
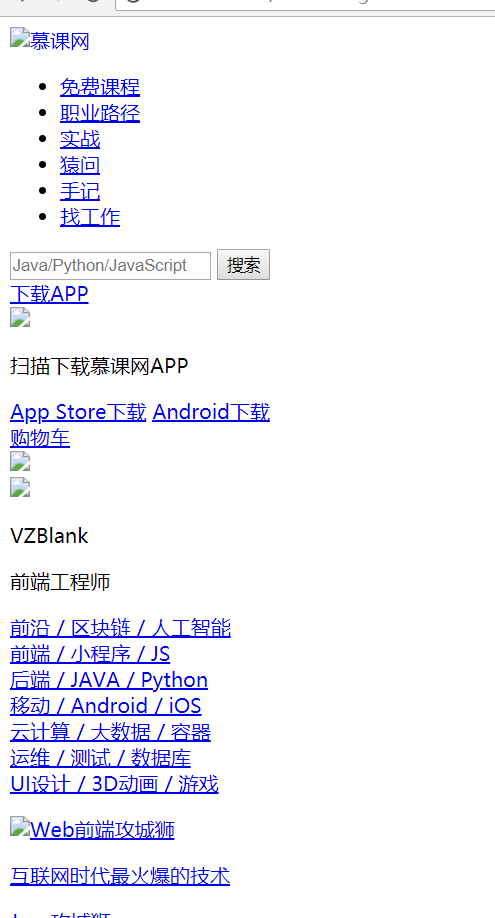
CSS根本获取不到
因为只有一个请求处理函数
一个页面是会同时请求css等一堆文件的

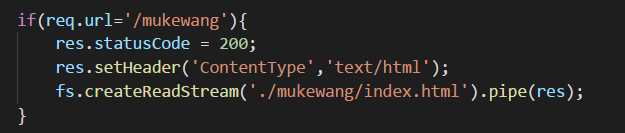
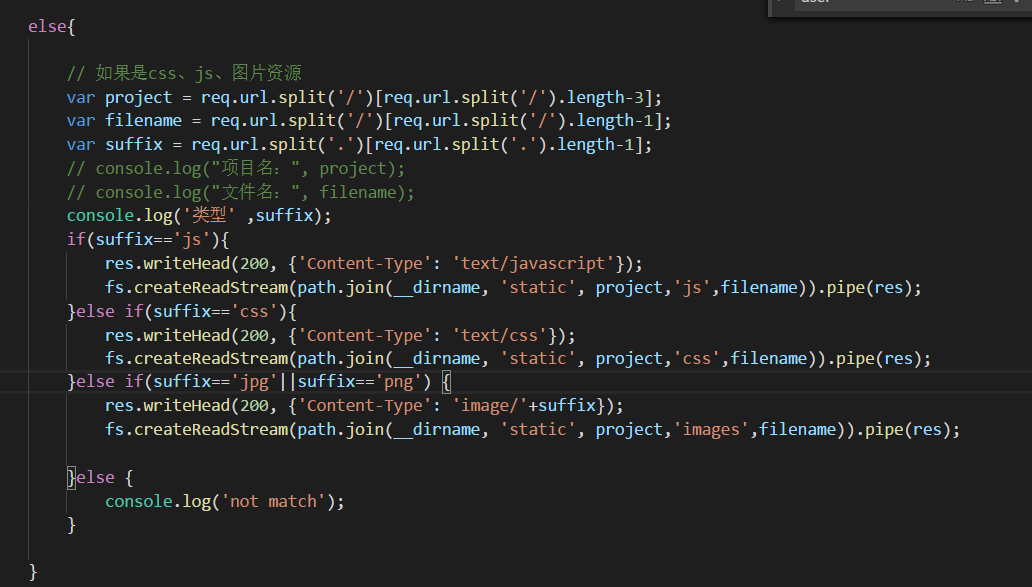
关键是没有对静态资源进行处理
直接对图像和文件进行处理即可
扫描二维码关注公众号,回复:
2433448 查看本文章



好了
上传到github上面去,其实是一个中转站
到服务器上,安装node
yum install -y gcc make gcc-c++ openssl-devel wget
//中文网
wget https://npm.taobao.org/mirrors/node/v10.7.0/node-v10.7.0.tar.gz
//解压
tar -xf
cd node-xxx
./configure
make && make install
下载错了!!!!
https://npm.taobao.org/mirrors/node/v10.7.0/node-v10.7.0-linux-x64.tar.xz
是xz!!!!!xz!!!!上面的方法不对
tar -xvf
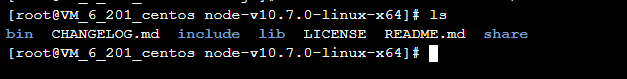
这个解压后是这样的

命令都有了

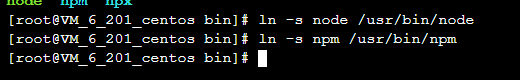
链接到全局,差不多就是快捷方式吧

不行
看来关联必须给全路径

全路径终于有了。。
把项目重git上拉下来
npm装express
服务器防火墙只开了8080一个端口
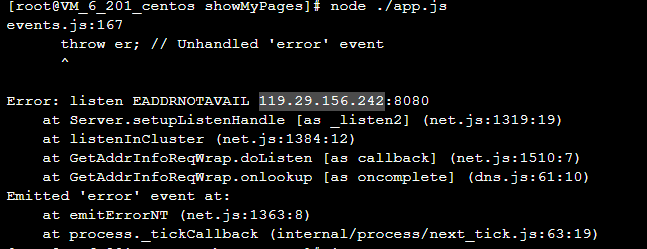
服务器还是拒绝????

