一、FrameLayout(帧布局)概述
FrameLayout又称作帧布局,它相比于LinearLayout和RelativeLayout要简单很多,因为它的应用场景也少了很多。这种布局没有方便的定位方式,所有的控件都会默认摆放在布局的左上角。
示例1代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="300px"
android:height="300px"
android:background="#aa0000" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="200px"
android:height="200px"
android:background="#00aa00" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="100px"
android:height="100px"
android:background="#0000aa" />
</FrameLayout>
</LinearLayout>
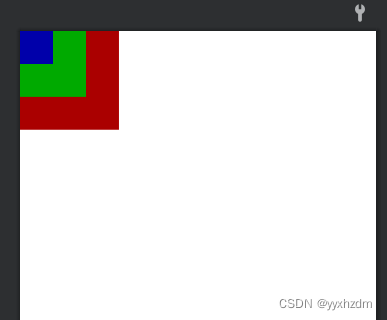
效果图1:

从布局中可以看出,红色、绿色、蓝色是依次蓝色在绿色上面,绿色在红色上面,因此可以得出FeameLayout中的控件都会默认摆放在布局的左上角。
当然除了这种默认效果之外,我们还可以使用android:layout_gravity属性来指定控件在布局中的对齐方式,这和LinearLayout中的用法是相似的。
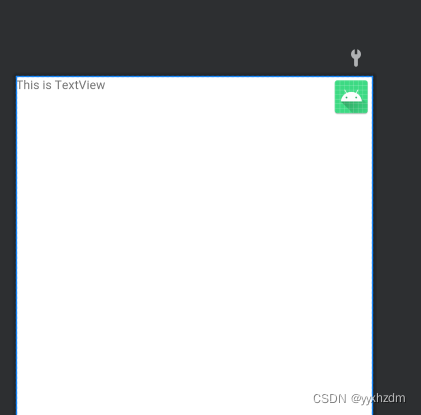
示例2:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:text="This is TextView" />
</FrameLayout>
效果图2: