内容摘自菜鸟教程 http://www.runoob.com/html/,由本人整理,转载请注明。
只是做一个精要的整理,读者也可打开菜鸟教程网页学习。同为初学者,该文仅进行一个HTML的初涉,错误之处欢迎指正。
第一篇内容主要涉及HTML简介、HTML元素、HTML属性、HTML4个简单实例(标题、段落、链接、图像)和HTML文本格式化。
1 HTML简介
1.1 什么是HTML
- HTML 是用来描述网页的一种语言: 超文本标记语言: HyperText Markup Language
- HTML 不是一种编程语言,而是一种标记语言。标记语言是一套标记标签 (markup tag)。HTML使用标记标签来描述网页。
- HTML文档包含了HTML标签及文本内容,HTML文档也叫作web页面
1.2 什么是HTML标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如 <html>。HTML 标签通常是成对出现的,比如 <b> 和 </b>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签,开始和结束标签也被称为开放标签和闭合标签
1.3 什么是HTML元素
"HTML 标签" 和 "HTML 元素" 通常都是描述同样的意思。严格来说,一个HTML元素包含了开始标签与结束标签
<!--举个例子--> <p> this is a sentence. </p>
1.4 Web 浏览器
Web浏览器(如谷歌浏览器,Internet Explorer,Firefox,Safari)是用于读取HTML文件,并将其作为网页显示。
浏览器并不是直接显示的HTML标签,但可以使用标签来决定如何展现HTML页面的内容给用户:
☆只有 <body> 内的内容才会在浏览器中显示
1.5 HTML模板示例
HTML 模板
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!--保证中文顺利输出--> <title>文档标题</title> </head> <body> <h1>我的第一个HTML页面</h1> <p>我的第一个段落。</p> </body> </html>
- <!DOCTYPE html> 声明为 HTML5 文档 | 有助于浏览器中正确显示网页
- <html> 元素是 HTML 页面的根元素
- <head> 元素包含了文档的元(meta)数据
- <title> 元素描述了文档的标题
- <body> 元素包含了可见的页面内容
☆ 同样再次提醒 直接输出中文会出现中文乱码的情况,这时候我们就需要在头部将字符声明为 UTF-8
1.6 HTML编辑器
可以使用专业的 HTML 编辑器来编辑 HTML,例如 Notepad++:https://notepad-plus-plus.org/ Sublime Text:http://www.sublimetext.com/ HBuilder:http://www.dcloud.io/
Notepad++ 和 Sublime Text 还可以配合 Emmet 插件来提高编码速度。
NOTES:
☆ 注意:HTML中不支持 空格、回车、制表符,它们都会被解析成一个空白字符。
☆ 注意:对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器(如 360 浏览器)会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">。
☆ 最好用"UTF-8" 的标准写法,php 在 Windows 下边英文不区分大小写,所以也可以写成 "utf-8"。也可以写成 "UTF8"。在数据库中只能使用"utf8"(MySQL) ,在MySQL的命令模式中只能使用"utf8",也就是说在PHP程序中只能使用 "set names utf8(不加小横杠)",如果你加了"-"此行命令将不会生效,但是在 PHP 中 header 时却要加上"-",因为 IE 不认识的"utf8"。
--------------------------------------------------------------------------------------------------------------------------
2 用4个实例初步了解HTML基础
2.1 HTML 标题
HTML 标题(Heading)是通过<h1> - <h6> 标签来定义的.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <h1>这是标题 1</h1> <h2>这是标题 2</h2> <h3>这是标题 3</h3> <h4>这是标题 4</h4> <h5>这是标题 5</h5> <h6>这是标题 6</h6> </body> </html>
2.2 HTML 标题
HTML段落是通过标签 <p> 来定义的.
<p>这是一个段落。</p> <p>这是另外一个段落。</p>
2.3 HTML 链接
HTML链接是通过标签 <a> 来定义的. ☆提示:在 href 属性中指定链接的地址。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTML学习</title> </head> <body> <a href="https://blog.csdn.net">这是一个链接使用了 href 属性</a> </body> </html>
2.4 HTML图像
HTML 图像是通过标签 <img> 来定义的. ☆:图像的名称和尺寸是以属性的形式提供的。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTML学习</title> </head> <body> <img src="/.../xx.png" width="258" height="39" /> </body> </html>
--------------------------------------------------------------------------------------------------------------------------
3 HTML元素
HTML文档由HTML元素定义
3.1 HTML元素语法
①HTML 元素以开始标签起始,以结束标签终止。元素的内容是开始标签与结束标签之间的内容
<p> this is a sentence. </p>
②某些 HTML 元素具有空内容(empty content),空元素在开始标签中进行关闭(以开始标签的结束而结束)
<script> </script>
③大多数 HTML 元素可拥有属性
④ HTML文档由嵌套的HTML元素构成
3.2 HTML元素实例
<!DOCTYPE html> <html> <body> <p>这是第一个段落。</p> </body> </html>
解析:
该实例包含三个HTML元素 <html>...</html>, <body>...</body>, <p>...</p>
- <p>元素: 这个元素定义了HTML文档中的一个段落,拥有一个开始标签和结束标签,内容为 这是一个段落。
- <body>元素:定义了HTML文档的主题,元素内容为另一个HTML元素 <p>元素
- <html>元素定义了这个HTML文档,其内容为<body>元素
