.drawRect(rectF, paint);
/*
* 设置图层混合模式 Mode.SRC_OUT:在不相交的地方绘制 源图像
*/
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_OUT));
paint.setAlpha(0);
paint.setAntiAlias(true);
paint.setStrokeWidth(paintSize);
/*
* 设置画笔的形状
*/
paint.setStyle(Paint.Style.STROKE);
// 前圆角
paint.setStrokeJoin(Paint.Join.ROUND);
// 后圆角
paint.setStrokeCap(Paint.Cap.ROUND);
// 绘制滑动路径
headCanvas.drawPath(path, paint);
return bitmap;
}
// 刷新
public void setRefresh() {
// 清除路径
path.rewind();
invalidate();
}
// 切换图片
public void setImage(Bitmap bitmap) {
path.rewind();
this.bitmap = bitmap;
invalidate();
}
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
startX = event.getX();
startY = event.getY();
// 移动起点
path.moveTo(startX, startY);
invalidate();
break;
case MotionEvent.ACTION_MOVE:
float differenceX = Math.abs(event.getX() - startX);
float differenceY = Math.abs(event.getY() - startY);
if (differenceX >= DIS || differenceY >= DIS) {
/*
* 参数1,2:为控制点 参数3,4:为结束点
*/
path.quadTo(startX, startY, event.getX(), event.getY());
startX = event.getX();
startY = event.getY();
}
invalidate();
break;
case MotionEvent.ACTION_UP:
break;
default:
break;
}
return true;
}