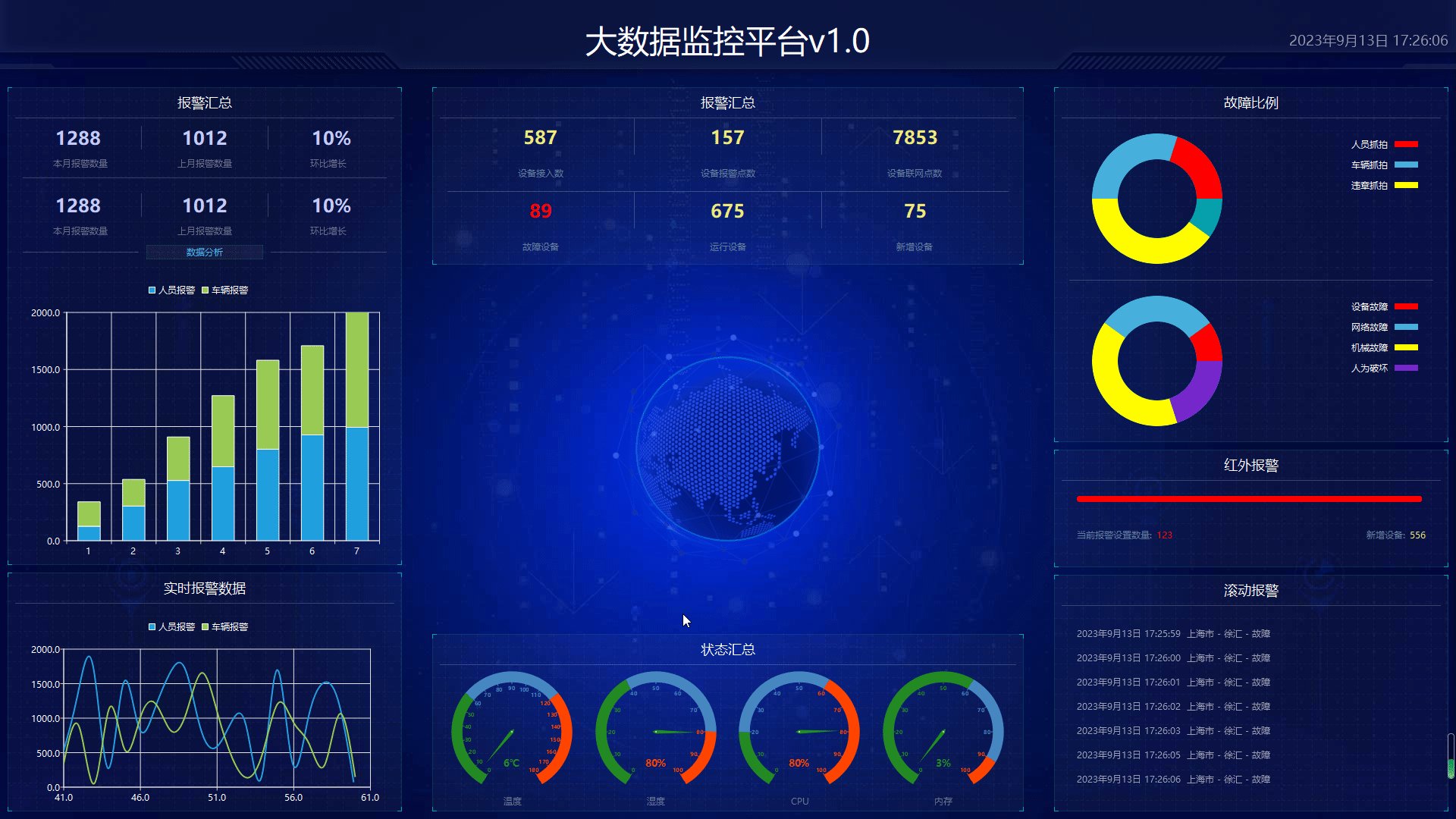
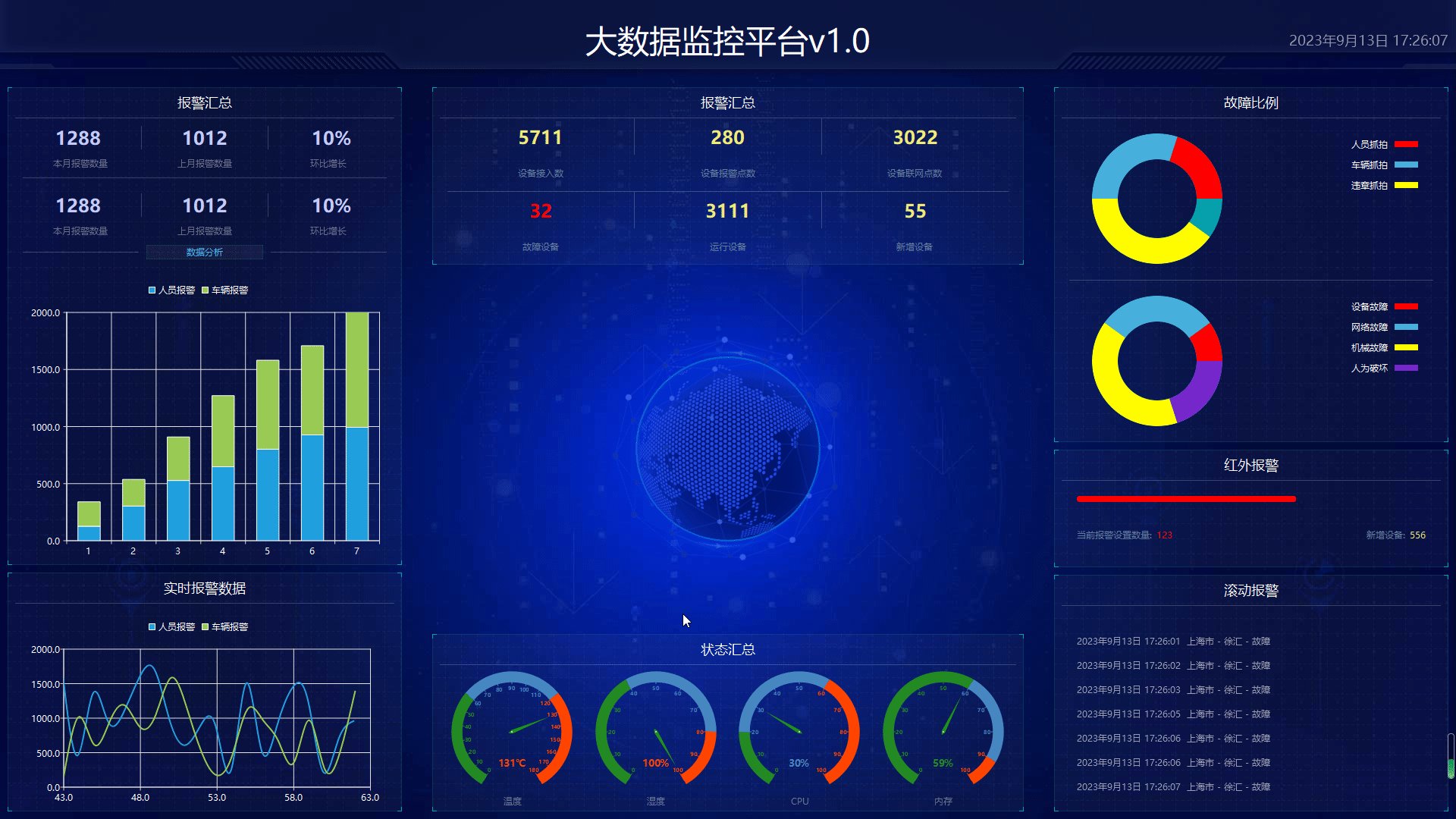
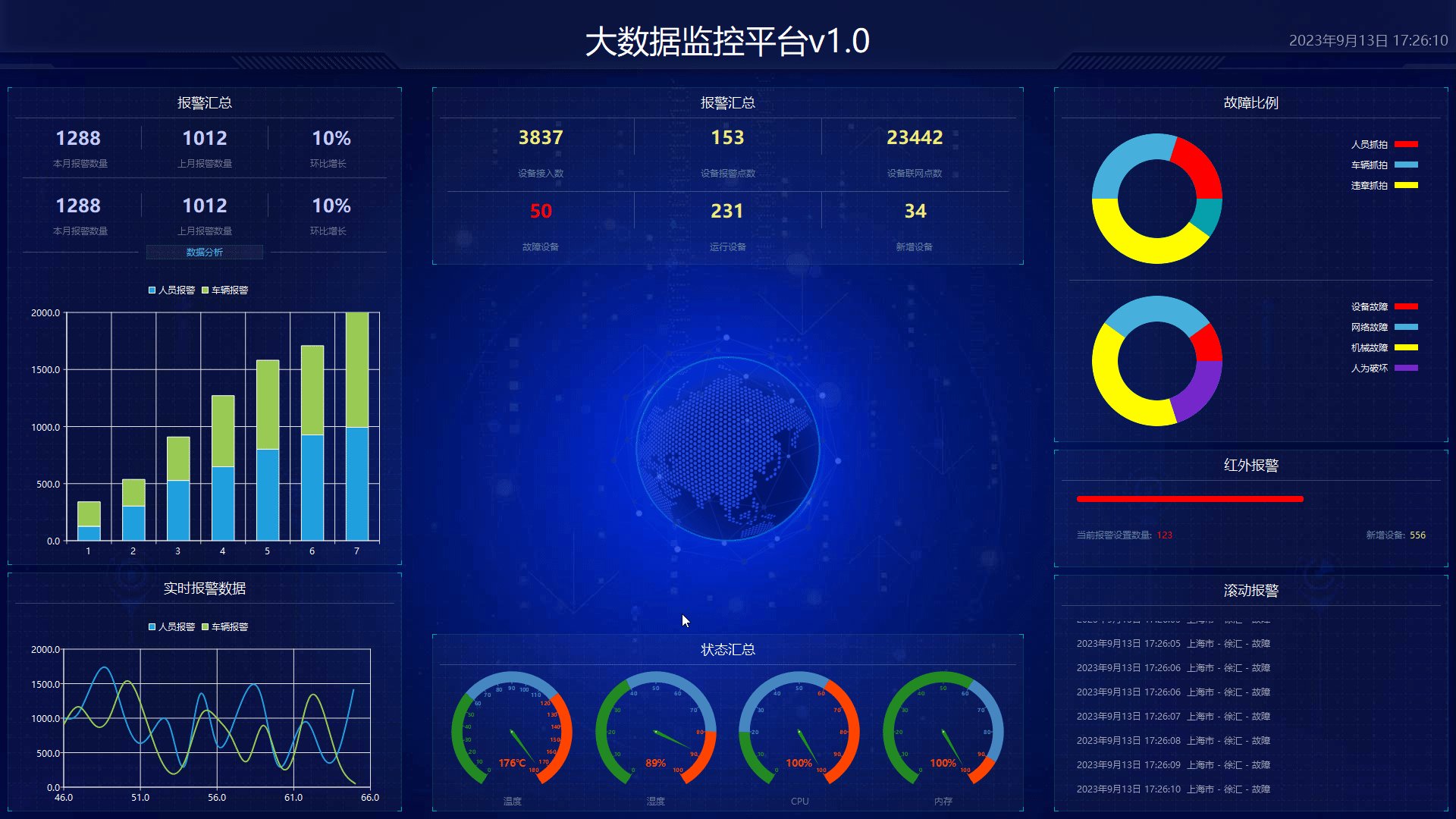
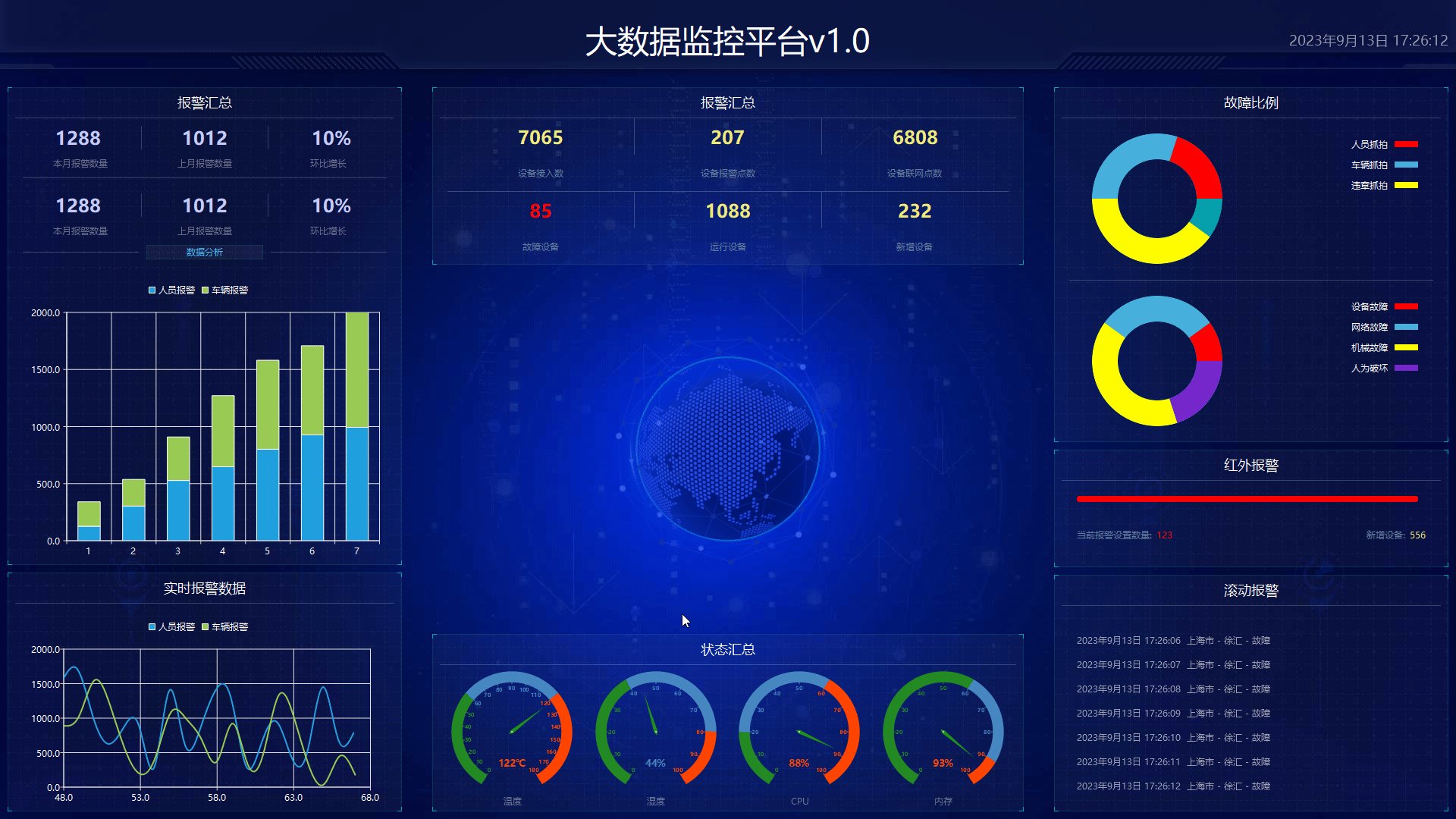
基于Qt实现的可视化大屏监控
先上图

基于Qt实现的可视化大屏监控
总有人质疑QWidget实现不了炫酷的界面,其实QWidget已经很强大了,虽然很多效果没有现成的框架,所以比不上html5或者安卓这种,但是也能实现很多不错的效果了,而且在嵌入式设备上一样能达到这种效果,这是其他很多框架所不能实现的。
本次大屏监控主要使用以下技术:
- QWidget
- QChart
- QCustomPlot
需要代码的,可以访问gitee:https://gitee.com/hudejie/visualize-data
QChart 教程
