QT 使用Qstackedwidget显现界面切换

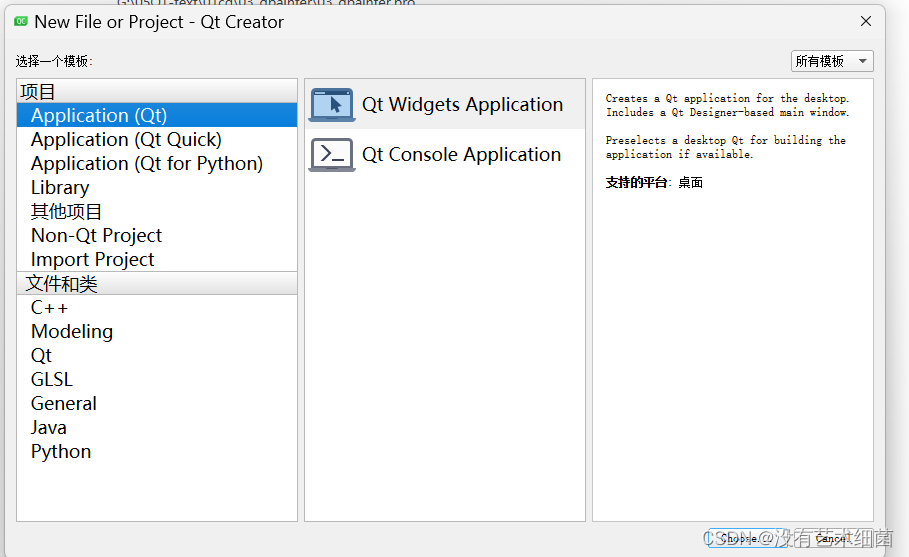
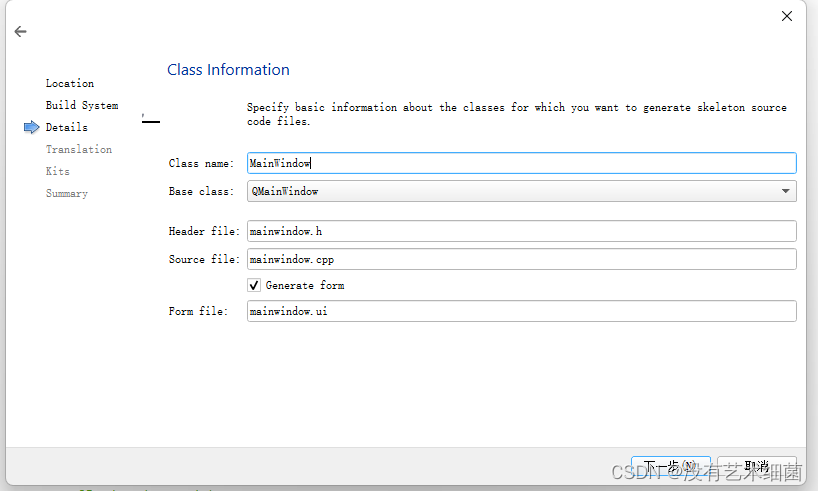
1.创建工程


