说明:该篇博客是博主一字一码编写的,实属不易,请尊重原创,谢谢大家!
问题描述
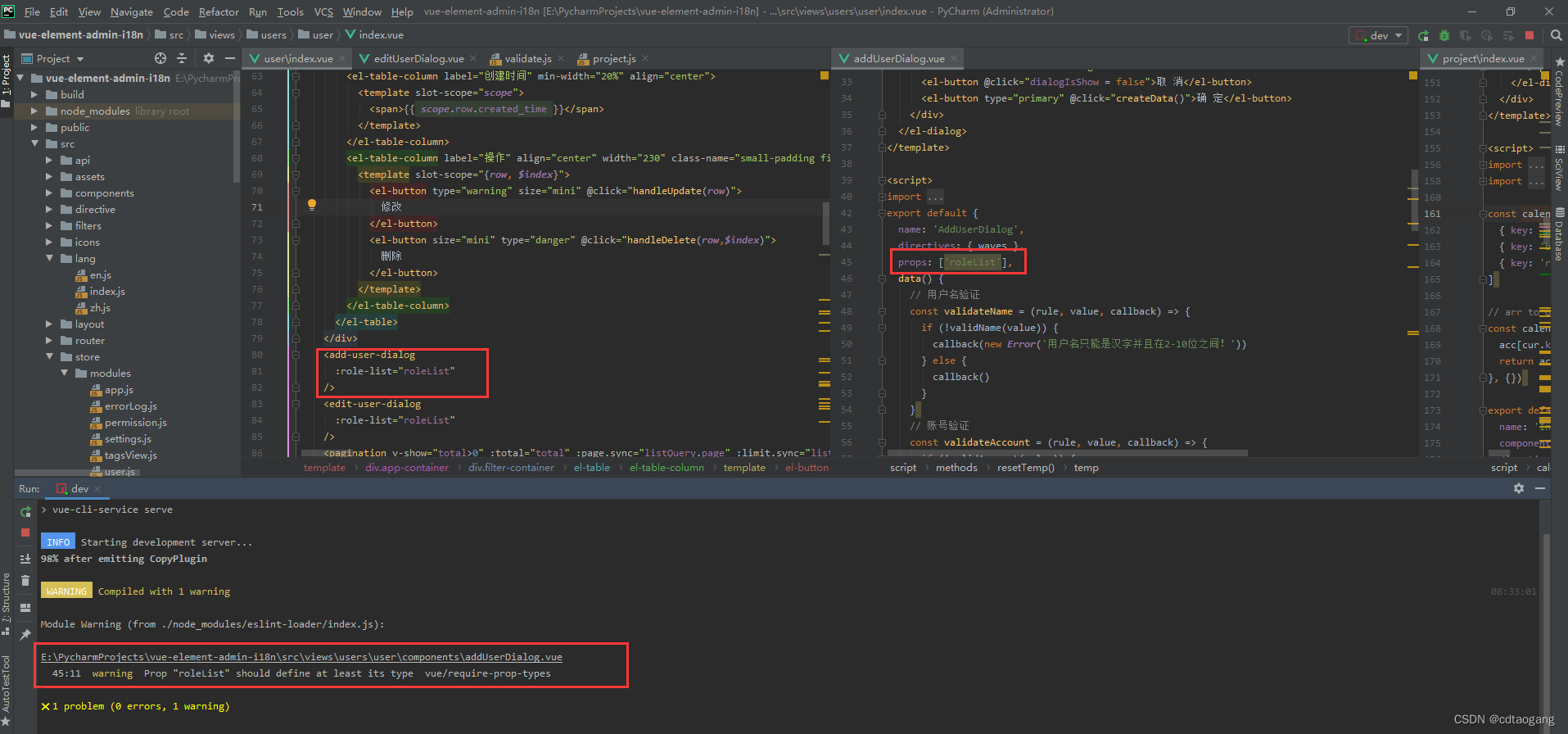
博主在 Vue 项目中,通过父组件向子组件传递数据,在父组件中通过绑定属性的方式传递数据给子组件,然后在子组件中定义 props 属性来接收传递的数据,运行项目提示Prop “roleList” should define at least its type,如下图所示:

解决方法
首先会出现这个警告提示出现,说明你的vue项目启用了ESlint工具,就会有强制执行规则,ESLint是一个QA工具,是用来避免低级错误和统一代码的风格,最常见的就是你只要定义了变量就必须使用或者注释忽略,不过即使这样你也要习惯用这个工具来促使你良好的编码习惯
回到项目中在子组件中是这样定义 props 属性的
props: ['roleList']
根据ESlint工具的警告信息 prop ‘roleList’ should define at least its type 我们应该定义 roleList 变量的类型,即进行选下修改即可
props: {
roleList: {
type: Array, // 类型
default: () => [] // 默认值
}
}
重新运行项目,问题解决