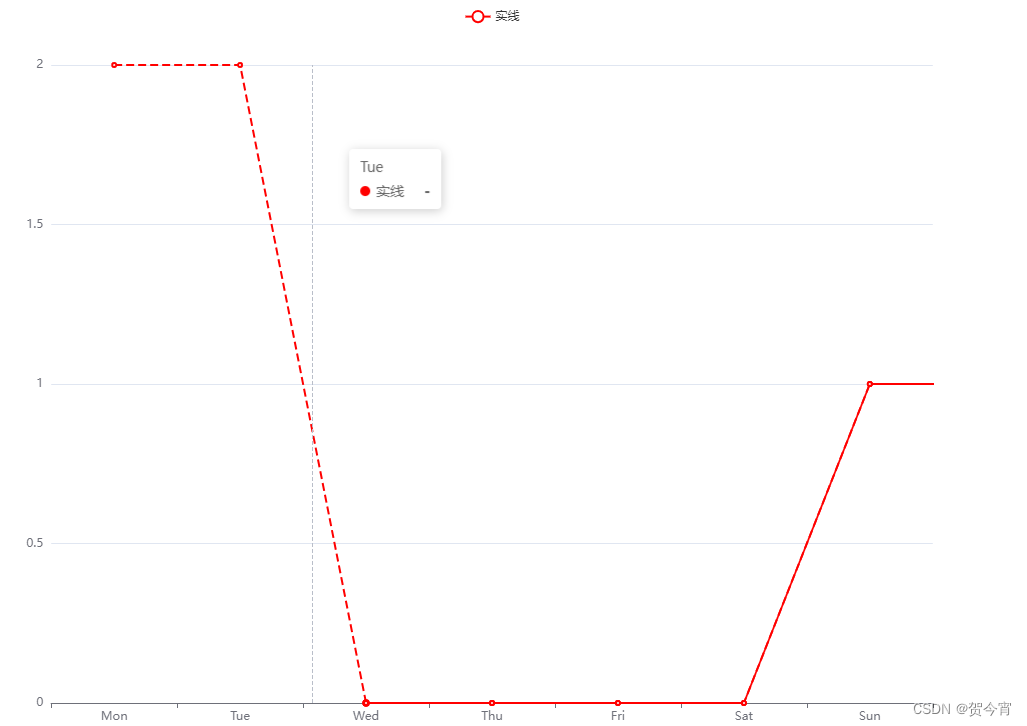
1.把一条线拆两条实线在上虚线在下
实线data中将无效值改为 '-',虚线是原数组
tooltips单独设置把虚线设置为false
legend选中,用echarts监听选中时间,重新setOption给legend
option = {
xAxis: {
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]
},
yAxis: {},
color:['red','red'],
legend: {
selectedMode:true,
selected: {
'实线': true,
'虚线': test
},
data: ["实线"],
},
tooltip: {
trigger: "axis",
},
series: [
{
name:'实线',
data: [ '-',
'-',
0,
0,
0,
0,
1,
1,],
type: 'line',
tooltip: {
trigger: "axis",
show:true,
},
},
{
name:'虚线',
data: [ 2,
2,
0,
0,
0,
0,
1,
1,
],
type: 'line',
tooltip: {
trigger: "axis",
show:false,
},
itemStyle: {
normal: {
lineStyle: {
width: 2,
type:'dashed'
}
}
}
},
]
}legend//在echarts渲染完成后调用改函数监听事件,vue的nextTick
function valveLegend(params) {
let myChart = proxy.$refs.valveChart.myChart
let setOption = proxy.$refs.valveChart.setOption
myChart.on('legendselectchanged', function(params) {
const value = params.selected[params.name]
option.valve.legend.selected['实线'] = value
option.valve.legend.selected['虚线'] = value
console.log(option.valve.legend,6666)
setOption({
legend:option.valve.legend
})
// key.value = !key.value
})}