在qml中,我们在指定控件的颜色时,可以直接通过16进制的字符串来表示,比如"#ff0000";
这种方式也比较符合UI设计人员的使用习惯。
但是假如要在此颜色的基础上,加个透明度的话,就要重新计算一番,比较麻烦。
这里提供一个函数,直接输入基础颜色以及其透明百分比,就可以返回对应的颜色。
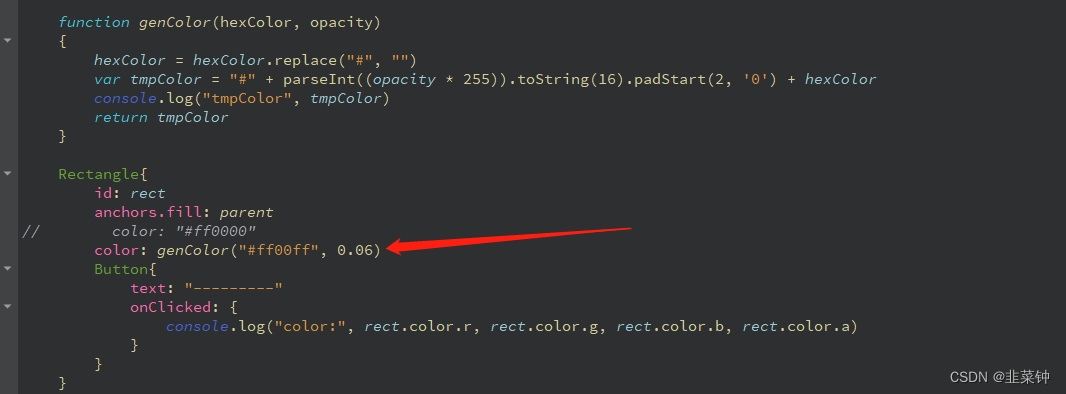
function genColor(hexColor, opacity)
{
hexColor = hexColor.replace("#", "")
var tmpColor = "#" + parseInt((opacity * 255)).toString(16).padStart(2, '0') + hexColor
return tmpColor
}
使用方法如下: