一、定义
①touch是移动端的触摸事件,而且是一组事件,主要有以下事件:
- touchstart 事件:当手指触摸屏幕的时候触发
- touchmove 事件:当手指在屏幕来回滑动的时候触发
- touchend 事件:当手指离开屏幕的时候触发
- touchcancel事件:当被终止滑动的时候触发(来电、弹消息)
②利用touch相关事件可以实现移动端常见的滑动效果和移动端常见的手势事件,比较常用的事件主要是touchstart、touchmove、touchend,并且一般是使用addEventListener绑定事件
dom.addEventListener('touchstart',function(){
});
dom.addEventListener('touchmove',function(){
});
dom.addEventListener('touchend',function(){
});
二、使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>touch事件</title>
<style>
.body{
margin: 0;
padding: 0;
}
.box{
width: 200px;
height: 200px;background: #ccc;
float: left;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
window.onload=function(){
var box=document.querySelector('.box');
box.addEventListener('touchstart',function(){
console.log('start')
});
box.addEventListener('touchmove',function(){
console.log('move')
});
box.addEventListener('touchend',function(){
console.log('end')
});
}
</script>
</body>
</html>
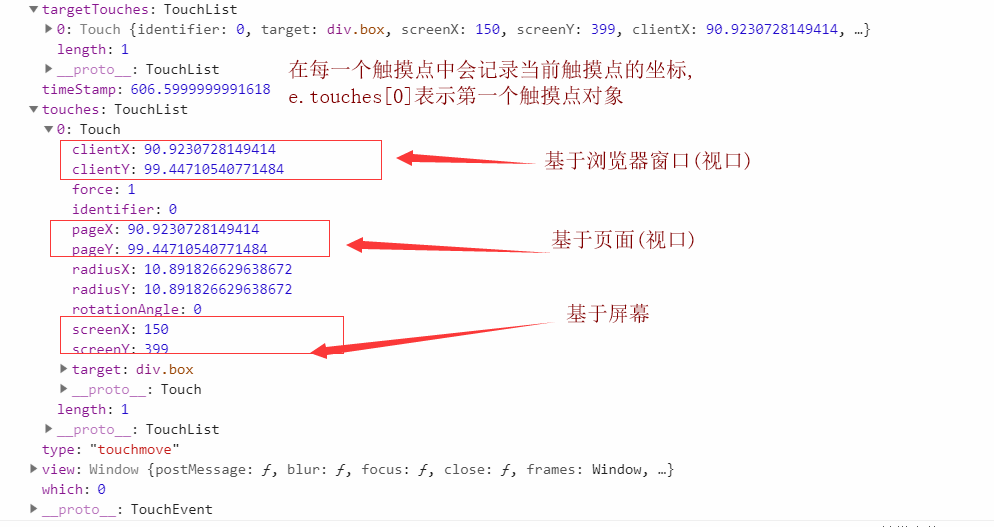
三、事件对象event

四、分析移动端滑动实现的原理
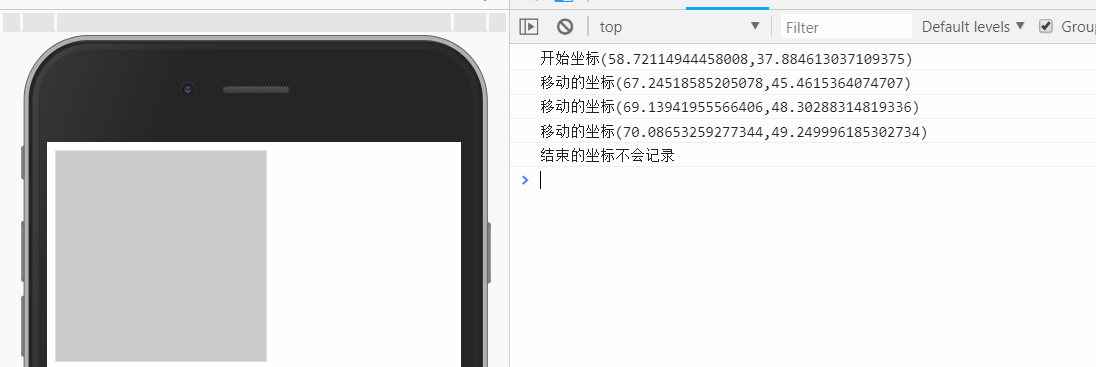
①让触摸的元素随着手指的滑动做位置的改变
②位置的改变,需要当前的坐标,当前手指的坐标和移动后的坐标都可以在事件对象中拿到

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>touch事件</title> <style> .body{ margin: 0; padding: 0; } .box{ width: 200px; height: 200px;background: #ccc; float: left; } </style> </head> <body> <div class="box"></div> <script> window.onload=function(){ var box=document.querySelector('.box'); box.addEventListener('touchstart',function(e){ console.log('开始坐标('+e.touches[0].clientX+','+e.touches[0].clientY+')'); }); box.addEventListener('touchmove',function(e){ console.log('移动的坐标('+e.touches[0].clientX+','+e.touches[0].clientY+')'); }); box.addEventListener('touchend',function(e){ console.log('结束的坐标不会记录'); }); } </script> </body> </html>

五、移动端的手势事件(实现左滑手势和右滑手势的原理)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>手势事件的实现</title> <style> .body{ margin: 0; padding: 0; } .box{ width: 200px; height: 200px;background: #ccc; float: left; } </style> </head> <body> <div class="box"></div> <script> window.onload=function(){ // 封装手势的函数 var bindSwipeEvent=function(dom,rightCallback,leftCallback){ // 手势实现的条件:滑动并且滑动距离大于50px var isMove=false; var startX=0; var distanceX=0; dom.addEventListener('touchstart',function(e){ startX=e.touches[0].clientX; }); dom.addEventListener('touchmove',function(e){ isMove=true; var moveX=e.touches[0].clientX; distanceX=moveX-startX; }); dom.addEventListener('touchend',function(e){ // 滑动结束 if(isMove && Math.abs(distanceX)>50){ if(distanceX>0){ rightCallback && rightCallback.call(this,e); }else{ leftCallback && leftCallback.call(this,e); } } // 重置参数 isMove=false; startX=0; distanceX=0; }); }; // 调用 bindSwipeEvent(document.querySelector('.box'),function(e){ console.log('左滑手势'); },function(e){ console.log('右滑手势'); }) } </script> </body> </html>