小程序与小程序之间的跳转及传参:
小程序A跳转小程序B并传参;小程序B返回小程序A并传参;小程序A接收小程序B返回的参数,并跳转指定页面

一、A小程序跳转B小程序并传参
在小程序页面中方法添加跳转事件,使用uni.navigateToMiniProgram方法跳转小程序
A小程序给B小程序传参有2种方式:
1、路由拼接传参
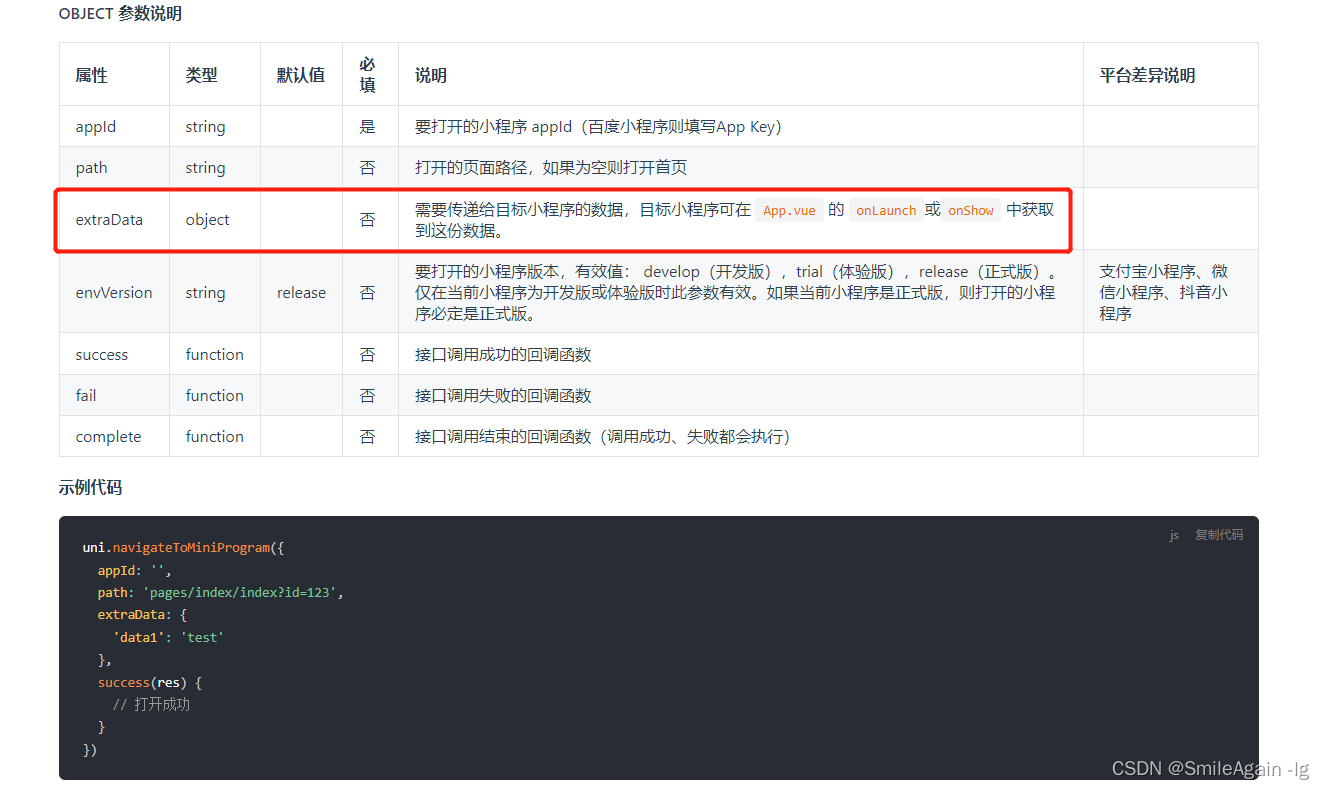
2、使用extraData属性传参


代码:
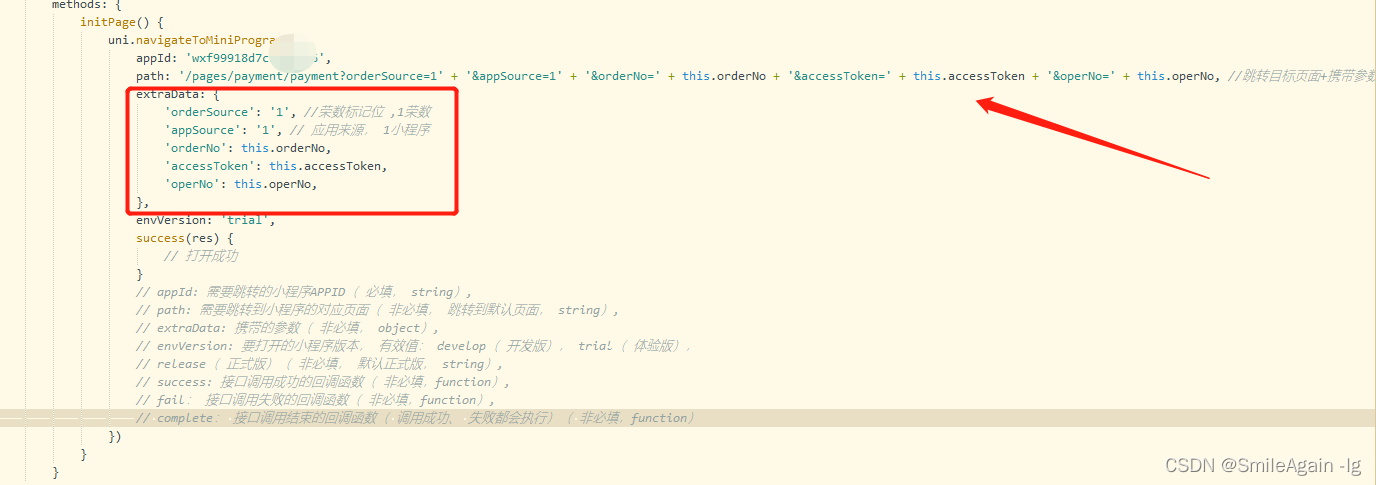
uni.navigateToMiniProgram({
appId: 'wxf99918d7c56a1XXX',
path: '/pages/payment/payment?orderSource=1' + '&appSource=1' + '&orderNo=' + this.orderNo + '&accessToken=' + this.accessToken + '&operNo=' + this.operNo, //跳转目标页面+携带参数
extraData: {
'orderSource': '1', //荣数标记位 ,1荣数
