使用vue框架写pc页面时,我们经常会用到element-ui这个框架。
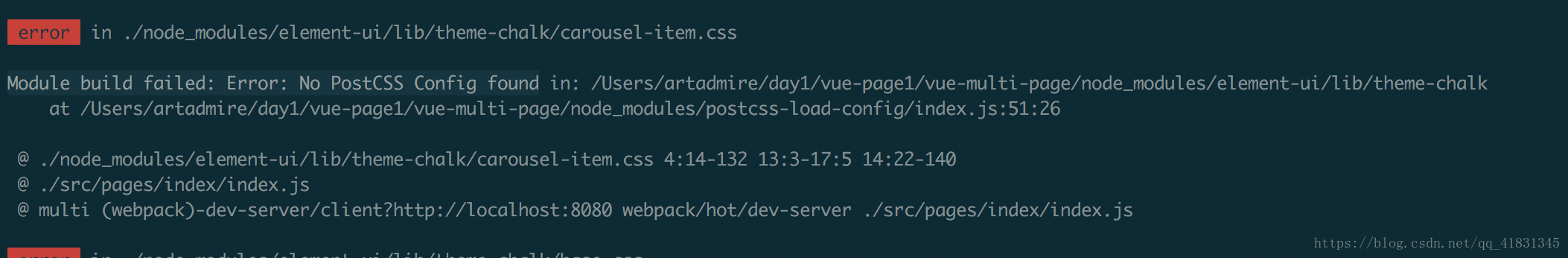
当我们吧把需要的东西都装在好运行项目的时候,有时会出现这样的错误,
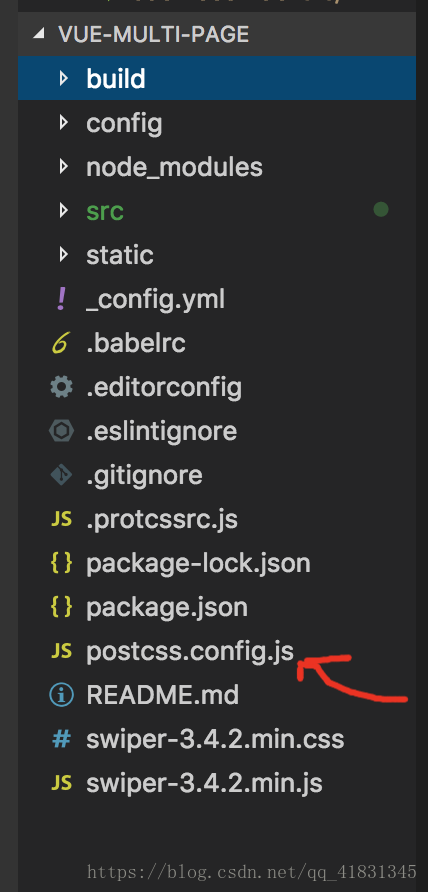
这是因为缺少了一个配置文件,postcss.config.js,配置内容如下
module.exports = {
plugins: {
'autoprefixer': {browsers: 'last 5 version'}
}
} 注意:这个文件是放在项目的根目录下的
这样配置好以后,再重新启动项目,就没有这方面的问题了。