支付功能
1.支付厂商获取id(微信开放平台)
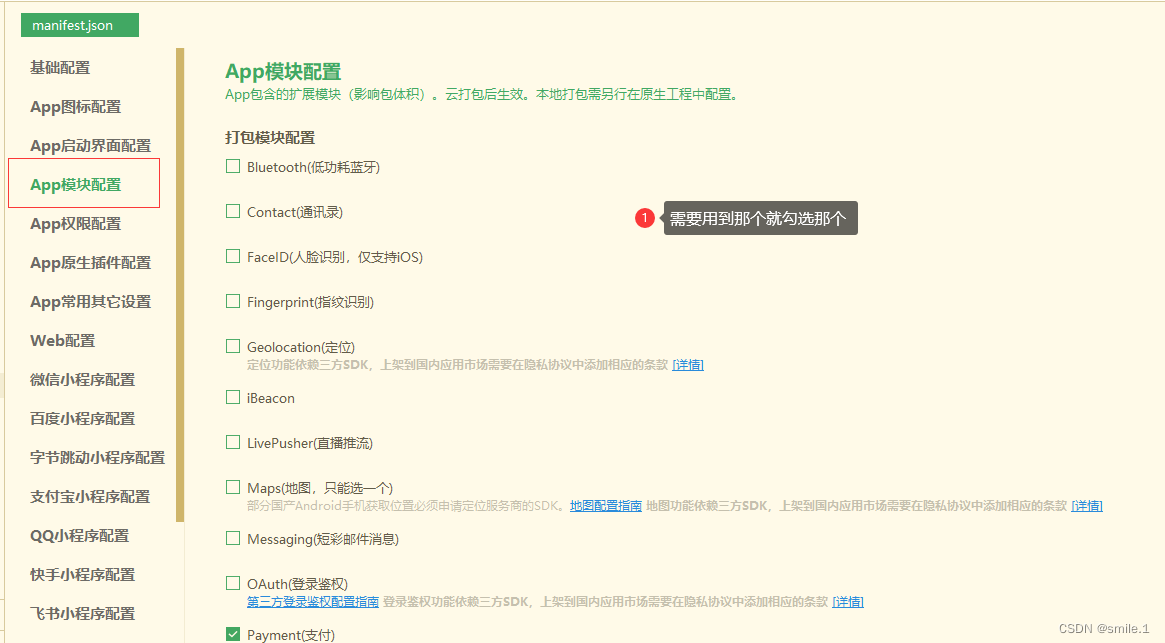
2.在mainfest.json/App模块配置 中设置payment支付

