这篇博客主要说一下怎么用GPUImage这个库来撸一个自制滤镜。
GPUImage中滤镜主要使用OpenGL ES来对图片和视频进行渲染,当然,要自制一个滤镜并不需要你对OpenGL ES有很深入的了解,但最好还是简单了解一下。这里给出一个参考资料;
手撸一个滤镜需要算法(像:Overlay(B,A) (A < 128) ? (2 * A * B / 255) : (255 - 2 * (255 - A) * (255 - B) / 255) [强光混合算法])。
GPUImage里面手撸滤镜通过使用vec4来表示一个像素点的颜色,即rgb和a(RGB色通道和透明度);
先写一个超级简单的例子,写一个把亮度改成0.5的滤镜
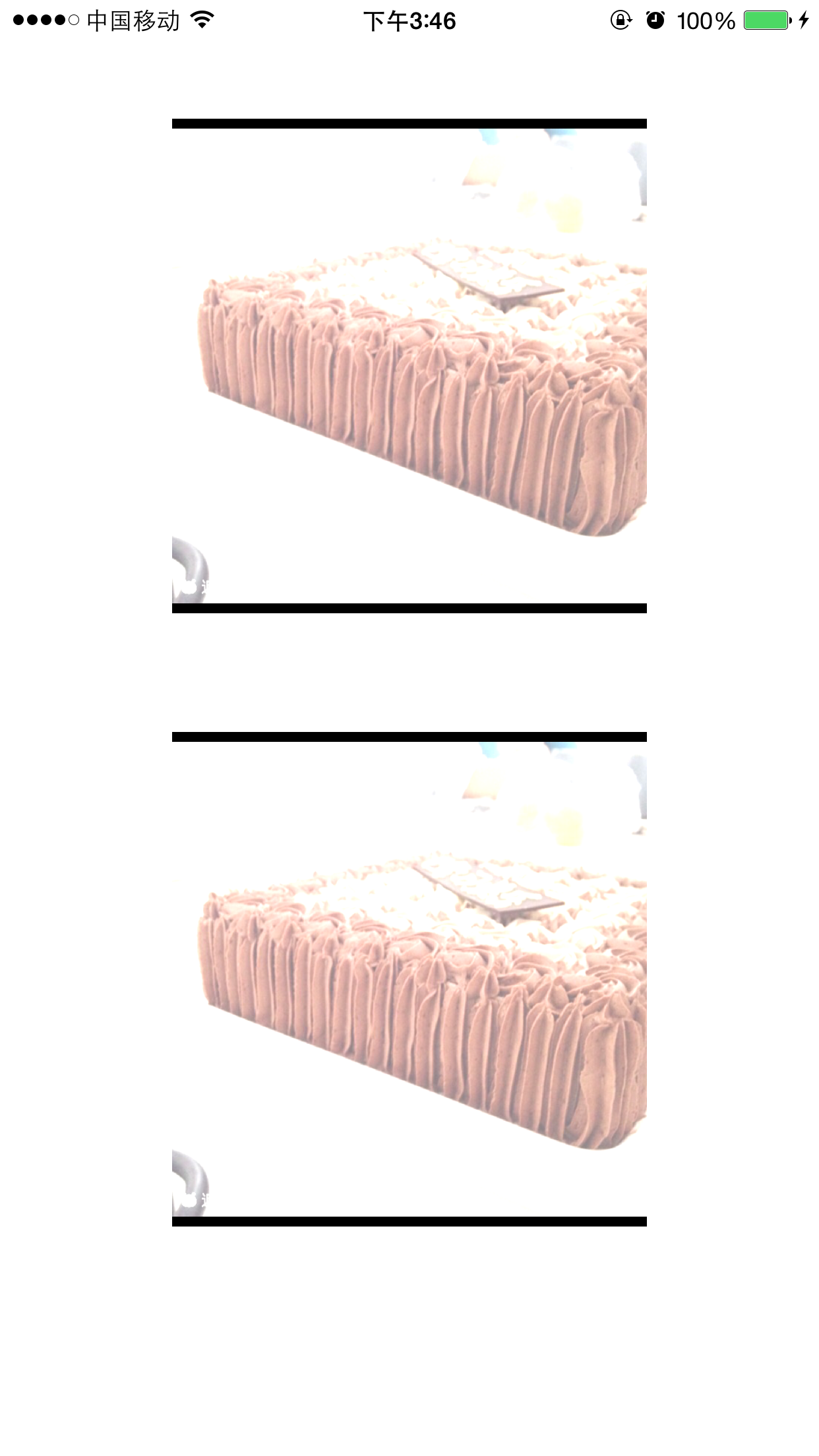
//这里写2个,一个用手撸的滤镜,一个用GPUImage的,来验证效果
_upGPUImageView = [[GPUImageView alloc] initWithFrame:_imgViewUp.frame];
_downGPUImageView = [[GPUImageView alloc]
initWithFrame:_imgViewDown.frame];
[self.view addSubview:_upGPUImageView];
[self.view addSubview:_downGPUImageView];
UIImage *demoImg = [UIImage imageNamed:@"demo.jpg"];
_upGPUImagePicture = [[GPUImagePicture alloc] initWithImage:demoImg];
_downGPUImagePicture = [[GPUImagePicture alloc] initWithImage:demoImg];来手撸一个滤镜
//一定要是const的,不是常量可是会报错的
NSString *const kGPUImageHalfBrightnessShaderString = SHADER_STRING
(
//这两个是输入,表示输入图片的像素
varying highp vec2 textureCoordinate;
uniform sampler2D inputImageTexture;
//main函数里面对像素进行处理
void main()
{
//这个textureColor就是结合了输入之后,表示图片像素的vec4
lowp vec4 textureColor = texture2D(inputImageTexture, textureCoordinate);
//w即透明度(我也不知道为什么不用a)
//这样就能让rgb的输入变成+0.5,也就是让亮度+0.5
gl_FragColor = vec4((textureColor.rgb + vec3(0.5)), textureColor.w);
}
);
//使用上面的函数来构建滤镜,之后就可以当GPUImageFilter直接用了
_upBrightnessFilter = [[GPUImageFilter alloc] initWithFragmentShaderFromString:kGPUImageHalfBrightnessShaderString];也可以通过文件来手撸
_upBrightnessFilter = [[GPUImageFilter alloc] initWithFragmentShaderFromFile:@"custonShader"];这个是对比组
_downBrightnessFilter = [[GPUImageBrightnessFilter alloc] init];
_downBrightnessFilter.brightness = 0.5;添加好target,看效果吧
[_upGPUImagePicture addTarget:_upBrightnessFilter];
[_upBrightnessFilter addTarget:_upGPUImageView];
[_downGPUImagePicture addTarget:_downBrightnessFilter];
[_downBrightnessFilter addTarget:_downGPUImageView];
[_downGPUImagePicture processImage];
[_upGPUImagePicture processImage];
扫描二维码关注公众号,回复:
3787041 查看本文章


好了,下次有空的时候会写一篇关于怎么用GPUImage手撸2个输入和3输入的滤镜。。。。。。一个不小心又给自己挖了个坑。。。希望这次有时间填上。。。