1、新版本开发目的
历经前两次版本迭代,本人发现在整个系统的架构方面存在一定的缺陷,这种缺陷就是前后端不分离,导致在后期的维护方面遇到了很多问题。
那么这次版本更新并没有带来很多新的功能,而是重构了系统并优化UI,也就是使用了Vue2作为了后台的前端,同时Springboot后端开发的接口遵循了Restful风格,增加了代码的可读性
2、软件开发理念
本人是个人开发者,技术有限,但秉承者"小而美"的开发理念,着重用户体验是开发这个小程序的初衷,功能不在于多,而在于细节给用户不一样的感受!
3、下面是微信小程序前端UI的变化:
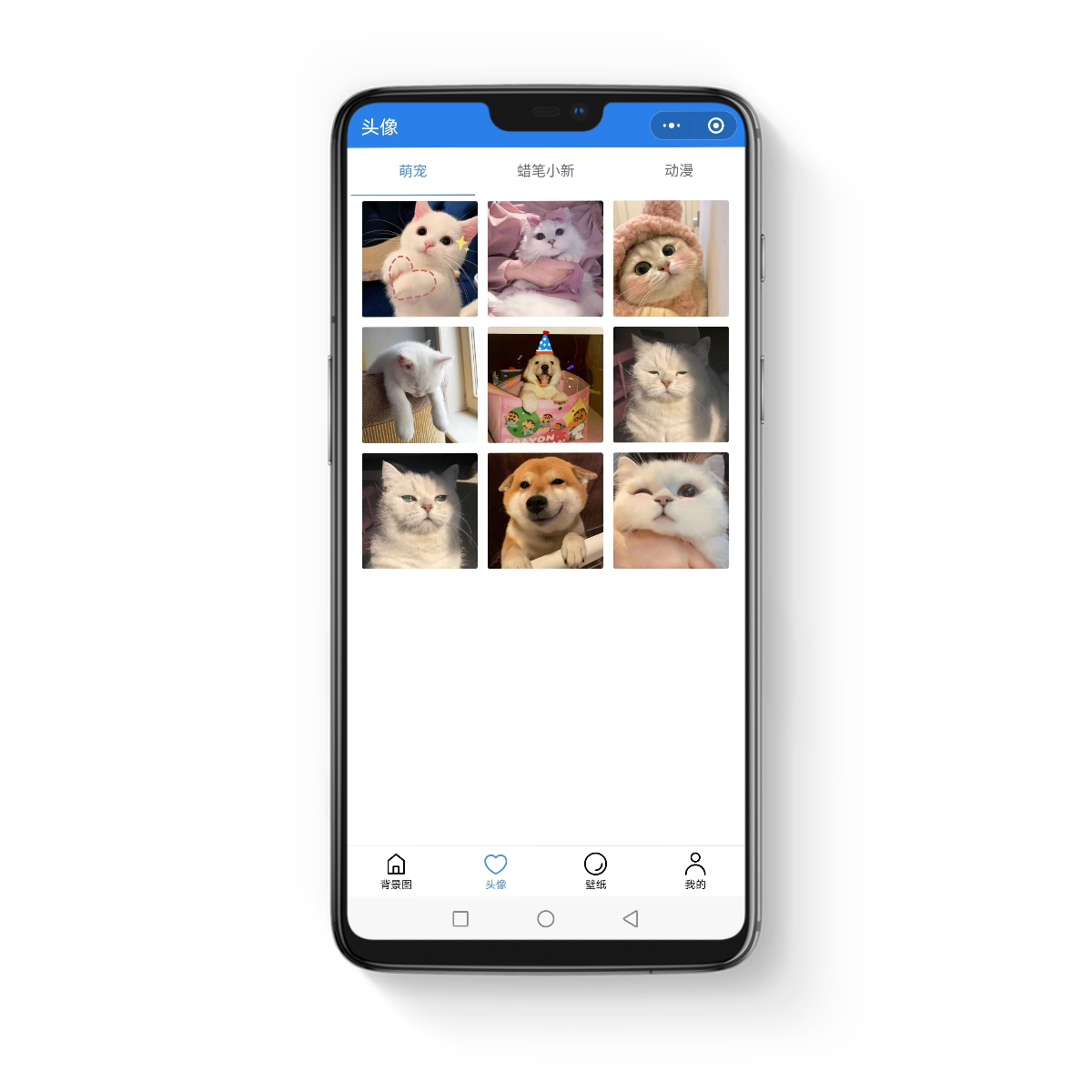
头像栏: 正方形框装载头像,排列整齐,跟上个版本UI发生微小变化

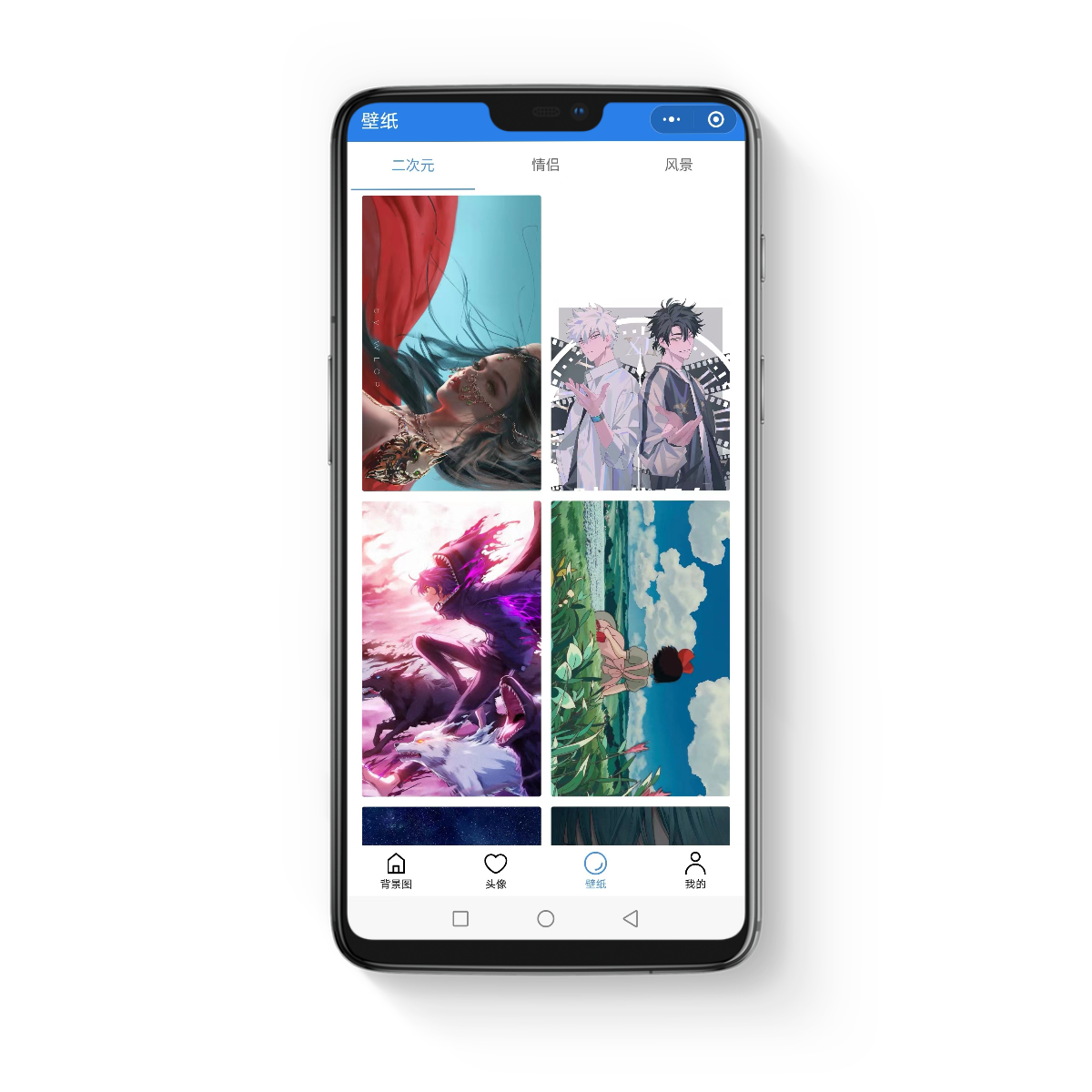
