1.1JQuery是什么?
jQuery在javascript基础上开发出来的,对javascript进行了封装,功能更强大,操作更方便的一种javascript库。
JQuery=Javascript + Query(查询)= 通过Javascript从文档中查询元素,并对其进行操作。
2006年1月由John Resig开发 开源(open source)
轻量级的javascript库:
比较小,不笨重,只有几十k。
特点:
简洁的语法,跨浏览器的兼容性,适合用于文档遍历,DOM操作,事件处理,动画特效,AJax等
设计理念:
write less,do more
主要功能:
获取网页元素、设置网页外观、更改网页内容、响应用户操作(事件),添加动画效果,实现AJax交互
获得青睐的原因:
1.轻量级,只有几十K
2.跨浏览器兼容性
3.基于CSS选择器
4.链式操作
5.面向集合
6.详细的文档
7.丰富的UI控件(easy ui) ui=user interface=用户界面
8.与其他js库可以共存 (Dojo,extjs)
9.免费开源
DW CS6 本身支持JQuery,用早期版本的DW,需要安装插件,才会有JQuery语法提示。
1.2一个使用jQuery的小例子
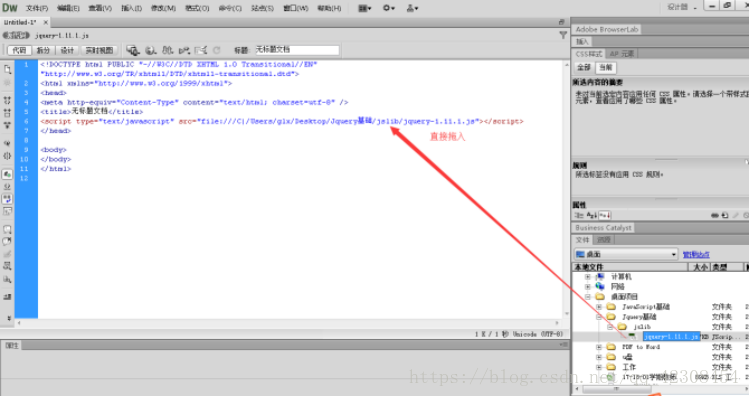
打开DW cs6,创建文件夹jslib,将jQuery插件放在该文件夹下
找到路径,将jQuery直接拖入到HTML的标签上
首先创建一个按钮,value为“测试”,id为“btn”
创建一个div,id为“info”
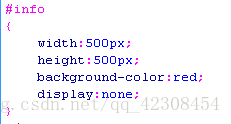
设置一下css样式
这里讲一下关于隐藏,有两种形式display和visibility
编写一个jQuery脚本
启始代码
点击DW上地球按钮,选择在Firefox上预览,查看页在这里插入图片描述面效果
在这里插入图片描述
点击测试按钮,红方框将在2秒内显示完全
欢迎进群交流258897306或关注公众号“IT群英汇”