'appSource': '1', // 应用来源, 1小程序
'orderNo': this.orderNo,
'accessToken': this.accessToken,
'operNo': this.operNo,
},
envVersion: 'trial',
success(res) {
// 打开成功
}
// appId: 需要跳转的小程序APPID( 必填, string),
// path: 需要跳转到小程序的对应页面( 非必填, 跳转到默认页面, string),
// extraData: 携带的参数( 非必填, object),
// envVersion: 要打开的小程序版本, 有效值: develop( 开发版), trial( 体验版),
// release( 正式版)( 非必填, 默认正式版, string),
// success: 接口调用成功的回调函数( 非必填,function),
// fail: 接口调用失败的回调函数( 非必填,function),
// complete: 接口调用结束的回调函数( 调用成功、 失败都会执行)( 非必填,function)
})
二、小程序B接收小程序A并传参
1、路由拼接传参
B小程序在onLoad方法中接收参数
onLoad(options) {
// options 参数包含了跳转时携带的参数
const orderSource = options.orderSource;
const appSource = options.appSource;
const orderNo = options.orderNo;
// 处理参数的逻辑
console.log(orderSource, appSource, orderNo);
}
2、使用extraData属性传参,B小程序的接收参数方法
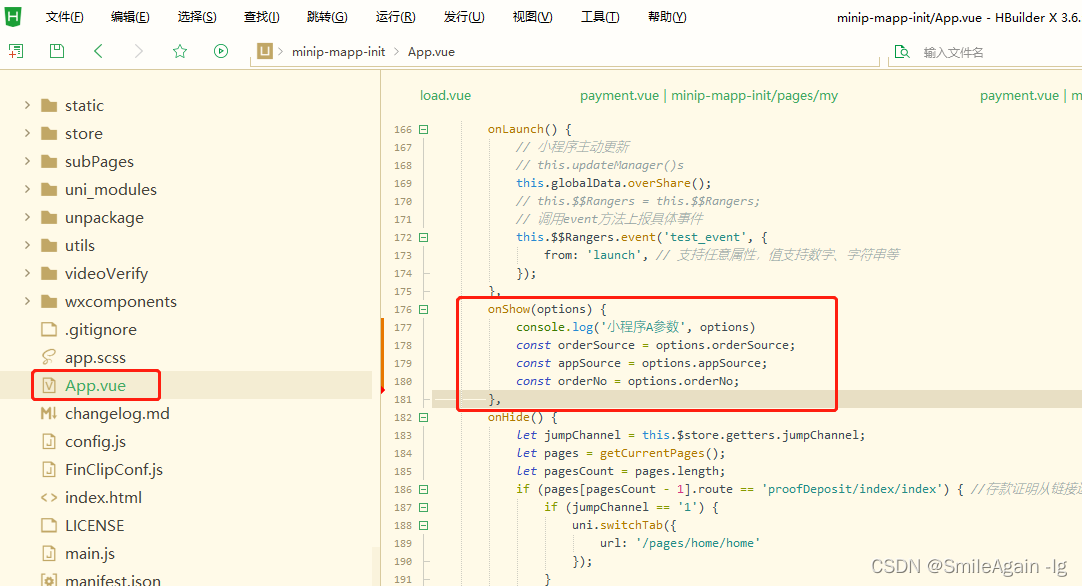
在app.vue中的onShow方法中接收参数,并将参数存储到状态管理中

onShow(options) {
console.log('小程序A参数', options)
const orderSource = options.orderSource;
const appSource = options.appSource;
const orderNo = options.orderNo;
},