壁纸栏: 长图显示壁纸,预览效果增强

个人中心:包括意见反馈和关于我们

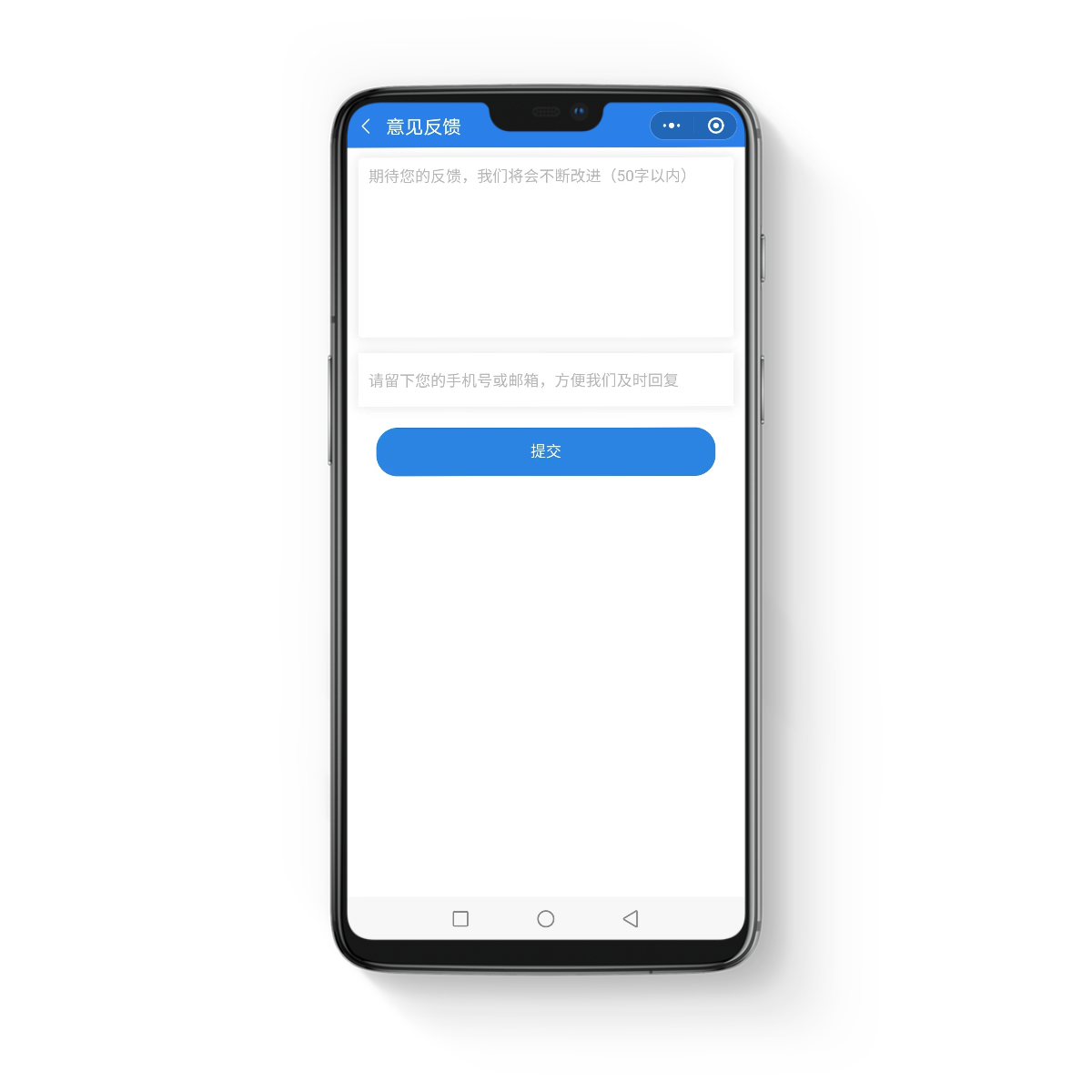
意见反馈:用户可写入对小程序的意见,以及联系方式

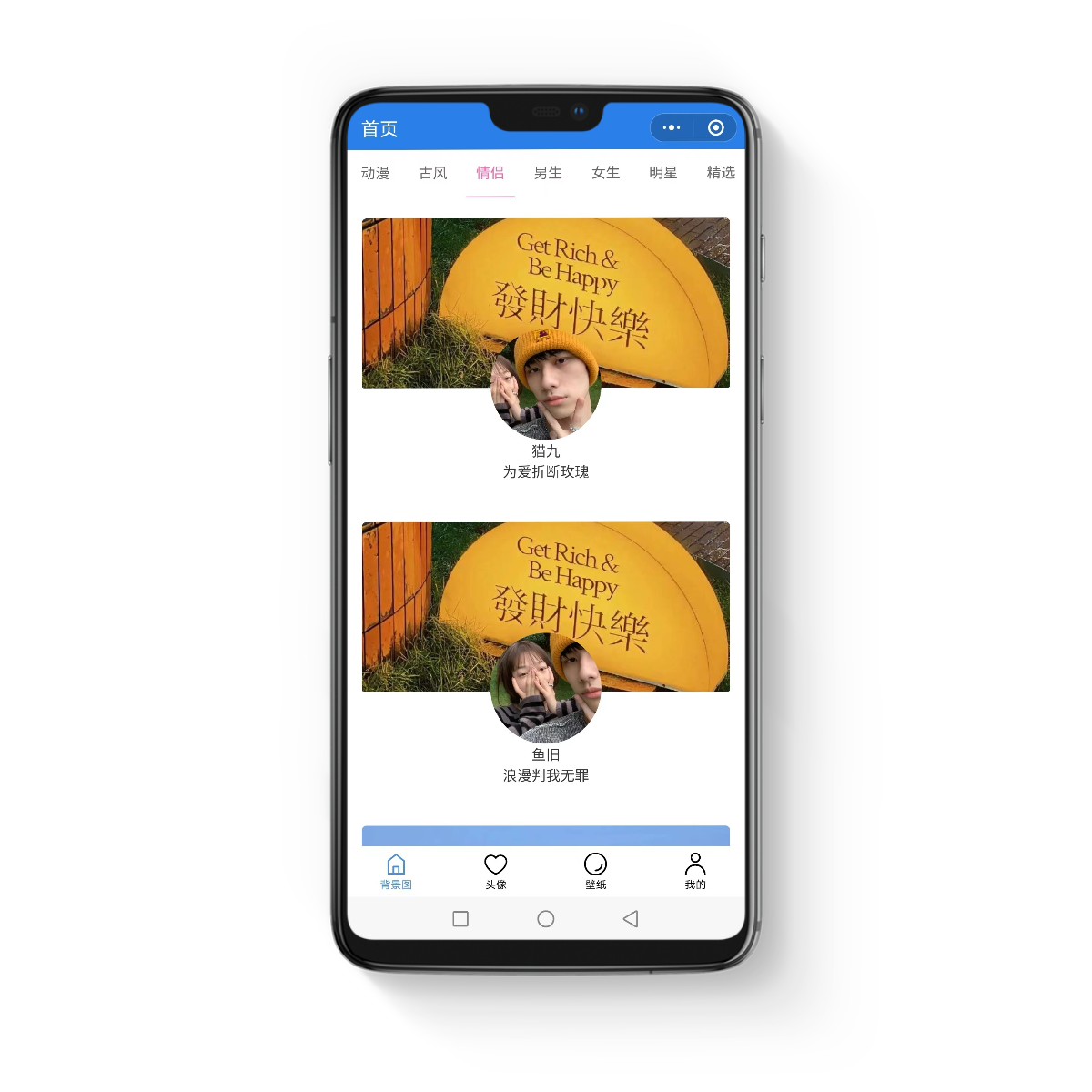
朋友圈套图:采用的是自动采集的接口来获取图片资源,可以复制文案和背景图

总结:那么以上就是微信小程序用户端的一个效果展示,更多的是比之前版本的UI看上去会更舒服一点,当然功能还是比较少了,接下来会进一步完善使用者的功能
4、下面是本次版本更新的重头之戏,使用了Element-UI的框架,进一步加强后台的使用体验,同时使用了SpringSecurity认证授权框架来对系统的安全性进行了增强!
