原文出处:https://blog.csdn.net/Edison_03/article/details/78928558
序言:如果你想入门到精通Angular,首先必须要熟悉它的文件目录结构。
正文:
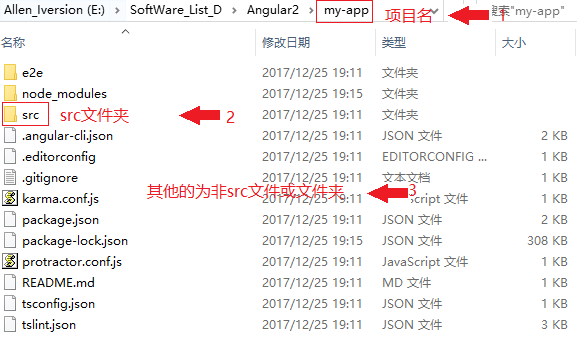
1、新建项目文件后,会出现src和非src(这里我分为2类)。
src作用:存放应用代码(组件,模板,样式等等)。
非src作用:为构建应用提供支持用。
2、src
3、非src
最后:
如果想看各个文件或者文件夹的详细说明,请看官方文档(英文,中文),这个中文文档编写的非常牛逼,看中文的绝对让你感觉到很清爽。
补一张全图: (来源:Angular4.0的目录结构描述 )