后台方法:
@PUT
@Consumes(MediaType.APPLICATION_FORM_URLENCODED)
@Produces(MediaType.APPLICATION_JSON)
public ResultBean<?> updateByPrimaryKeySelective(@BeanParam Factory factory){
return factoryService.updateByPrimaryKeySelective(factory);
}
可以看到后台consumes,APPLICATION_FORM_URLENCODED类型的请求。如果采用axios默认的put请求方式,会报404因为不符合后台方法的调用规则(spring无法对应到相应的方法)。
注意后台参数使用了:@BeanParam。这要示MediaType必须为APPLICATION_FORM_URLENCODED。
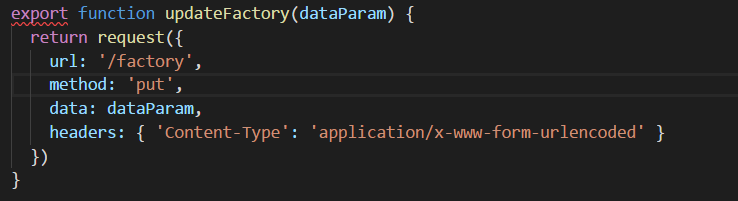
而前台如果使用data:{}这种方式传参,虽然能调用方法但是无法获取参数:

解决方法
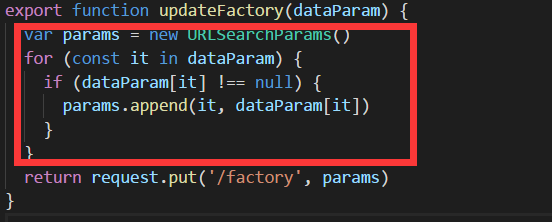
1、前台改为发送:

通过这一段可将参数转化为url参数,从面符合后端要求。
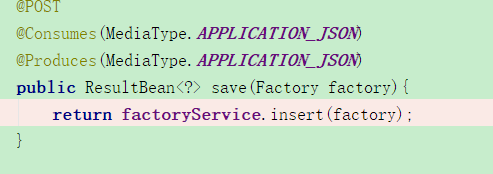
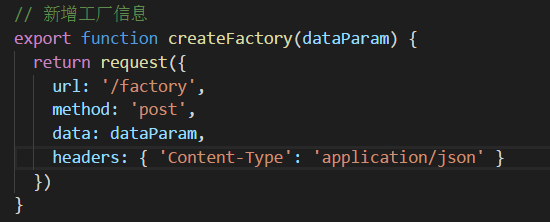
2、还可以通过JSON实现 (这里以POST为例)。