3.案例代码
<template>
<view>
<view class="title">支付</view>
<view>
支付金额:<input :value="price" maxlength="4" @input="priceChange" placeholder="请求输入支付金额" />
<view>
<button size="mini" type="primary" v-for="(item,index) in providerList" :key="item.id" :loading="item.loading" @click="requestPayment(item,index)">{
{item.name}}支付</button>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
price:1,
providerList: [], //支付厂商,微信,或者支付
openid:'' //用户id
}
},
onLoad(){
var that = this;
// 获取支付厂商
uni.getProvider({
service: "payment",
success: (e) => {
console.log(JSON.stringify(e))
var provider = e.provider;
// 映射一个格式(添加loading是否加载中)
that.providerList = provider.map(item=>{
if(item==="alipay"){
return {
name: '支付宝',
id: item,
loading: false
}
}else if(item==="wxpay"){
return {
name: '微信',
id: item,
loading: false
}
}
})
}
})
},
methods: {
// 实现支付
async requestPayment(item,index){
// 显示加载中
item.loading = true;
// 获取订单信息
let orderInfo = await this.getOrderInfo(item.id);
// 发起支付
uni.requestPayment({
provider:item.id, //提供商
orderInfo: orderInfo, //订单信息
// 成功提示
success: (e) => {
console.log("success", e);
uni.showToast({
title: "感谢您的赞助!"
})
},
// 失败
fail: (e) => {
console.log("fail", e);
},
// 停止加载中
complete: () => {
item.loading = false;
}
})
},
// 获取订单信息
getOrderInfo(provider) {
// 返回一个promise
return new Promise((resolve, reject) => {
// 请求订单信息
uni.request({
method: 'POST',
url: 'https://97fca9f2-41f6-449f-a35e-3f135d4c3875.bspapp.com/http/pay',
data: {
provider, //支付厂商
openid: this.openid, //openid(微信支付用)
totalFee: Number(this.price) * 100, // 转为以为单位
platform: 'app-plus', //平台
},
success(res) {
if (res.data.code === 0) {
// 返回订单信息
resolve(res.data.orderInfo)
} else {
// 失败
reject(new Error('获取支付信息失败' + res.data.msg))
}
},
fail(err) {
// 请求失败
reject(new Error('请求支付接口失败' + err))
}
})
})
},
priceChange(e){
this.price = e.detail.value;
}
}
}
</script>微信支付
template>
<view>
<view class="title">支付</view>
<view>
支付金额:<input :value="price" maxlength="4" @input="priceChange" placeholder="请求输入支付金额" />
<view>
<!-- 小程序支付 -->
<!-- #ifdef MP-WEIXIN -->
<button type="primary" size="mini" @click="weixinPay" :loading="loading">小程序微信支付</button>
<!-- #endif -->
<!-- app支付 -->
<!-- #ifdef APP-PLUS -->
<button size="mini" type="primary" v-for="(item,index) in providerList" :key="item.id" :loading="item.loading" @click="requestPayment(item,index)">{
{item.name}}支付</button>
<!-- #endif -->
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
price:1,
providerList: [], //支付厂商,微信,或者支付
openid:'' ,//用户id
loading:false,//小程序微信支付
}
},
onLoad(){
var that = this;
// 获取支付厂商
uni.getProvider({
service: "payment",
success: (e) => {
