刚创建的React Native 微信公众号,欢迎微信扫描关注订阅号,每天定期会分享react native 技术文章,移动技术干货,精彩文章技术推送。同时可以扫描我的微信加入react-native技术交流微信群。欢迎各位大牛,React Native技术爱好者加入交流!
App版本升级想必大家都不陌生。原生开发中App升级方式有很多种,Android和iOS也不尽相同。大致区别如下:
App错误收集的实现方式有很多,例如友盟、Bugly、阿里云、Sentry等等。本篇博客和大家分享一下在React Native中集成Sentry的流程和注意事项。
在React Native 中安装依赖想必不用多说了,安装sentry的方式如下:
$ npm install react-native-sentry --save
# or
# yarn add react-native-sentry
# if you are using yarn
# this is for linking
$ react-native link react-native-sentrylink后Sentry会提示你输入一系列的配置信息:
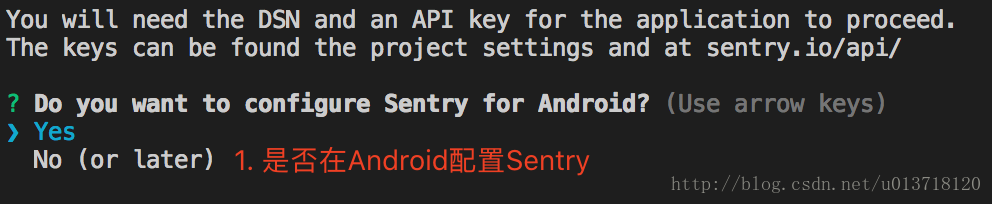
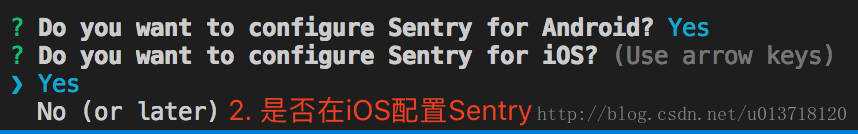
首先会提示是否要配置Android、iOS:
【回车】即为YES,一般情况下直接回车选择YES即可。在上面选择完成后,下面就需要我们开始配置。
1. 配置Android DSN
输入完成后【回车】,会提示配置 iOS DSN
2. 配置iOS DSN
一般情况下,React Native App由于是统一管理 Android 和 iOS。所以默认公用一个DSN即可,直接【回车】默认。
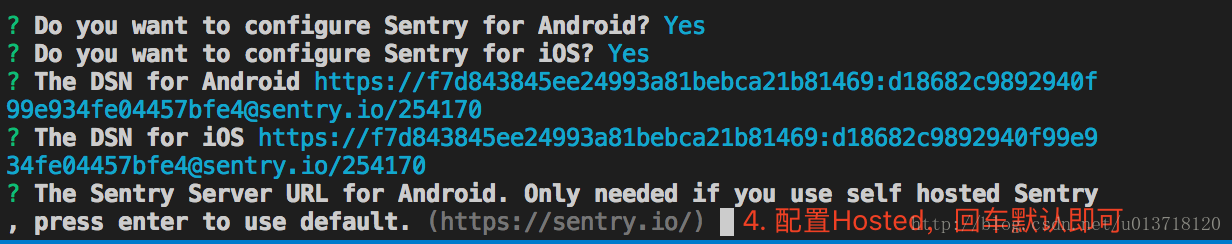
3. 配置Hosted
Hosted为服务端口,因为错误提交在Sentry管理平台,默认即可。如果有自己的错误手机服务器,可配置自己的Hosted即可。
4. 配置Organization、Project 名称
Organization代表组织名称、Project标识项目名称。这两个值可以在sentry管理平台上查看:
5. 配置Auth-Token
Auth-Token作为操作Sentry Api的依据。在我们创建工程时,会有提示创建。在此,也将链接放在这,方便大家使用:创建Auth-Token
点击链接,选择Create New Token即可。
6. 配置iOS以上步骤,全部回车默认即可,最终完成配置后如下图所示:
经过以上几步,Sentry已经完整配置到了Android 和 iOS工程中。并且可以发现RN的入口文件多了如下代码:
import { Sentry } from 'react-native-sentry';
Sentry.config("https://f7d843845ee24993a81bebca21b81469:[email protected]/254170").install();
(1)在管理平台,选择对应工程。点击右上角Project Setting
(2)在左边菜单选择客户端密钥(DSN),复制即可
以上就是在React Native 中配置Sentry的完整流程。
【 注意事项 】
(1)一般我们的项目工程都会抽取一个index.js 或者 app.js 作为入口文件,此时link了sentry后,可能不会自动将上述代码配置进去。则需要我们手动配置即可。
(2)在安装react-native-sentry时,会经常出现网络连接超时的问题,此时可以重复执行安装命令,具体错误如下:
[email protected] install /Users/uniqueway/SentryAppTest/node_modules/sentry-cli-binary
> node ./bin/install-sentry-cli
{ Error: connect ETIMEDOUT 54.231.32.115:443
at Object._errnoException (util.js:1019:11)
at _exceptionWithHostPort (util.js:1041:20)
at TCPConnectWrap.afterConnect [as oncomplete] (net.js:1175:14)
code: 'ETIMEDOUT',
errno: 'ETIMEDOUT',
syscall: 'connect',
address: '54.231.32.115',
port: 443 }
npm WARN [email protected] requires a peer of react-native@>=0.38.0 but none was installed.
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! [email protected] install: `node ./bin/install-sentry-cli`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the [email protected] install script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/uniqueway/.npm/_logs/2017-12-04T11_36_59_947Z-debug.log