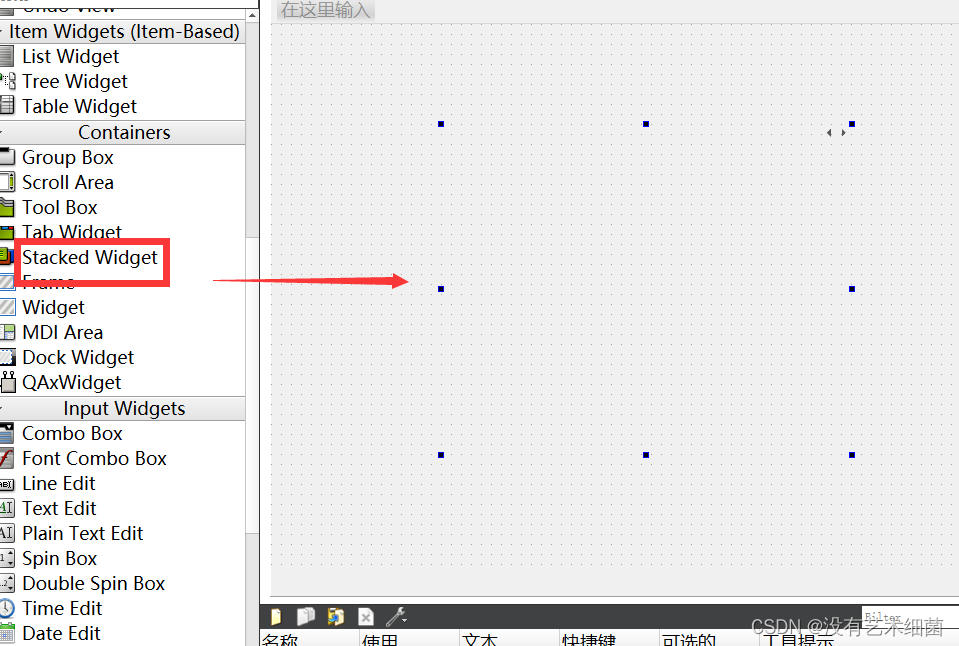
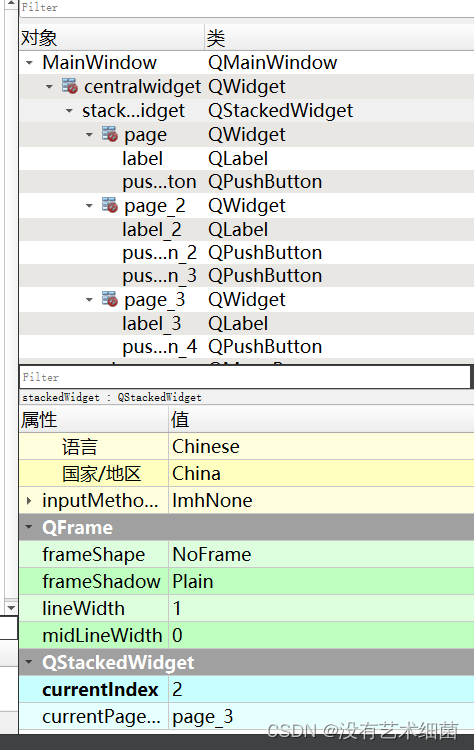
2.添加组件