QChart 是 Qt 中的一种可视化图表库,可以方便地创建各种类型的图表,例如折线图、柱状图、饼图等。下面是一份 QChart 的基础使用教程。
- 安装与引入
首先需要安装 Qt 和 QChart 库。Qt 可以在官网下载安装,QChart 库可以通过在 Qt Creator 中添加 Qt Charts module 进行安装。
在 Qt Creator 中创建一个新的项目,然后在项目文件 (.pro) 中添加以下代码以引入 QChart 库:
QT += charts
- 创建图表
创建一个图表需要以下步骤:
- 创建一个 QChart 对象。
- 创建一些 QSeries 对象,这些对象代表图表中的数据系列。
- 将 QSeries 对象添加到 QChart 中。
- 创建一个 QChartView 对象,将 QChart 对象设置为其父对象,并将其添加到布局中。
以下是一个简单的例子:
// 创建一个 QChart 对象
QChart *chart = new QChart();
// 设置图表的标题
chart->setTitle("Simple chart example");
// 创建一个 QPieSeries 对象
QPieSeries *series = new QPieSeries();
// 添加一些数据到系列中
series->append("First", 1);
series->append("Second", 2);
series->append("Third", 3);
// 将系列添加到图表中
chart->addSeries(series);
// 创建一个 QChartView 对象,将图表设置为父对象,并将其添加到布局中
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
// 将图表视图添加到布局中
this->layout()->addWidget(chartView);
- 美化图表
你可以通过以下方式来美化你的图表:
- 使用 QChart::setAnimationOptions() 方法来启用动画效果。
