微信可视化开发工具是一个在线工具,有些人可能会遇到一个问题,在电脑上和手机上预览时布局是存在差异的。在电脑上看好好的,到手机上就很奇怪了,一些控件的位置就跑偏了。
对于UI的适配我们对它的期望是不论屏幕的尺寸如何的变化,它总是应该出现在该出现的位置。
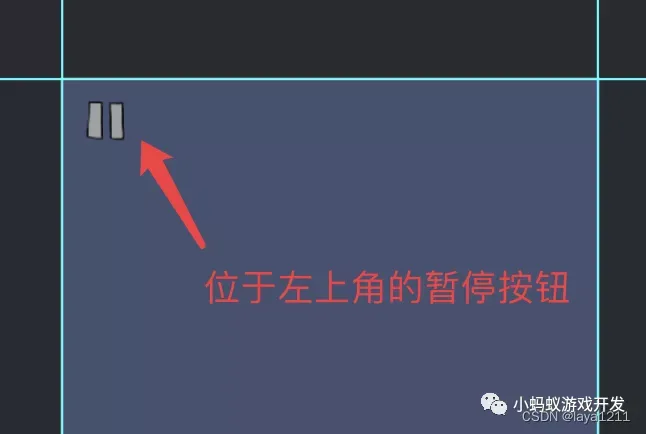
举个例子,很多游戏的左上角都会有一个暂停按钮,例如下图中这样。

我们对于这个暂停按钮的要求就是不论屏幕如何变化,它都应该出现在左上角的位置,就像图中显示的那样。
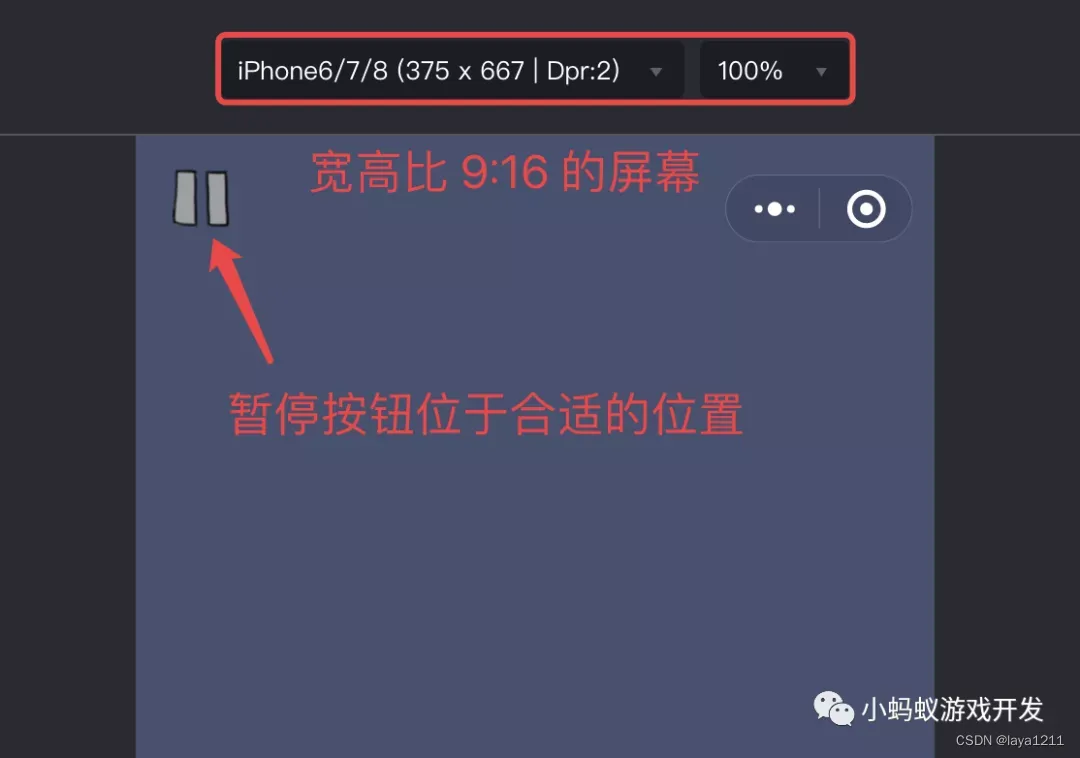
接着我们预览一下,看看显示效果。