这个后台,我们暂且将它命名为"青枫壁纸"
登录首页:顶部动态显示当前时间+换肤,内部账号其实分成了管理员和开发人员的角色,理由是为了避免管理者误改了一些系统配置信息

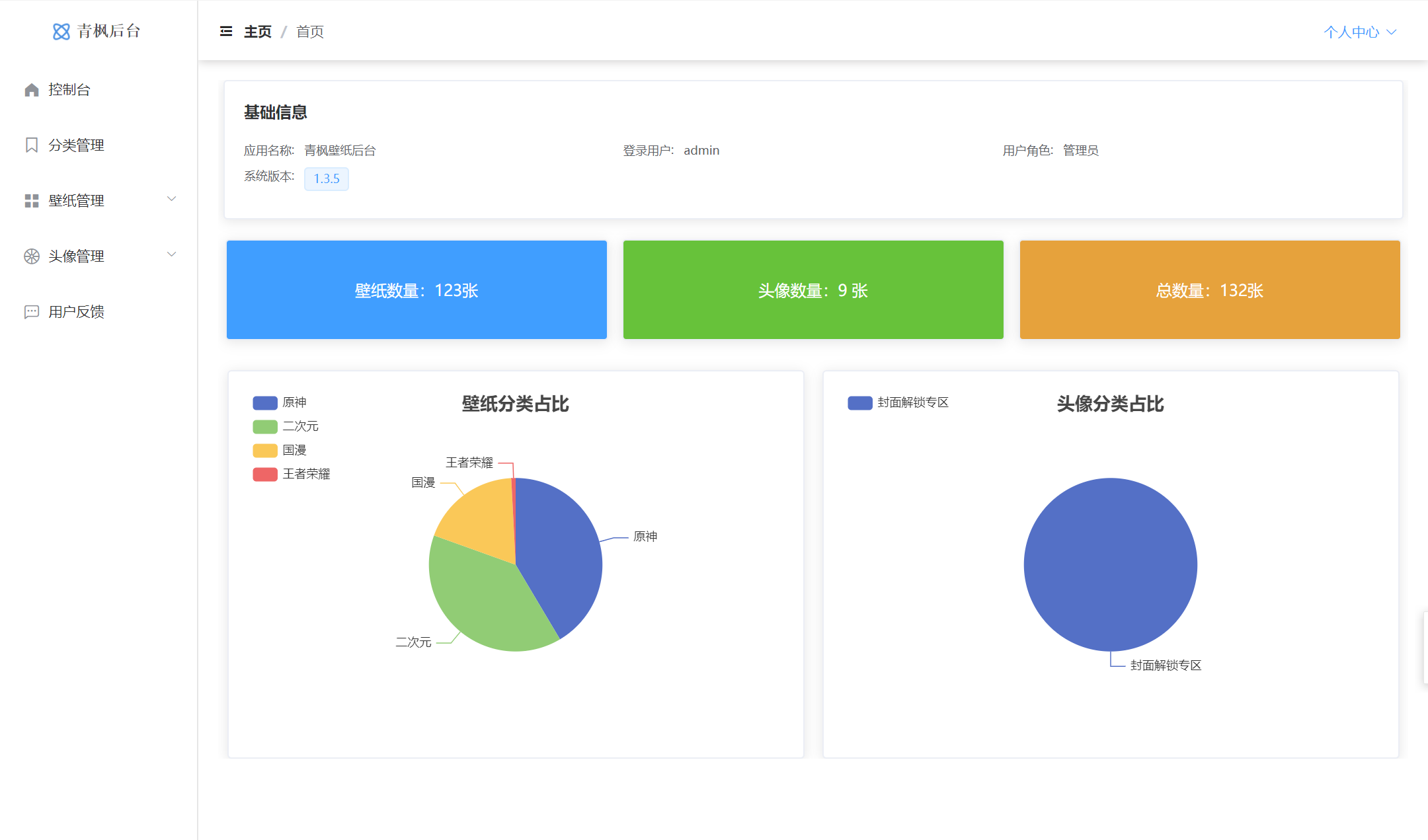