- 使用 QPieSeries::setExploded() 和 QPieSeries::setLabelVisible() 方法来设置饼图的爆炸和标签可见性。
- 使用 QChart::legend() 方法来设置图例的样式。
- 使用 QChartView::setRenderHint() 方法来设置渲染的质量。
- 使用 QChartView::setAxisX() 和 QChartView::setAxisY() 方法来设置轴的样式。
以下是一个例子:
// 启用动画效果和标签可见性
chart->setAnimationOptions(QChart::AllAnimations);
// 设置饼图的爆炸和标签可见性
series->setExploded(true);
series->setLabelVisible(true);
// 设置图例的样式
chart->legend()->setVisible(true);
chart->legend()->setAlignment(Qt::AlignBottom);
// 设置轴的样式和标签格式
QValueAxis *axisX = new QValueAxis;
axisX->setRange(0, 10);
axisX->setLabelFormat("%i");
chartView->setAxisX(axisX, series);
QValueAxis *axisY = new QValueAxis;
axisY->setRange(0, 10);
axisY->setLabelFormat("%i");
chartView->setAxisY(axisY, series);
// 设置渲染质量,并启用轴线和高亮显示(可选)等效果。
chartView->setRenderHint(QPainter::Antialiasing); // Set antialiasing for the chart. Optional.
chartView->setInteractions(QCP::iRangeDrag | QCP::iRangeZoom); // Enable range dragging and zooming. Optional.
