首先IDEA上安装VUE的插件
File > Plugins > Marketplace > vue

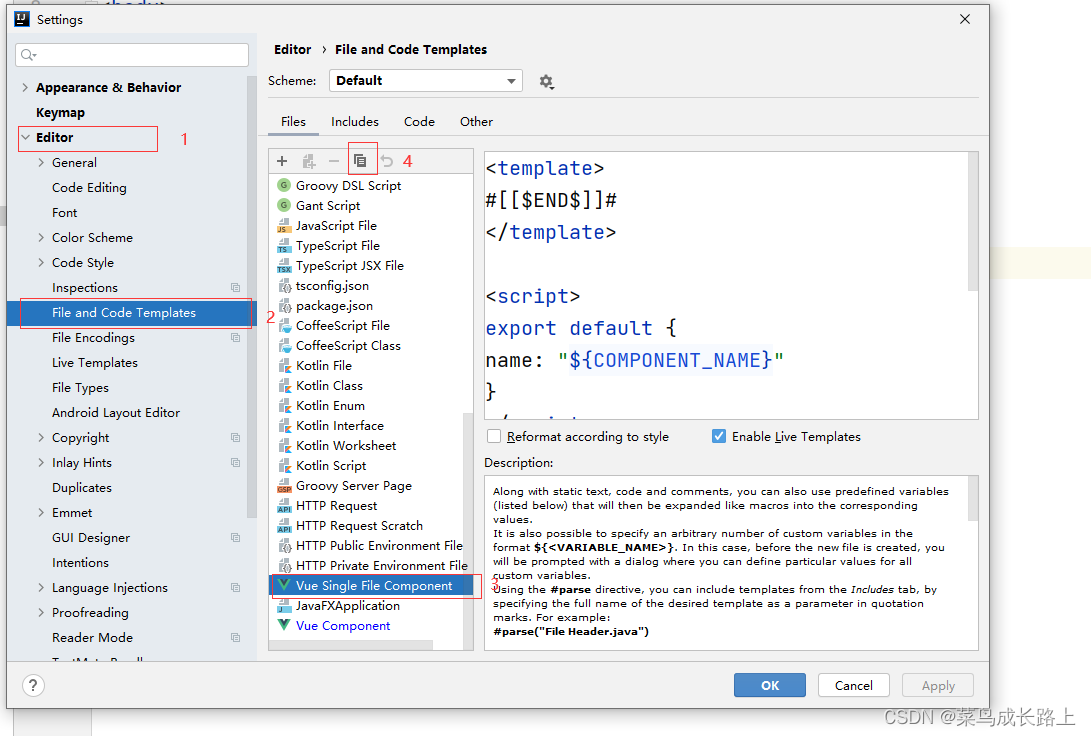
设置VUE模板位置
File > Settings > Editor > File and Code Templates > Files > Vue Signle File Component
注意取消勾选 Reformat according to style (取消自动重新格式化)
<template>
#[[$END$]]#
</template>
<script>
export default {
name: "${COMPONENT_NAME}",
components: {},
props: {},
data() {
return{}
},
//计算属性 类似于data概念
computed: {},
//监控data中的数据变化
watch: {},
//方法集合
methods: {},
//生命周期 - 创建完成(可以访问当前this实例)
created() {},
//生命周期 - 挂载完成(可以访问DOM元素)
mounted() {},
//生命周期 - 创建之前
beforeCreate() {},
//生命周期 - 挂载之前
beforeMount() {},
//生命周期 - 更新之前
beforeUpdate() {},
//生命周期 - 更新之后
updated() {},
//生命周期 - 销毁之前
beforeDestroy() {},
//生命周期 - 销毁完成
destroyed() {},
//如果页面有keep-alive缓存功能,这个函数会触发
activated() {}
};
</script>
<style scoped>
</style>
解决IDEA新建无法创建vue文件的问题
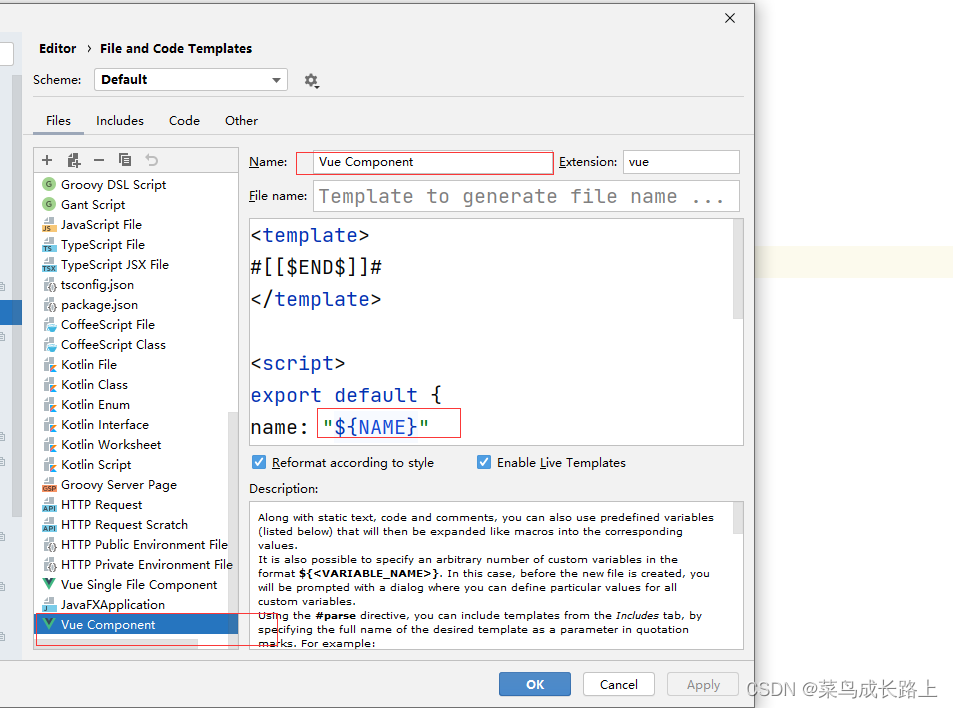
找到vue模板点击4,复制出vue组件模板

底部会出现,一个复制的vue组件模板,将name和模板中的值修改成,
(Name为Vue Component,在代码模板中将原 " {COMPONENT_NAME}" 修改为 name: “COMPONENT NAME"修改为name:”{NAME}”)如下图所示