后台首页:不同的用户角色会显示不同的菜单项,那么这里以管理员身份打开

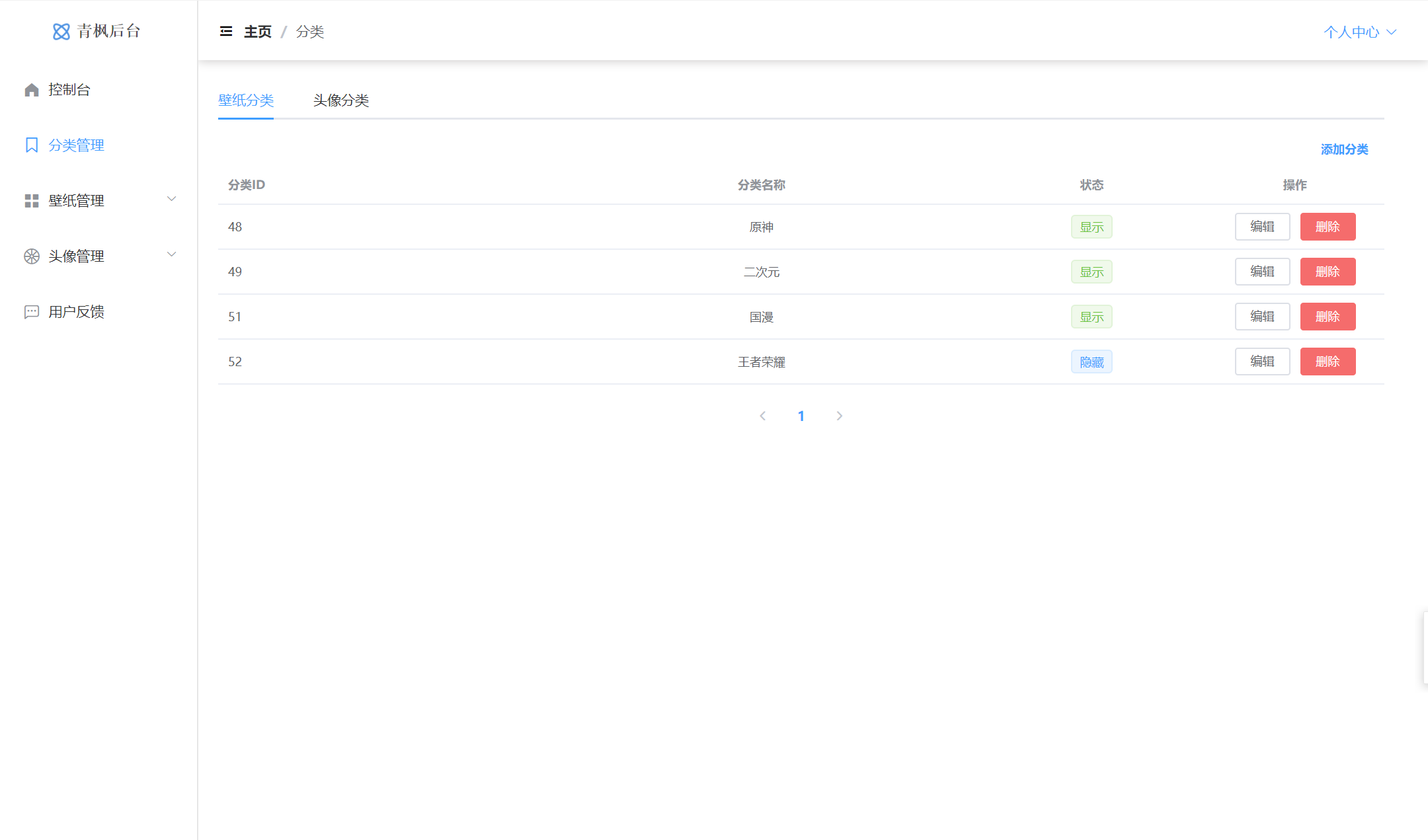
分类管理:对壁纸和头像分类进行增删改查的基本操作