QCustomPlot 教程
QCustomPlot 是一个用于 Qt 的强大的绘图库,它允许你轻松地绘制各种类型的图表,如折线图、柱状图、饼图等。下面是一份 QCustomPlot 的基础使用教程。
- 安装与引入
首先你需要安装 Qt 和 QCustomPlot 库。你可以在 Qt 的官网下载安装,而 QCustomPlot 库可以在其官方网站或者在 Qt Creator 中通过添加 Qt Charts module 进行安装。
在 Qt Creator 中创建一个新的项目,然后在项目文件 (.pro) 中添加以下代码以引入 QCustomPlot 库:
QT += charts
- 创建图表
创建一个图表主要需要以下步骤:
- 创建一个 QCustomPlot 对象。
- 创建一个或多个 QCPGraph 对象代表数据。
- 通过 QCPGraph::addData 或者 QCPGraph::setData 来设置数据。
- 可以设置图表的标题,X轴和Y轴的标签等。
以下是一个简单的例子:
// 创建一个 QCustomPlot 对象
QCustomPlot *customPlot = new QCustomPlot();
// 设置图表的标题
customPlot->setTitle("Simple chart example");
// 设置X轴和Y轴的标签
customPlot->xAxis->setLabel("X axis");
customPlot->yAxis->setLabel("Y axis");
// 创建一个 QCPGraph 对象
QCPGraph *graph = customPlot->addGraph();
// 设置数据
graph->addData(1, 2);
graph->addData(2, 3);
graph->addData(3, 4);
// 根据数据自动调整坐标轴的范围以显示所有的数据点
customPlot->rescaleAxes();
// 将图表绘制到屏幕上
customPlot->replot();
- 美化图表
你可以通过以下方式来美化你的图表:
- 通过 QCustomPlot::setInteractions 方法来设置用户与图表的交互方式。例如,你可以启用用户通过鼠标来缩放、平移图表,或者点击图表上的数据点来获得更多信息的功能。
- 通过 QCPAxis::setLabel 和 QCPAxis::setTickLabel 来设置轴的标签的样式。例如,你可以设置标签的字体、颜色等属性。
- 通过 QCPGraph::setPen 和 QCPGraph::setDataColor 方法来设置数据点和连线的样式。例如,你可以设置颜色、线型、宽度等属性。
- 通过 QCustomPlot::setBackground 和 QCustomPlot::setCanvasColor 方法来设置图表的背景色。
- 通过 QCustomPlot::legend->setVisible 和 QCustomPlot::legend->setAlignment 来设置图例的可见性和位置。
以下是一个例子:
// 设置交互方式
customPlot->setInteractions(QCP::iRangeDrag | QCP::iRangeZoom | QCP::iSelectPlottables); // Enable range dragging, range zooming and selection of plottables (data points, lines, etc.) by点击. Optional.选择`QCP::iSelectPlottables`来点击获取数据点信息`Optional`.打在屏幕上的图像和信息是低分辨率的,通常只作为文章的一部分这样排版就结束了,希望这份教程对你有所帮助!如有其他疑问,欢迎继续提问。
QCustomPlot 的美化图表
除了上述提到的一些功能,QCustomPlot 还有许多其他可以用来美化图表的选项。下面是一些额外的功能:
1. 添加网格线:
使用 QCustomPlot::gridLinesVisible() 方法设置是否显示网格线。通过 QCustomPlot::setGridLinePen 和 QCustomPlot::setGridLineInterpolate方法分别设置网格线的颜色、线型和是否插值。
2. 设置轴线的交叉点:
使用 QCPAxis::setTickLabelPosition 和 QCPAxis::setLabelPosition 方法设置轴线的标签和刻度线的位置。可以使用 QCPAxis::setTickLabelType 和 QCPAxis::setLabelType 来设置标签的类型。
3. 设置数据的标签:
通过 QCPGraph::setLabel 和 QCPGraph::setData 添加数据的同时,可以为每一个数据点设定一个标签。
4. 设置图像的填充色:
使用 QCustomPlot::setBrush 和 QCustomPlot::setGraphs 的方法,可以设置图表中图形的填充色。
5. 设置提示框:
通过 QCustomPlot::setCursorMode 和 QCustomPlot::setCrosshairAxes 方法,可以在图表上设置一个提示框,显示当前鼠标位置的数据信息。
6. 定制坐标轴的标签和刻度线:
使用 QCPAxis::setLabelFont、setLabelColor、setTickLabelFont 和 setTickLabelColor 方法,可以定制坐标轴标签和刻度线的字体和颜色。
7. 添加标记:
通过 QCPGraph::addScatterStyle 和 QCPGraph::setScatterStyle 方法,可以在图表的数据点上添加标记。
8. 导出图表为图片:
使用 QCustomPlot::savePng 和 QCustomPlot::savePdf 方法,可以将图表保存为 PNG 或 PDF 格式的图片或文件。
这些是一些常用的美化图表的技巧,但并不是全部。QCustomPlot 是一个功能强大的绘图库,你可以根据需要尝试更多的功能,来美化你的图表并使其更具表现力。