NOTES:
☆ 不要忘记结束标签 , 可能引起不可预料的结果或错误
☆ 使用小写标签(虽然对大小写不敏感)
☆ 没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。<br> 就是没有关闭标签的空元素(<br> 标签定义换行)。在开始标签中添加斜杠,比如 <br />,是关闭空元素的正确方法。
--------------------------------------------------------------------------------------------------------------------------
4 HTML属性
属性是HTML元素提供的附加信息。
- HTML 元素可以设置属性
- 属性可以在元素中添加附加信息
- 属性一般描述于开始标签。属性值应该始终被包括在引号内。双引号是最常用的,不过使用单引号也没有问题。
- 属性总是以名称/值对的形式出现,比如:name="value"。
*在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号,例如:name='John "ShotGun" Nelson'
4.1 HTML属性实例
HTML链接由<a>标签定义。链接的地址在href属性中指定。(注意开始标签反括号的位置,属性值应该始终被包括在引号内)
<a href="https://blog.csdn.net">这是一个链接</a>
☆:使用小写属性
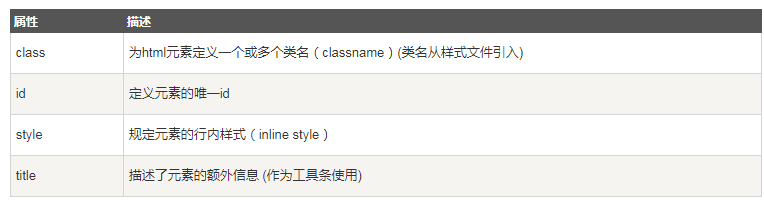
4.2 属性参考手册
适用于大多数HTML元素的属性
*class 属性class=" " (引号里面可以填入多个class属性)。id 属性只能单独设置 id=" "(只能填写一个,多个无效)
--------------------------------------------------------------------------------------------------------------------------
5.HTML标题
标题(Heading)是通过 <h1> - <h6> 标签进行定义的. <h1> 定义最大的标题。 <h6> 定义最小的标题。浏览器会自动地在标题的前后添加空行 (见前文2-四个实例中的标题实例)。
请确保将 HTML 标题 标签只用于标题。不要仅仅是为了生成粗体或大号的文本而使用标题。
搜索引擎使用标题为您的网页的结构和内容编制索引。
因为用户可以通过标题来快速浏览您的网页,所以用标题来呈现文档结构是很重要的。
应该将 h1 用作主标题(最重要的),其后是 h2(次重要的),再其次是 h3,以此类推。
水平线
<hr> 标签在 HTML 页面中创建水平线,可用于分隔内容。
注释
可以将注释插入 HTML 代码中,这样可以提高其可读性。浏览器会忽略注释,也不会显示它们。
注释写法如下:
<!-- 这是一个注释 -->
如何查看源代码
查看网页,单击右键,然后选择"查看源文件"(IE)或"查看页面源代码"(Firefox)。会打开一个包含页面 HTML 代码的窗口。
--------------------------------------------------------------------------------------------------------------------------
6.HTML段落
段落是通过 <p> 标签定义的。浏览器会自动地在段落的前后添加空行。(</p> 是块级元素)HTML 折行
如果您希望在不产生一个新段落的情况下进行换行(新行),请使用 <br /> 标签:
☆输出- 使用提醒
对于 HTML,您无法通过在 HTML 代码中添加额外的空格或换行来改变输出的效果。 (如有需要 使用pre标签)
当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格(不是没了还是有一个空格的)。
段落的行数依赖于浏览器窗口的大小。如果调节浏览器窗口的大小,将改变段落中的行数。--------------------------------------------------------------------------------------------------------------------------
7.HTML文本格式化
HTML 使用标签 <b>("bold") 与 <i>("italic") 对输出的文本进行格式, 如:粗体 or 斜体
这些HTML标签被称为格式化标签(请查看下文完整标签参考手册)。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <b>来个加粗文本</b></br> <i>来个斜体文本</i></br> <code>电脑自动输出</code></br> 这是 <sub> 下标</sub> 和 <sup> 上标</sup> </body> </html>
| 通常标签 <strong> 替换加粗标签 <b> 来使用, <em> 替换 <i>标签使用。 |
关于 <b> 和 <strong>.显示
上,这两个标签都可是加粗文本,
- 首先,这两个并非完全相同。比如,如果使用网页阅读器阅读网页(盲人使用),strong 会重读,b 则不会。
- 其次,从起源上来说,strong 是为了在未来建设语义网而诞生的。应该知道的是,html 是负责显示的标记,不能表示语义。也就是说,浏览器知道这个标签如何显示,而不知道标签所标记的内容应该是什么含义。而 strong 在语义上走出了第一步。
范
例2--预格式文本 如何使用 pre 标签对空行和空格进行控制。
范例3--"计算机输出"标签 演示不同的"计算机输出"标签的显示效果。
范例4--地址 此例演示如何在 HTML 文件中写地址。
范例5--缩写和首字母缩写 此例演示如何实现缩写或首字母缩写。
范例6--文字方向 此例演示如何改变文字的方向。
范例7--块引用 此例演示如何实现长短不一的引用语。
范例8--删除字效果和插入字效果 此例演示如何标记删除文本和插入文本。
具体标签可看 此处--------------------------------------------------------------------------------------------------------------------------
8.HTML文本链接
超链接可以是一个字,或一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或当前文档中的某部分。
在标签<a> 中使用了href属性来描述链接的地址。
*注意:如果为这些超链接设置了 CSS 样式,展示样式会根据 CSS 的设定而显示。
HTML 链接语法
链接的 HTML 代码很简单。它类似这样:href 属性描述了链接的目标。.
HTML 链接属性
target属性 实例
使用 target 属性,你可以定义被链接的文档在何处显示。下面的这行会在新窗口打开文档:
<a href="http://www.runoob.com/" target="_blank">访问菜鸟教程!</a>
id属性
id属性可用于创建在一个HTML文档书签标记。提示: 书签是不以任何特殊的方式显示,在HTML文档中是不显示的,所以对于读者来说是隐藏的。
更多实例请点击此标题 8.HTML文本链接--更多实例