ajax常用的两个请求是get和post,而springmvc的控制层可以接收ajax请求。
但是这个过程非常灵活,变化很大,容易出错。

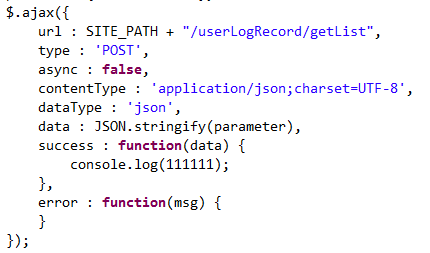
$.ajax({ url : SITE_PATH + "/userLogRecord/getList", type : 'POST', async : false, contentType : 'application/json;charset=UTF-8', dataType : 'json', data : JSON.stringify(parameter), success : function(data) { console.log(111111); }, error : function(msg) { } });
1
url参数,这个不解释,唯一需要注意的是,后面可以跟search。
不带search
url : SITE_PATH + "/userLogRecord/getList",
带search
url : SITE_PATH + "/userLogRecord/getList1?name1=name&name2=name2",
关于search,可以参考window.location.href对象的search属性。
2
type参数,决定是GET请求还是POST请求。
这个参数很重要。
3
async参数
同步
async:fasle,
异步
async:true,
默认是异步请求。
4
contentType决定发送到后台的参数的类型
dataType决定后台返回数据的类型
5
data是参数,但是这里有时候需要
6
success是请求成功会走的回调函数
error是请求失败会走的逻辑分支
参考1:https://www.cnblogs.com/xiaoxi/p/5695783.html
参考2:https://www.cnblogs.com/jichen/p/8295830.html