自定义微信小程序下拉选择框组件
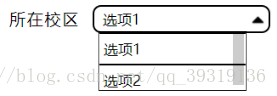
预览效果图:↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
========================================================
首先要新建一个组件
1.在想要的位置上新建一个目录
2.在该目录中 右键 → 新建一个Component
工具会自动生成四个文件(无视assets,那是我放图片的地方)
其中我们一般修改 .js .wxml .wxss 文件
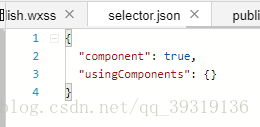
3.观察select.json文件
“component”: true 这句话表示这个目录是作为一个组件的,可以给别的目录用
========================================================
开始编码
selector.wxml
<view class='selectBox'>
<view class='select' catchtap='selectTap'>
<text class='select_text'>{{selectData[index]}}</text>
<image class='select_img {{selectShow&&"select_img_rotate"}}'
src='../selector/assets/jiantou.jpg'
background-size="contain">
</image>
</view>
<view class='optionBox'
style='height:300rpx;'>
<text class='option'
wx:for='{{selectData}}'
wx:key='this'
data-index='{{index}}'
catchtap='optionTap'>{{item}}
</text>
</view>
</view>
========================================================
selector.wxss(要改的样式可以自己改)
.selectBox{ height:1.5rem;border:2px solid black;border-radius: 20rpx; position: relative; padding-left: 10rpx}
.selectBox .select{ box-sizing: border-box; width: 100%; height: 100%; border-radius: 8rpx; display: flex; align-items: center; padding: 0 10rpx; }
.selectBox .select .select_text{ font-size: 35rpx; color:black; line-height: 28rpx; flex: 1; }
.selectBox .select .select_img{ width: 30rpx; height: 30rpx; display: block; transition:transform 0.3s; }
.selectBox .select .select_img_rotate{ transform:rotate(180deg); }
.selectBox .optionBox{ position: absolute; top: calc(100%); width: 100%; box-sizing: border-box; height: 0; overflow-y: auto; background: #fff; transition: height 0.3s; border-left:2px solid black; border-right:2px solid black;border:1px solid black ;z-index:9999}
.selectBox .optionBox .option{ display: block; line-height: 50rpx; font-size: 35rpx; border-top: 2px solid black; padding: 10rpx;z-index:9999;}
=======================================================
selector.js
Component({
/**
* 组件的属性列表
*/
properties: {
selectData: { //下拉列表的数据
type: Array,
value: [] //初始数据,可通过属性修改
},
},
/**
* 组件的初始数据
*/
data: {
selectShow: false,//控制下拉列表的显示隐藏,false隐藏、true显示
index: 0,//选择的下拉列表下标
},
/**
* 组件的方法列表
*/
methods: {
selectTap() {
this.setData({
selectShow: !this.data.selectShow
});
},
optionTap(e){
let Index=e.currentTarget.dataset.index;
this.setData({
index:Index,
selectShow:!this.data.selectShow
});
}
}
})
========================================================
定义完了组件,开始使用
1.首先在要使用的地方的.json文件中声明用到了该组件
{
"usingComponents": {
"selector":"/pages/selector/selector"
}
}
2.直接使用组件标签(selectData定义为属性,可以自定义可选的列表)
<selector selectData="{{position}}"></selector>
OK,大功告成!
附上我的箭头图片 ↓↓↓↓