console.log(JSON.stringify(e))
var provider = e.provider;
// 映射一个格式(添加loading是否加载中)
that.providerList = provider.map(item=>{
if(item==="alipay"){
return {
name: '支付宝',
id: item,
loading: false
}
}else if(item==="wxpay"){
return {
name: '微信',
id: item,
loading: false
}
}
})
}
})
},
methods: {
async weixinPay(){
this.loading = true;//加载中
// 获取openid
let openid = uni.getStorageSync('openid')
if(!openid){
// 执行登录获取openid
openid = await this.loginMpWeixin();
this.openid = openid;
}
// 获取订单信息
let orderInfo = await this.getOrderInfo('wxpay')
// 如果没有订单信息,弹出订单信息失败
if (!orderInfo) {
uni.showModal({
content: '获取支付信息失败',
showCancel: false
})
return
}
// 发起支付
uni.requestPayment({
...orderInfo,
// 成功
success: (res) => {
uni.showToast({
title: "感谢您的赞助!"
})
},
// 失败
fail: (res) => {
uni.showModal({
content: "支付失败,原因为: " + res
.errMsg,
showCancel: false
})
},
// 移除loading
complete: () => {
this.loading = false;
}
})
},
loginMpWeixin(){
// 返回一个promise
return new Promise((resolve,reject)=>{
uni.login({
provider: 'weixin',
success(res) {
// login成功会得到一个code
// 请求后端的登录
uni.request({
url: 'https://97fca9f2-41f6-449f-a35e-3f135d4c3875.bspapp.com/http/user-center',
method: 'POST',
data: {
action: 'loginByWeixin',
params: {
code: res.code, // 传入code
platform: 'mp-weixin'
}
},
success(res) {
if (res.data.code !== 0) {
reject(new Error('获取openid失败:', res.result.msg))
return
}
// 成功后存储opendi
uni.setStorageSync('openid', res.data.openid)
// 返回openid
resolve(res.data.openid)
},
fail(err) {
reject(new Error('获取openid失败:' + err))
}
})
}
})
})
},
// 实现支付
async requestPayment(item,index){
// 显示加载中
item.loading = true;
// 获取订单信息
let orderInfo = await this.getOrderInfo(item.id);
// 发起支付
uni.requestPayment({
provider:item.id, //提供商
orderInfo: orderInfo, //订单信息
// 成功提示
success: (e) => {
console.log("success", e);
uni.showToast({
title: "感谢您的赞助!"
})
},
// 失败
fail: (e) => {
console.log("fail", e);
},
// 停止加载中
complete: () => {
item.loading = false;
}
})
},
// 获取订单信息
getOrderInfo(provider) {
// 返回一个promise
return new Promise((resolve, reject) => {
// 请求订单信息
uni.request({
method: 'POST',
url: 'https://97fca9f2-41f6-449f-a35e-3f135d4c3875.bspapp.com/http/pay',
data: {
provider, //支付厂商
openid: this.openid, //openid(微信支付用)
totalFee: Number(this.price) * 100, // 转为以为单位
platform: 'app-plus', //平台
},
success(res) {
if (res.data.code === 0) {
// 返回订单信息
resolve(res.data.orderInfo)
} else {
// 失败
reject(new Error('获取支付信息失败' + res.data.msg))
}
},
fail(err) {
// 请求失败
reject(new Error('请求支付接口失败' + err))
}
})
})
},
priceChange(e){
this.price = e.detail.value;
}
}
}
</script>
打包上传
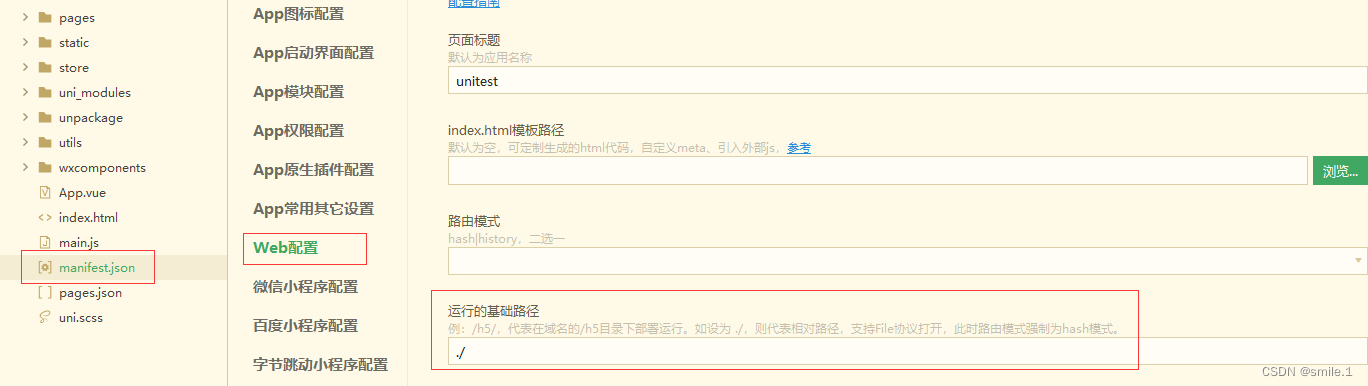
H5打包
1.配置相对地址 manifest.json>web配置>运行的基础路径

