浅尝vue
前言:
在网上找了蛮多关于自定义表单对象进行循环处理,写的我都看的一脸懵,最后还是直接修改组件完善了,直接用v-for 进行循环绑定实现了。本例实现了自定义菜单栏和vue-router 路由指向菜单并进行路由跳转,主要还是el-menu 组件实现的。
自定义对象一定要配置path进行路由跳转
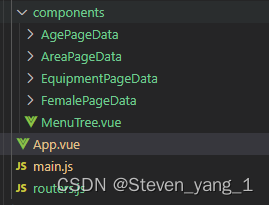
本例项目结构:

思路:
主要是在app.vue中实现continer框架的搭建,在contatiner实现页面跳转将其中自定义的组件进行定位,我定位的该位置的总组件时menuetree.vue,并将<router-view/>放在该组件中,当路由需要跳转的时候直接对改组件进行定位和修改。
要点:
这里是主要解决菜单栏跳转的链接
1.要实现路由跳转,先要在el-menu标签上添加router属性,然后只要在每个el-menu-item标签内的index属性设置一下url即可实现点击el-menu-item实现路由跳转。
2.导航当前项,在el-menu标签中绑定 :default-active="$route.path",注意是绑定属性,不要忘了加
代码:
vue+elementui 项目el-menu导航栏实现路由跳转及当前项的设置_elementui menu路由_南北极之间的博客-CSDN博客
<template>
<el-container style="height: 1000px; border: 1px solid #eee">
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu
router
:default-active="$route.path"
:default-openeds="['1', '3']" v-for="(item,index) in menuList" :key="index">
<el-sub-menu index="{
{item.id}}">
<template #title><i class="el-icon-message"></i>{
{item.name}}</template>
<el-menu-item-group :title="item.name">
<el-menu-item v-for="(val,index1) in item.childs" :key="index1" :index="val.path">{
{val.name}}</el-menu-item>
</el-menu-item-group>
</el-sub-menu>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px height=100px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<template #dropdown>
</template>
</el-dropdown>
</el-header>
<el-container class="fonter-page">
<menutree/>
</el-container>
</el-container>
</el-container>
</template>
<script>
import MenuTree from './components/MenuTree.vue'
export default {
name: 'App',
components:{
menutree:MenuTree
},
data(){
return {
menuList:[
{
id:1,
name:'数据概况',
childs:[
{
id:1,
name:'全局统计',
path:'/path/globalgeneral'
}
]
},
{
id:2,
name:'访问分析',
childs:[
{
id:1,
name:'用户趋势',
path:'/path/tendency'
}
]
},
{
id:3,
name:'用户质量',
childs:[
{
id:1,
name:'分析留存',
path:'/path/save'
}
]
},
{
id:4,
name:'用户画像',
childs:[
{
id:1,
name:'性别分析',
path:'/path/male'
},
{
id:2,
name:'年龄分析',
path:'/path/age'
}, {
id:3,
name:'地域分析',
path:'/path/area'
}, {
id:4,
name:'设备分析',
path:'/path/equipment'
},
]
},
]
}
}
}
</script>
<style>
html,body,#app{
height:100%;
margin: 0px;
padding: 0px;
}
.el-header {
background-color: #f8f8f6;
color: var(--el-text-color-primary);
line-height: 60px;
}
.el-aside {
color: var(--el-text-color-primary);
}
.fonter-page{
background-color: rgb(142, 169, 182);
height: 500px;
width: 800%;
padding-top: 200px;
}
</style>