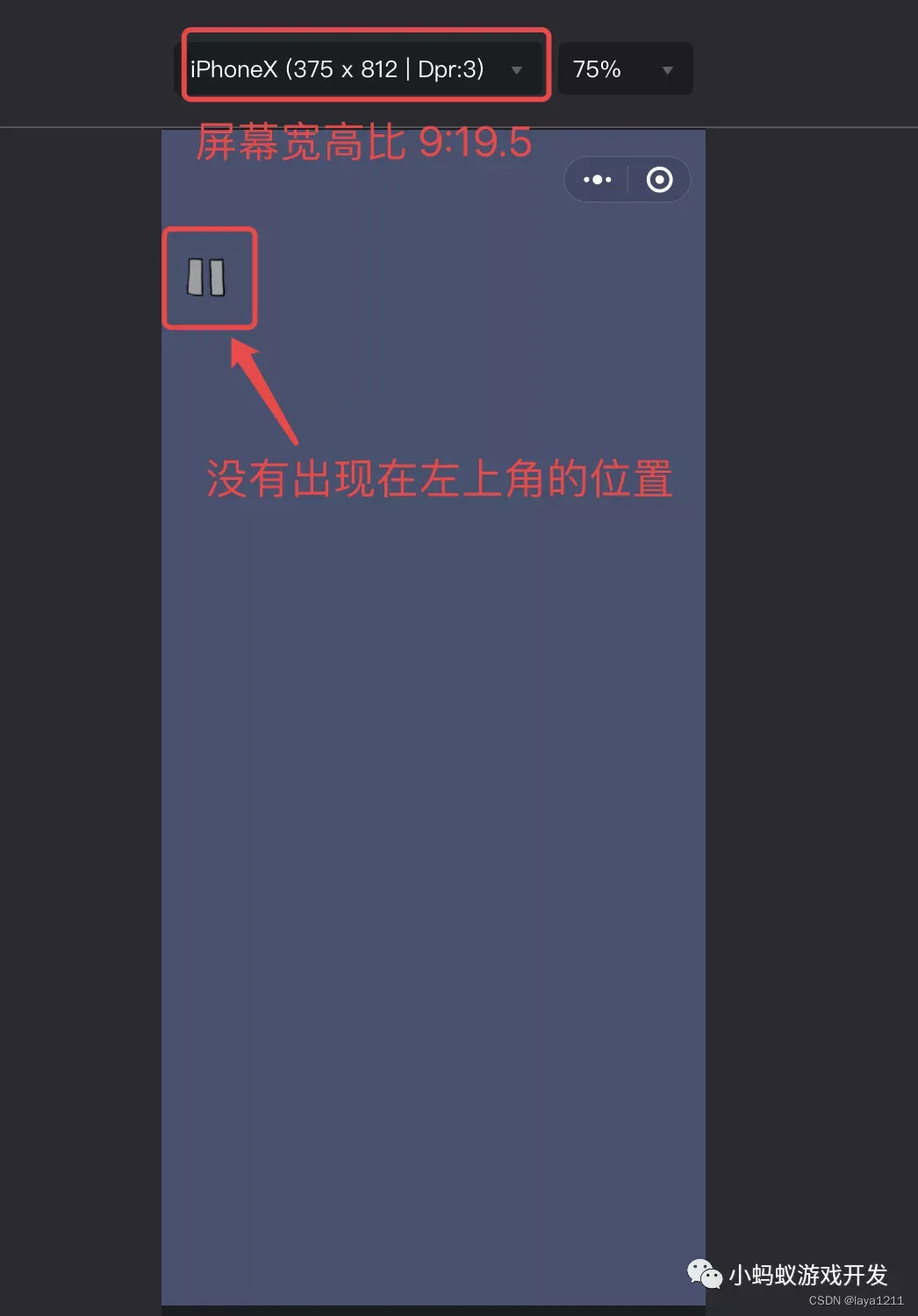
接下来换一种比例的屏幕试试

这是比较常见的全面屏的手机屏幕,比较细长。可以发现,此时暂停按钮并没有出现在屏幕的左上角的位置。
为什么会出现这种结果呢?

我们如何处理这种情况呢?
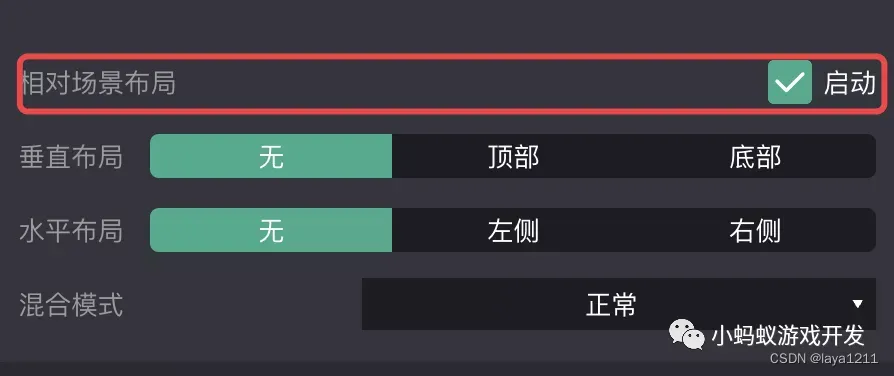
非常的简单,开发工具已经为我们准备了这样的功能,它叫做“相对场景布局”。

在“属性区”中可以看到这个属性,开启后,下方会出现垂直布局,和水平布局的选项。
下面,我们就为这个暂停按钮设置一下相对场景布局。

预览一下,看一下针对不同尺寸的屏幕的显示效果。


这就是我们想要的效果。