用vue已经很久啦,这里记录一下一些我觉得比较实用的小tips:
1、搭建vue项目环境
安装node --> 设置淘宝镜像 --> cnpm install vue-cli -g --> vue init webpack projectname --> cnpm install css-loader style-loader --save -D -->
配置sass(https://blog.csdn.net/lily2016n/article/details/75309492) cnpm install --save-dev sass-loader 然后 cnpm install --save-dev node-sass
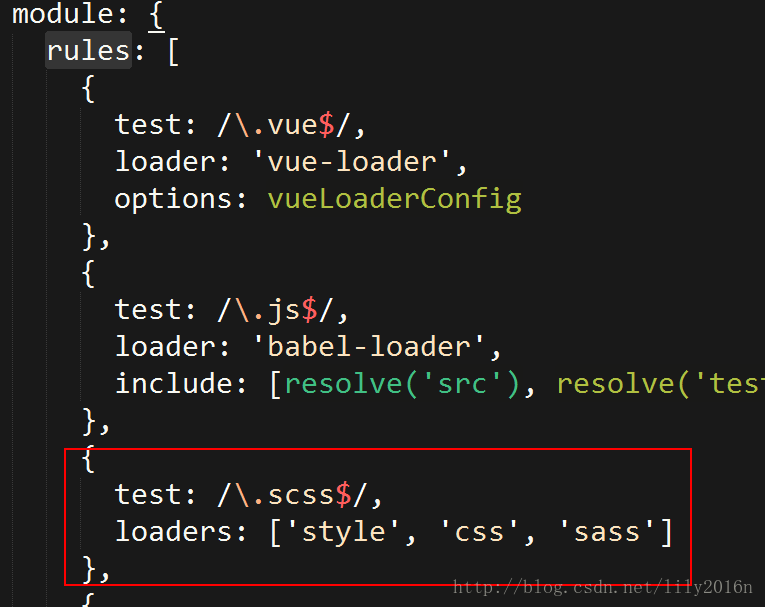
--> 在build文件夹下的webpack.base.conf.js的rules里面添加配置,如⬇️

2、打包后页面空白?--> https://blog.csdn.net/weixin_41439996/article/details/80844635
https://www.cnblogs.com/muamaker/p/8023522.html 同时解决打包后页面空白和scss文件中背景图片不显示的问题。

3、百度地图自定义Marker https://blog.csdn.net/dong_18383219470/article/details/54232536
4、vue + 百度地图 --> https://www.cnblogs.com/yufann/p/Vue-Node9.html
5、Mac + svn : https://blog.csdn.net/doubleface999/article/details/73469055
Mac设置svn:https://blog.csdn.net/lzp2015/article/details/78389435
Mac svn管理工具versions 1.3免费版下载 :http://www.pc6.com/mac/116544.html
使用:http://www.sdifen.com/versions132.html?jdfwkey=fqf2b
Mac svn工具SnailSVN使用方法:https://blog.csdn.net/qq_40144558/article/details/80630466
6、rem单位的字号在Chrome浏览器中过大?
rem单位在Chrome中字体大小异常,解决:https://oss.so/article/87 即为html标签设置
-webkit-text-size-adjust: none;
text-size-adjust: none;
7、第三方ui框架px转rem。
https://segmentfault.com/a/1190000015238394 (仅供参考。亲测有bug)
https://www.cnblogs.com/WQLong/p/7798822.html(仅供参考)
https://www.cnblogs.com/wangqiao170/p/8652505.html -- > https://blog.csdn.net/sinat_17775997/article/details/79230616(已采用)