1、node 版本、node-sass 版本及 sass-loader 版本查看:
其一、我的 node 版本查看:
在命令行输入查询命令:node -v
我的 node 版本为:v14.19.0

其二、我的 node-sass 版本查看:"node-sass": "^4.14.1"

其三、我的 sass-loader 版本查看:"sass-loader": "^7.3.1"

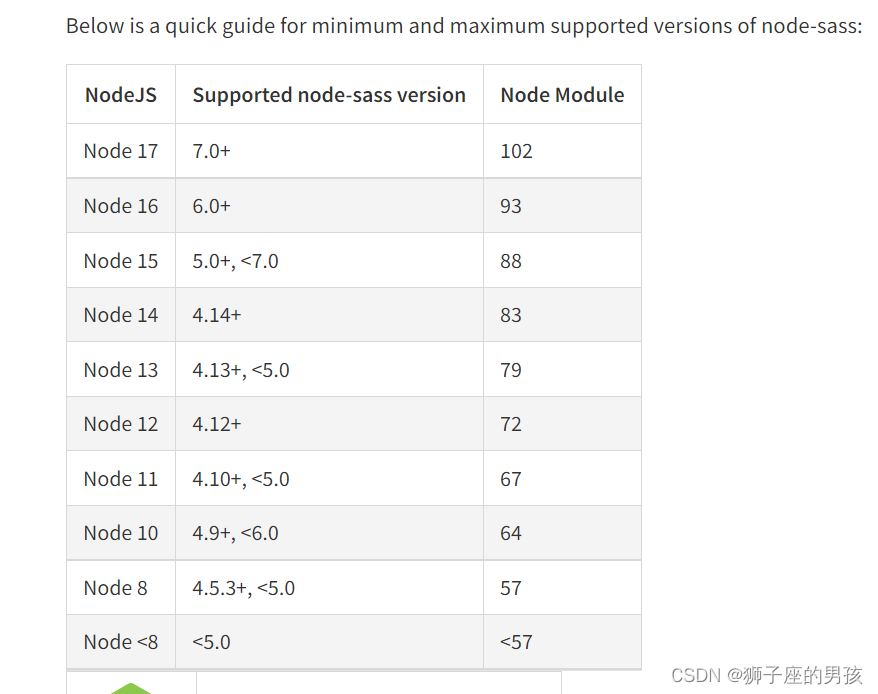
2、node 版本与 node-sass 版本的对应关系:
其一、查看文档的地址:
https://www.npmjs.com/package/node-sass
其二、对应关系的表格:

3、可能安装 node-sass 或 sass-loader 遇到的报错的提示:
其一、安装 node-sass 过程中可能的报错信息为:
一般要按照版本安装,不要直接npm i node-sass
其一、安装 node-sass 过程中可能的报错信息为:
一般要按照版本安装,不要直接npm i node-sass
npm ERR! code ETARGET
npm ERR! notarget No matching version found for [email protected].
npm ERR! notarget In most cases you or one of your dependencies are requesting
npm ERR! notarget a package version that doesn't exist.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\jiyin\AppData\Local\npm-cache\_logs\2022-05-11T14_12_03_785Z-debug-0.log

其二、安装 sass-loader 过程中可能的报错信息为:
// 此时是:安装的 sass-loader 的版本不匹配;
`PS D:\music-demo\music-demo> npm i sass-loader
npm ERR! code ERESOLVE
npm ERR! ERESOLVE could not resolve
npm ERR!
npm ERR! While resolving: [email protected]
npm ERR! Found: [email protected]
npm ERR! node_modules/webpack
npm ERR! peer webpack@"^4.0.0" from @intervolga/[email protected]
npm ERR! node_modules/@intervolga/optimize-cssnano-plugin
npm ERR! @intervolga/optimize-cssnano-plugin@"^1.0.5" from @vue/[email protected]
npm ERR! node_modules/@vue/cli-service
npm ERR! peer @vue/cli-service@"^3.0.0 || ^4.0.0-0" from @vue/[email protected]
npm ERR! node_modules/@vue/cli-plugin-babel
npm ERR! dev @vue/cli-plugin-babel@"~4.5.0" from the root project
npm ERR! 4 more (@vue/cli-plugin-eslint, @vue/cli-plugin-router, ...)
npm ERR! Conflicting peer dependency: [email protected]
npm ERR! node_modules/webpack
npm ERR! peer webpack@"^5.0.0" from [email protected]
npm ERR! node_modules/sass-loader
npm ERR! sass-loader@"*" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!`

* 1
* 2
* 3
* 4
* 5
* 6
* 7
* 8
* 9
* 10
* 11
* 12
* 13
* 14
* 15
* 16
* 17
* 18
* 19
* 20
* 21
* 22
* 23
* 24
* 25

其三、如何安装合适的 sass-loader 版本:
我目前的办法为:
认准对应的node版本号 确定好一个后来回切换sass-loader 版本即可,容错率很高;
其四、对我来说没有错误的node 及 node-sass 及 sass-loader 的版本对应关系:
node: v14.19.0;
node-sass: ^4.14.1;
sass-loader: ^7.3.1;
原文链接:https://blog.csdn.net/github_36665118/article/details/127811607