不管什么前端语言,都需要使用跳转界面这个功能
由于小程序是搭载到了微信里面,小程序属于微信的内部应用,所以微信小程序不能获取到window、document,所以平时在网页端大家用的,window.location.href="http://*********",document.getElementById("**"),这些都不能用。那么我们怎么才能实现跳转的功能呢?别急,下面我就总结一下,微信小程序常用的跳转的方式,希望可以帮助到大家!
下面我们要实现,从A.wxml--->B.wxml,从A到B的跳转。
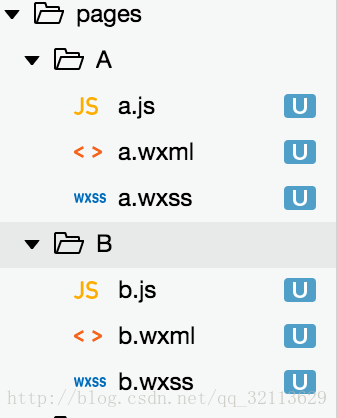
1.首先看一下目录结构
2.从a.wxml跳转到b.wxml
1).给按钮绑定bindtap事件,执行wx.navigateTo({url:"****"})
a.wxml:
<
button
class=
'btn'
bindtap=
'goB'>点我去B
</
button
>
a.js
方法一、
goB:
function(e){
wx.
navigateTo
({
//
保留当前页面
,跳转到应用内的某个页面
url:
'../B/b',//url里面就写上你要跳到的地址
})
},
方法二、
goB:
function
(e){
},
wx.
redirectTo
({
//
关闭当前页面,跳转到应用内的某个页面
url:
'../B/b'
})
方法三、
goB:
function
(e){
},
wx.
reLaunch
({
//
关闭所有页面,打开到应用内的某个页面
url:
'../B/b'
})
2)
.直接写上
navigator
标签,一个属性url里面,就是要跳转到的地址
<
navigator
url=
"../B/b">跳转到B
</
navigator
>
3).返回上一级页面用
wx.
navigateBack
({
delta:
1
//
默认值是1,
返回的页面数,
如果 delta 大于现有页面数,则返回到首页。
})
3.目前基本上这些足够用到跳转页面的了,当然还有tabBar导航跳转,利用
wx.switchTab({
url:'/index'
})
})