2.发行

3.上传服务器 unpackage>dist>build>H5(可以通过flashFXP工具上传)
微信小程序打包
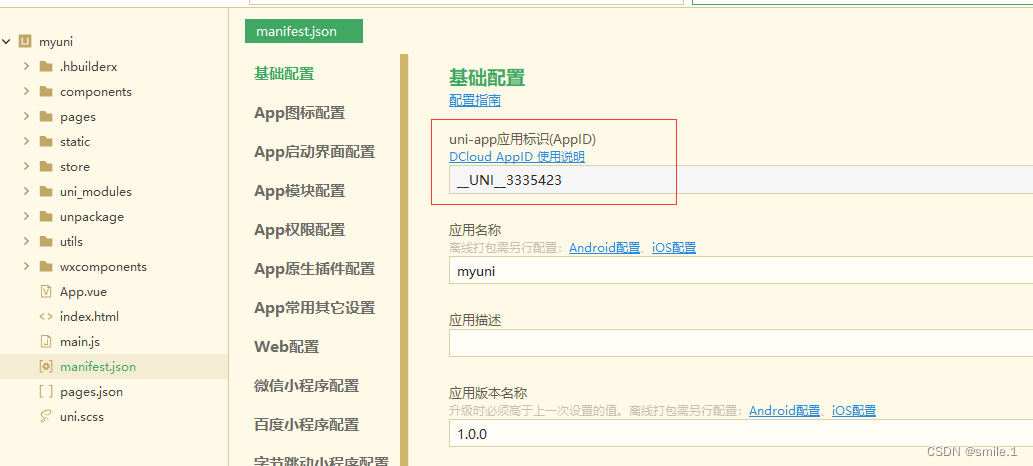
1.在manifest.json>微信小程序配置 中配置自己的AppID
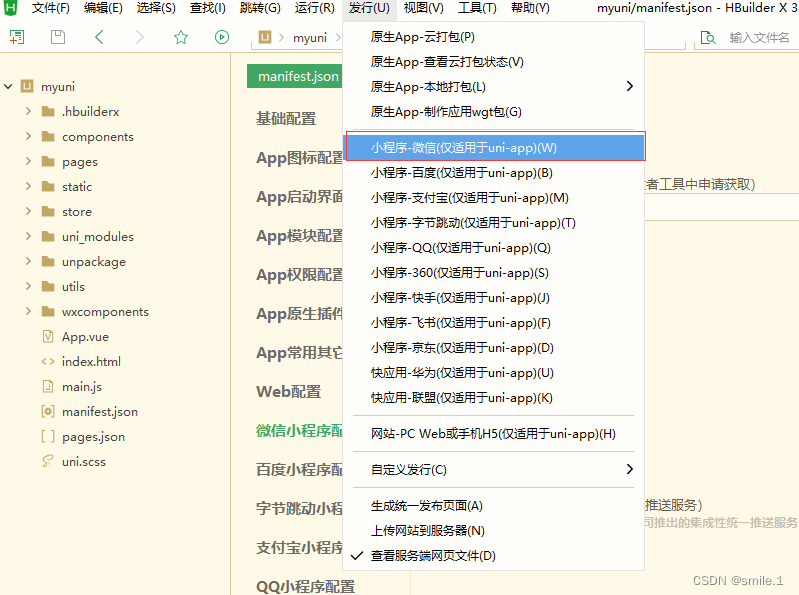
2.发行 发行->小程序-微信

3.进入小程序上传(先进行一次真机测试)

4.微信提交审核
版本管理审核>审核通过发布(认真填写隐私协议)
5.网络请求配置域名必须是https开头
开发管理>服务器设置>服务器域名
request合法域名 uni.request,wx.request 请求的域名必须事先定义好
uploadFile合法域名 如果有上传也要配置上传的域名
downloadFile合法域名 配置下载域名
6.添加广告(可以挣钱,自行选择是否添加)


App打包
App打包可以发行到应用商城(oppo,小米,vivo,华为),其中华为可以个人上传,其他的必须是公司;个人上传 需要有app的版权证明;最重要的是应对国家的隐私条例,以及应用商店的隐私审核
1.应用标识