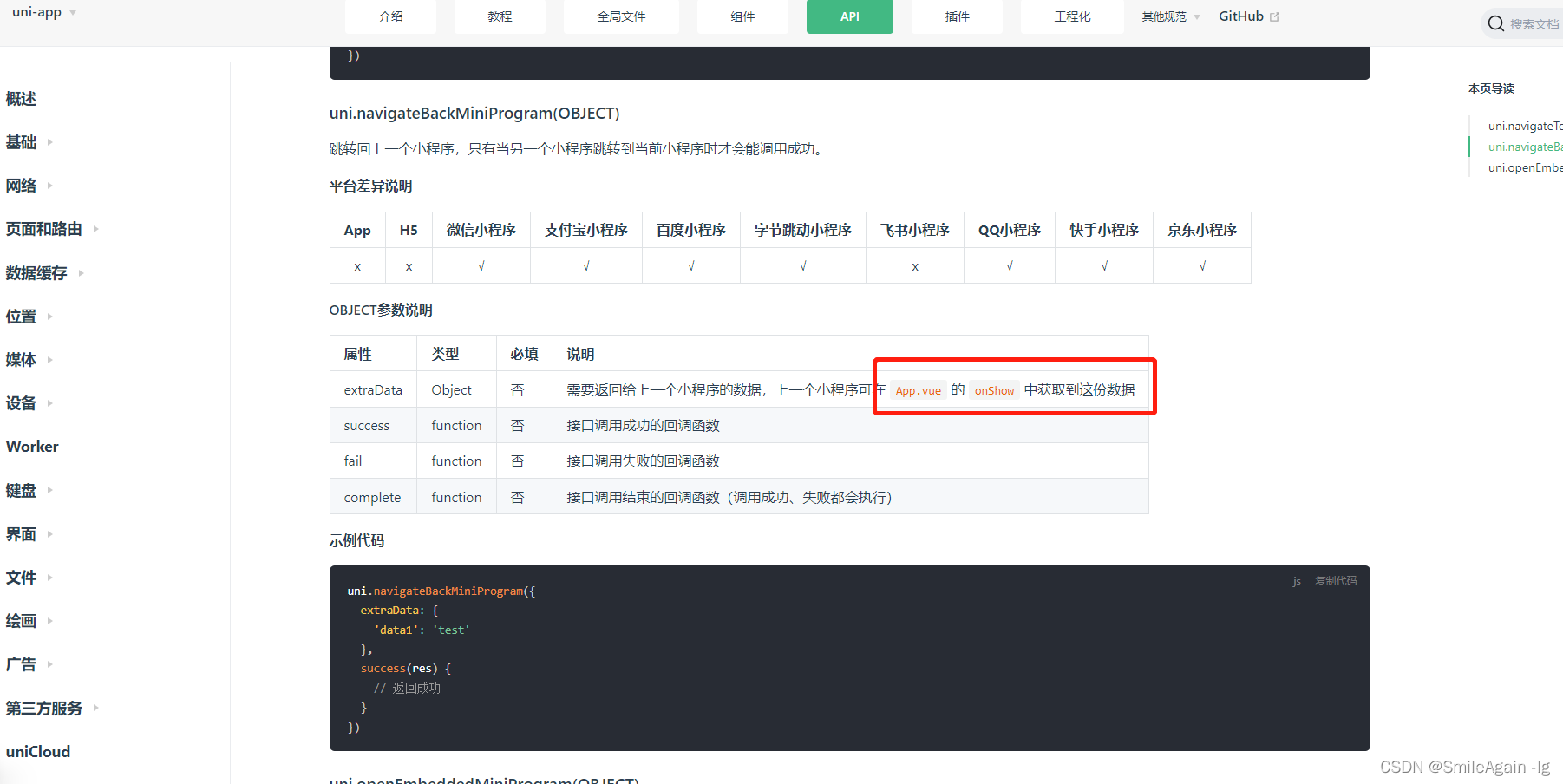
二、小程序B返回小程序A并传参
在小程序B中添加使用uni.navigateBackMiniProgram返回小程序A
可以在B小程序点击事件,或者onUload()中添加该方法
uni.navigateBackMiniProgram({
extraData: {
'data1': 'test' // 小程序B返回小程序A并传参
},
success(res) {
// 返回成功
}
})
三、小程序A接收小程序B返回的参数,并跳转指定页面
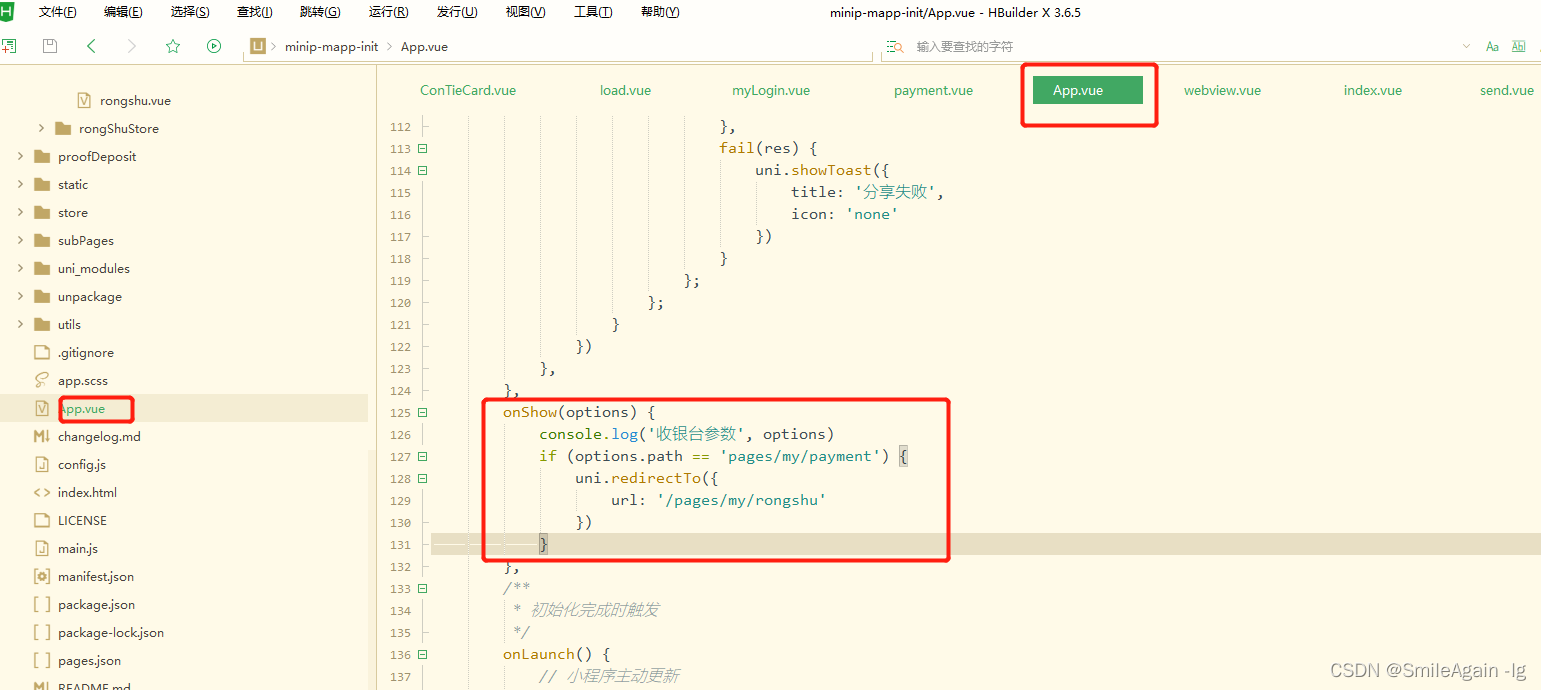
方法:在App.vue的onShow中接收参数,可以将接收参数存状态管理,同时能拿到返回的页面路由,可以根据页面路由或返回字段判断B小程序返回A小程序后,需要跳到哪个页面


代码:
onShow(options) {
console.log('收银台参数', options)
if (options.path == 'pages/my/payment') {
uni.redirectTo({
url: '/pages/my/rongshu'
})
}
},