在地图中如果存在多个label或marker,当我们点击其中一个label打开其信息窗体时,为了能清除的展示信息,我们往往希望只打开当前的内容窗体,百度地图api上没有介绍相关的方法,亲测以下方法可行:
window.lastInfoBox = null;//定义上一个窗体为lastInfoBox;
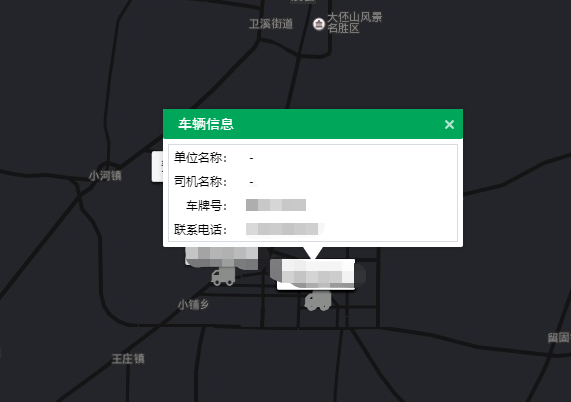
//创建地图窗体
myLabel.clcik(function(){
var info="<div style='height: 120px;'> <div class='user-map-info-header'>车辆信息</div>" +
"<div class='one-info-content'>" +
"<p><span>车 牌 号:</span><span>1111</span></p><p><span>联系电话:</span><span>2222222</span></p></div>" +
"<div class='info-triangle'></div></div>";
var infoBox = new BMapLib.InfoBox(window.map,info,{
boxStyle:{
width: "240px",
Height: "180px",
marginBottom: "75px",
marginleft:"6px",
backgroundColor:"white"
},
closeIconMargin: "12px 8px 4px 4px",
closeIconUrl: "Images/Map/back.png",
enableAutoPan: false,
align: INFOBOX_AT_TOP
});
if(lastInfoBox){
//判断上一个窗体是否存在,若存在则执行close
lastInfoBox.close();
}
lastInfoBox = infoBox;
infoBox.open(point);
})