但是服务器上完全没有报错啊???

无论怎么弄,控制台就是没有输出
其他错都会有输出
比如之前的

咋回事啊??

决定加一句

服了!
但是无论怎样请求,都是没反应
本地跑就是没问题!
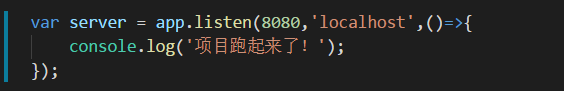
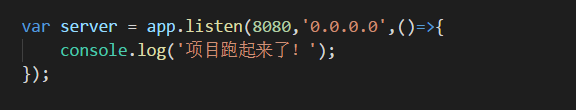
!!!!!!不要绑定localhost
要绑定0.0.0.0!!!!服了

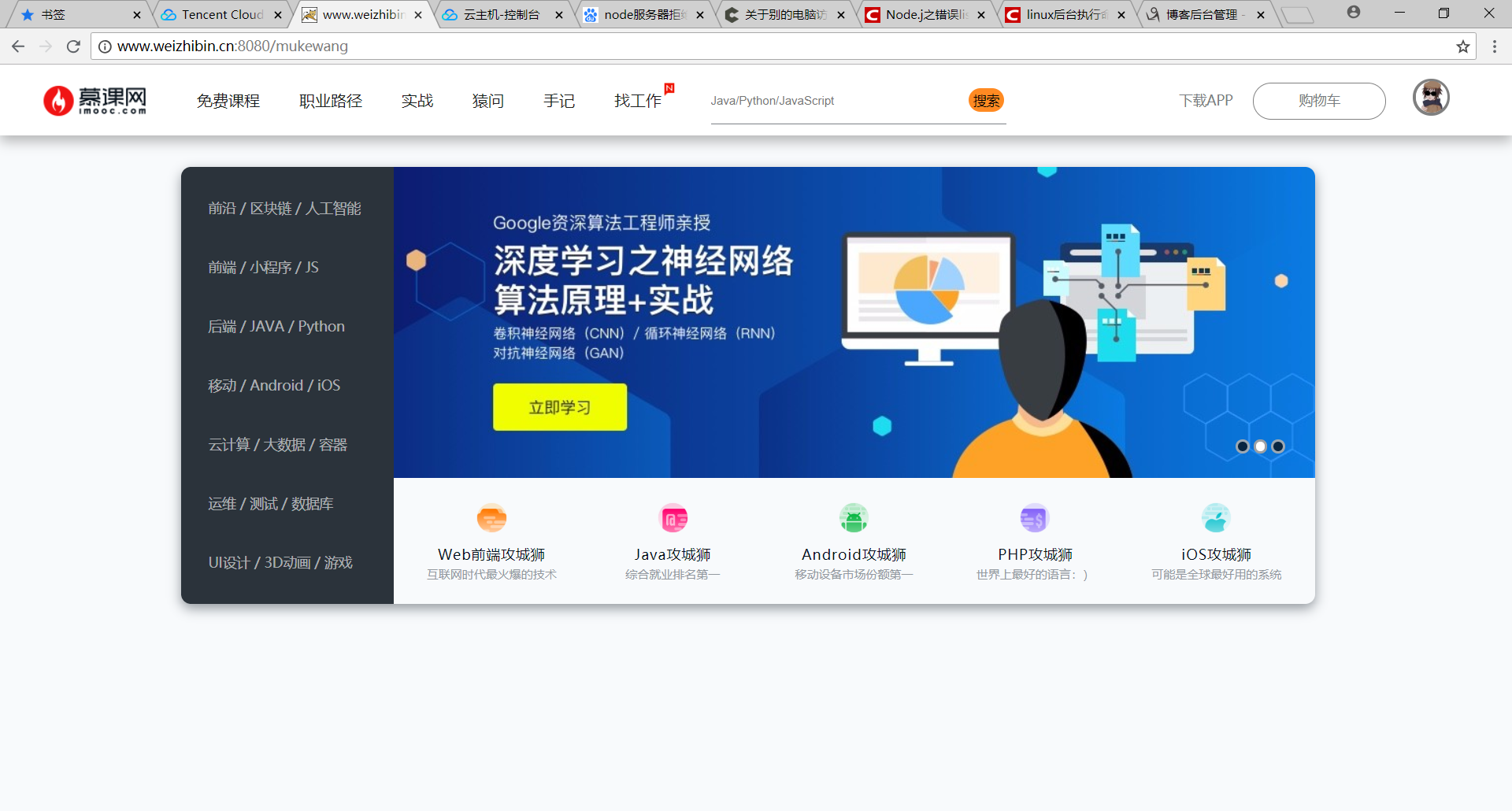
终于起来了
确定没问题后,后台跑起来即可nohup &