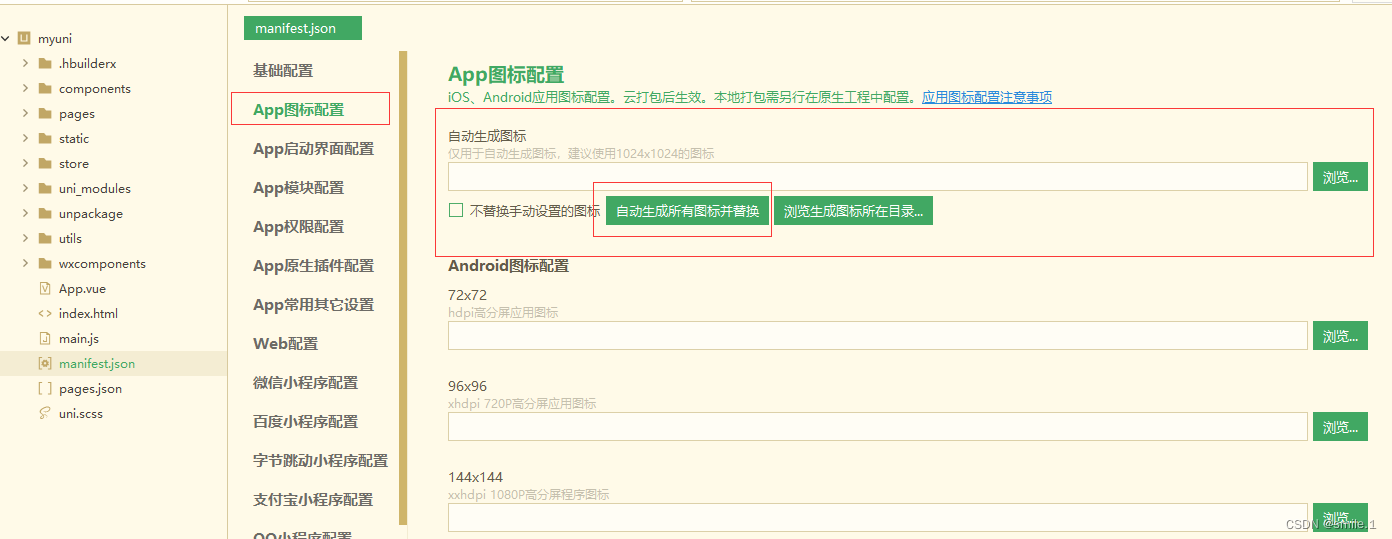
2. 上传app图标

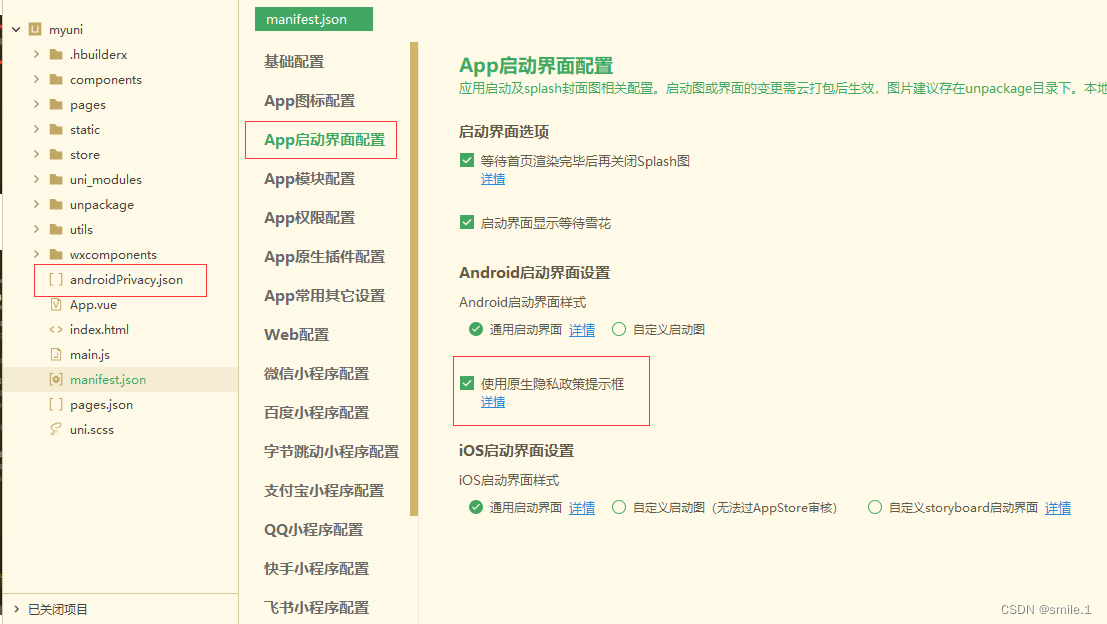
3.勾选隐私政策

4.模块配置

5.权限配置

6.在模拟器上运行

7.发行

