功能介绍
微信聊天内素材(文件、图片、视频和webview)的打开方式增加使用小程序打开的入口。用户可通过小程序处理聊天内的文件、图片、视频和webview。例如用小程序将文件存储到网盘、给图片加滤镜、进行视频剪辑或者将webview保存到笔记等。目前仅支持不带二维码的图片直接通过小程序打开。

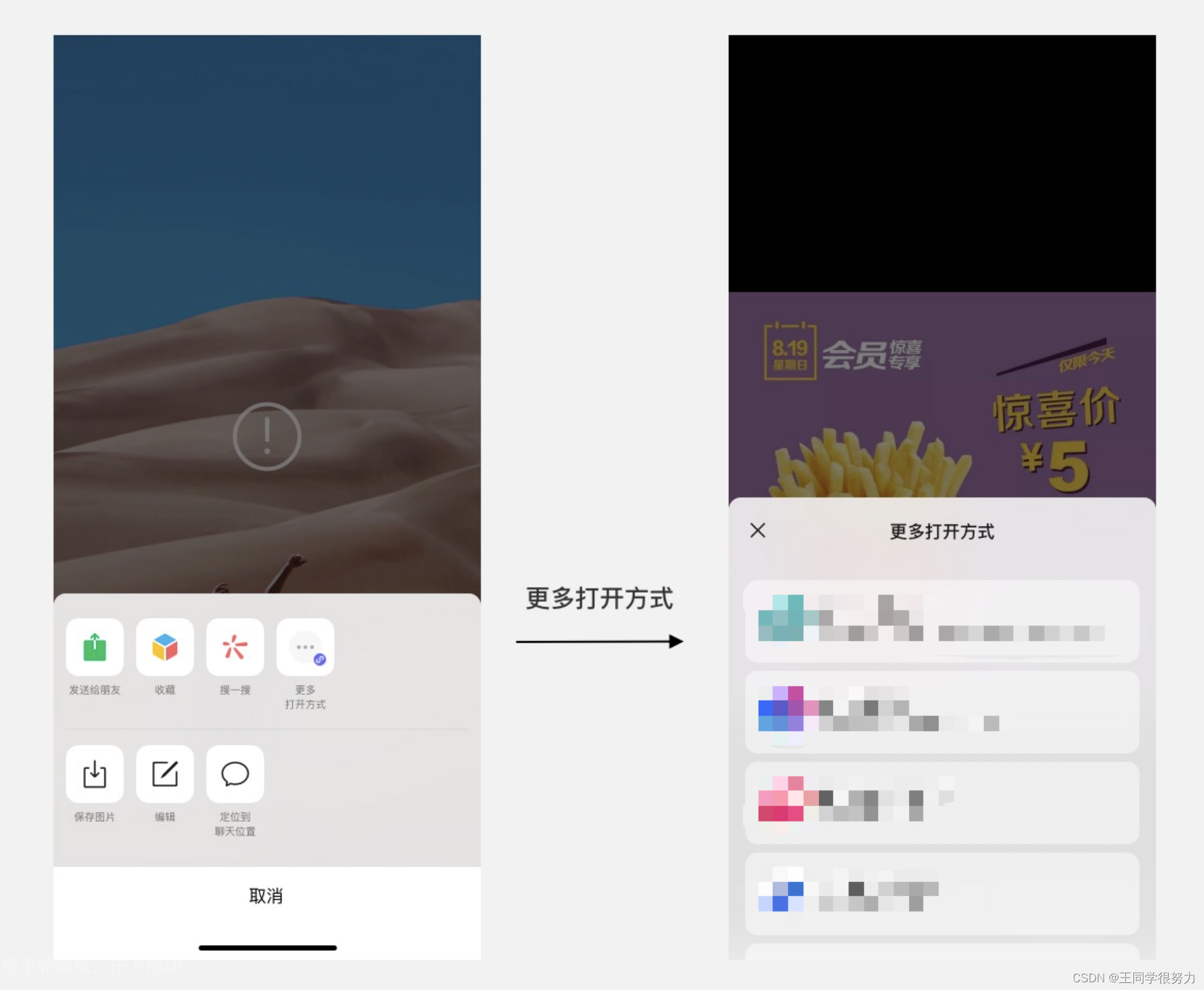
用户在打开微信聊天内的素材时,如果小程序配置了支持打开该类型的素材并审核通过,而且用户曾经使用过该小程序,则打开该类型的素材时会出现使用小程序打开的入口
使用说明
开发者需要在小程序全局配置(app.json)中声明支持打开的文件类型,对一种文件类型只能声明一种处理方式。
{
"supportedMaterials": [
{
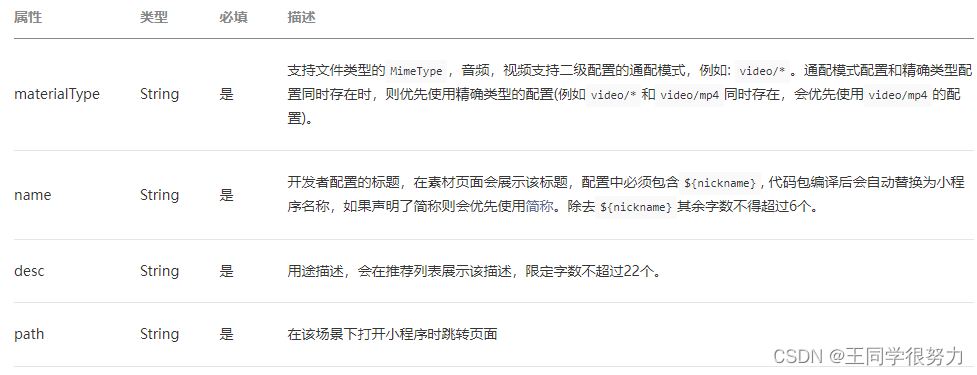
"materialType": "text/html",
"name": "用${nickname}打开",
"desc": "描述",
"path": "pages/index/"
},
]
}
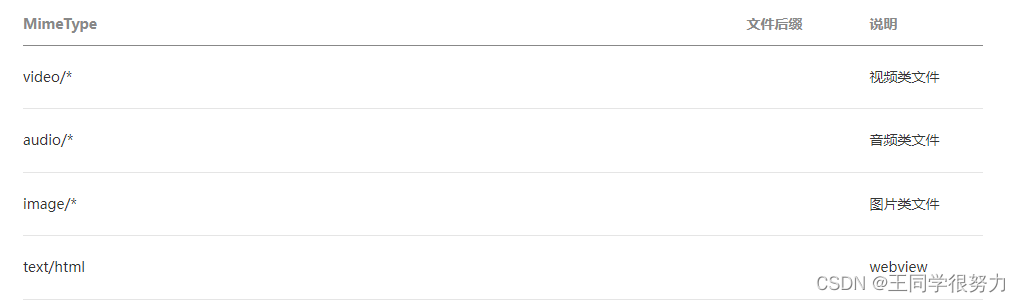
最新的客户端版本支持MineType类型:参考https://developers.weixin.qq.com/miniprogram/dev/framework/material/support_material.html
常用类型:

小程序的启动参数
小程序启动参数里场景值为1173,该场景下启动参数和query同一级有一个数组forwardMaterials,代表转发的文件信息,数组中每一个对象包含属性{type,name,path,size}分别代表文件类型,文件名,文件路径或url,文件大小
发布
小程序提审时会审核声明的supportedMaterials是否合规,小程序发布上线后相应文件类型打开入口才会出现小程序。
如果小程序实现的功能价值较低将不会被通过审核,包括但不限于以下情况:
打开小程序后的功能与对应的素材没有任何关系:只是通过这个入口打开了自己的小程序,而并没有对素材做任何的处理。
打开小程序后处理素材的方式过于简单:比如只是播放视频或只是查看.docx文件等通过微信聊天就能实现的简单功能。
请开发者结合自身小程序的功能与用户需求进行适配。
调试
体验版
体验版小程序支持单独配置supportedMaterials,和正式版的小程序配置相互独立,上述相应的入口小程序列表也会单独 展示体验版小程序。
开发者工具
开发者可在自定义编译模式下通过场景值1173调试该功能。