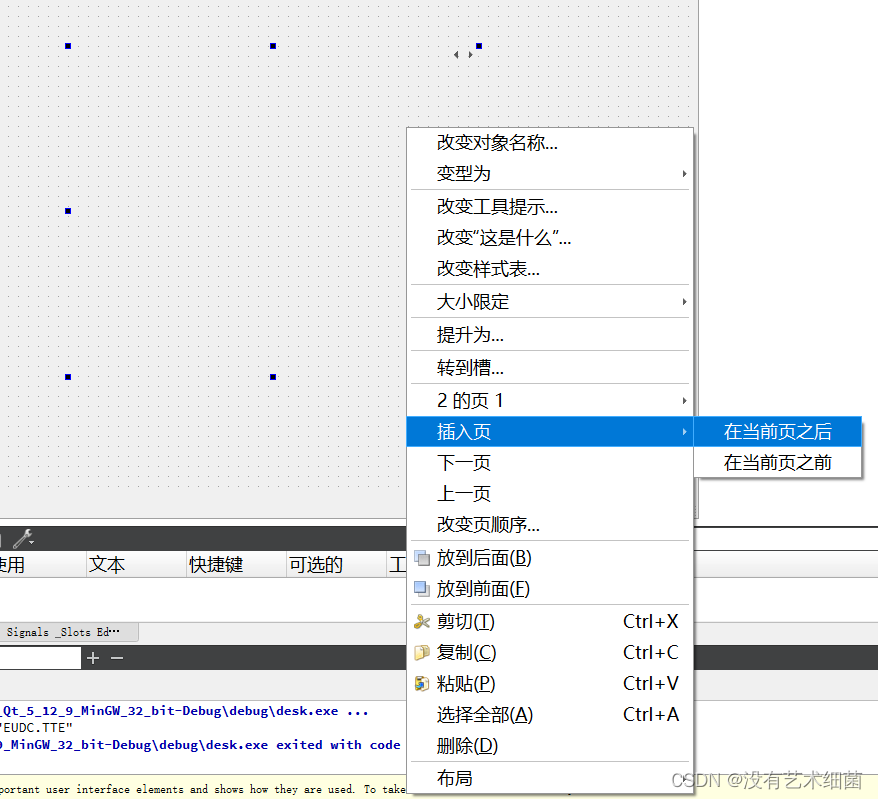
右键添加新的页

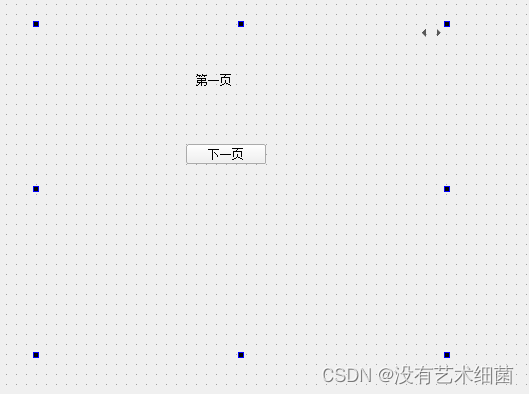
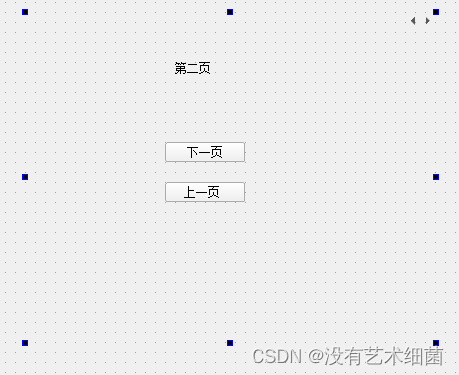
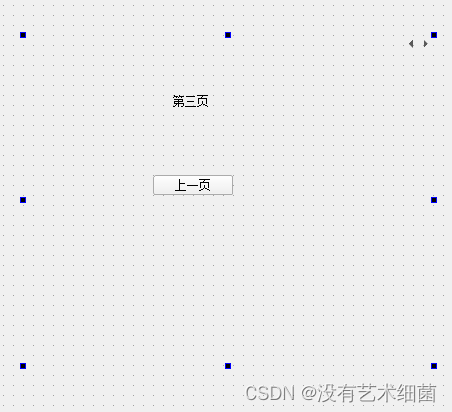
添加标签label用于指示当前页,button用于跳转下一页



下面是每一页添加的部件,需要跳转那一页只需要设置currentindex

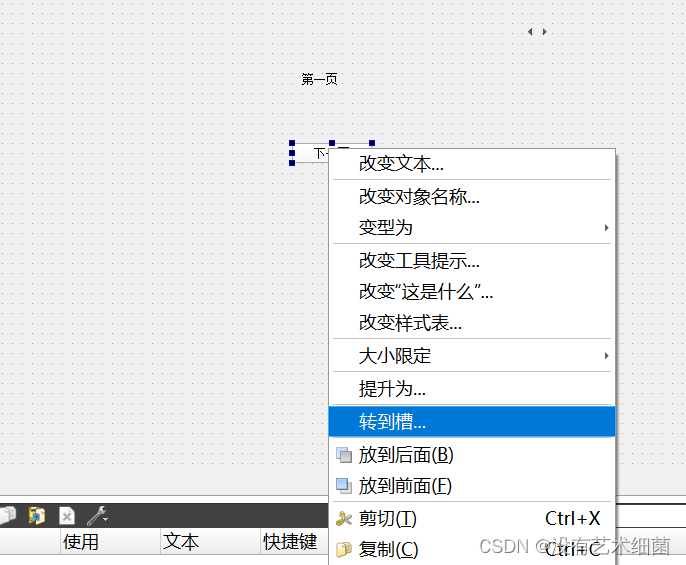
3.设置跳转

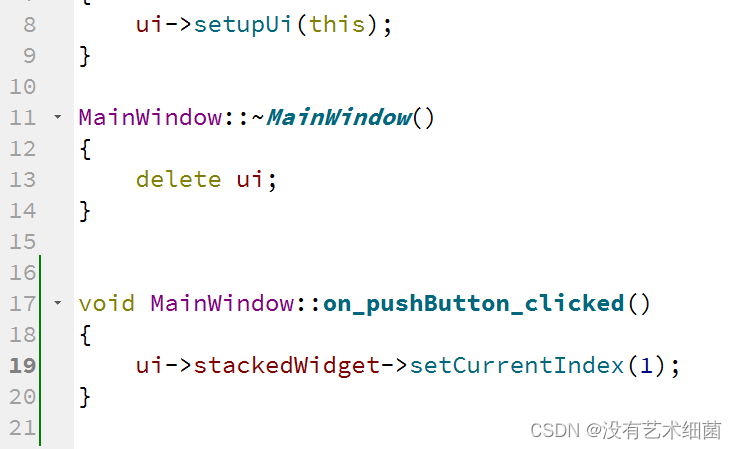
编写代码,页面index从0开始,跳转到第二页的话将index设为1即可

#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_clicked()
{
ui->stackedWidget->setCurrentIndex(1);
}
void MainWindow::on_pushButton_2_clicked()
{
ui->stackedWidget->setCurrentIndex(2);
}
void MainWindow::on_pushButton_3_clicked()
{
ui->stackedWidget->setCurrentIndex(0);
}
void MainWindow::on_pushButton_4_clicked()
{
ui->stackedWidget->setCurrentIndex(1);
}