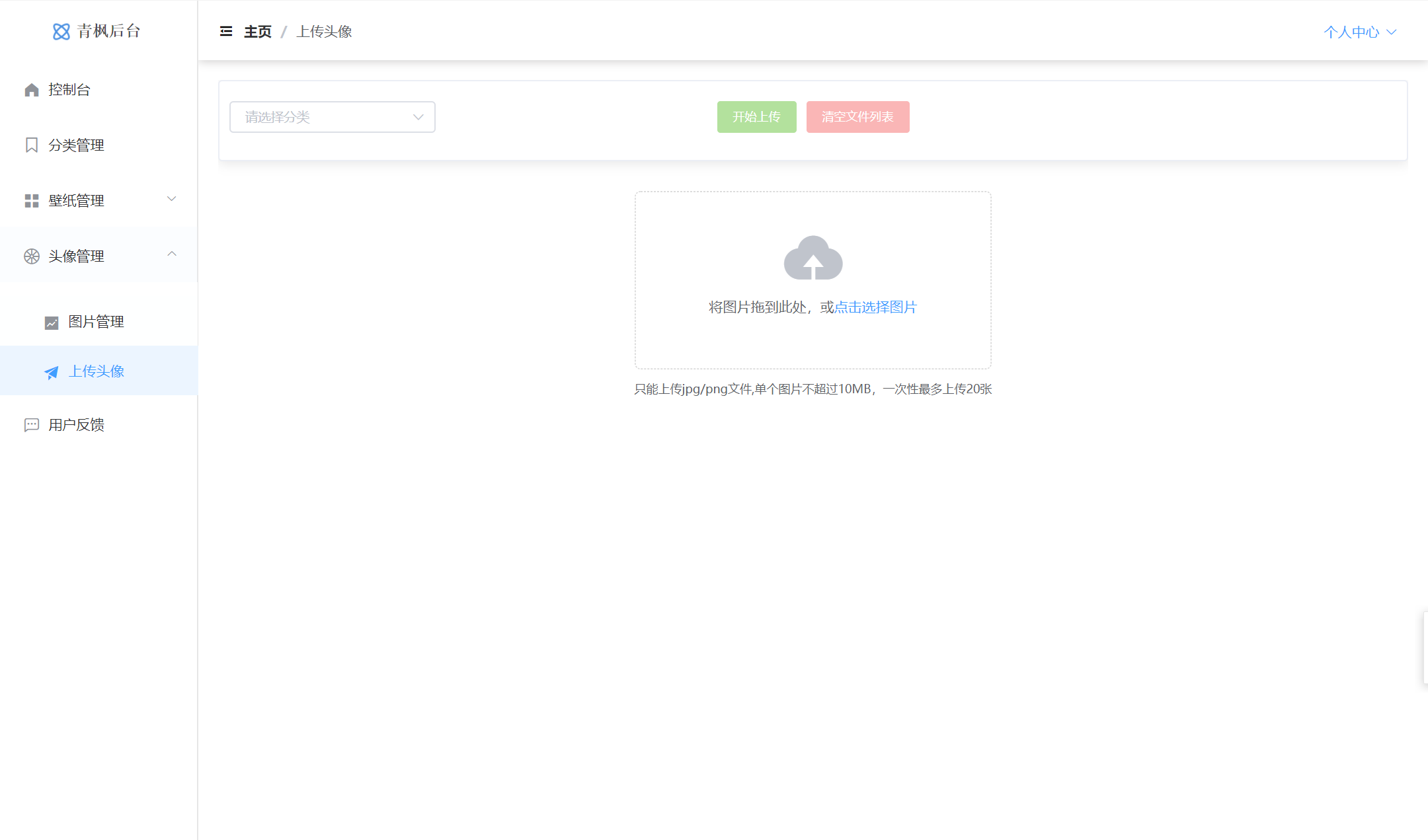
上传功能:这次的上传功能延续了上个版本的业务逻辑,需要确定分类然后再去上传本地的图片,同时也支持批量上传的操作!

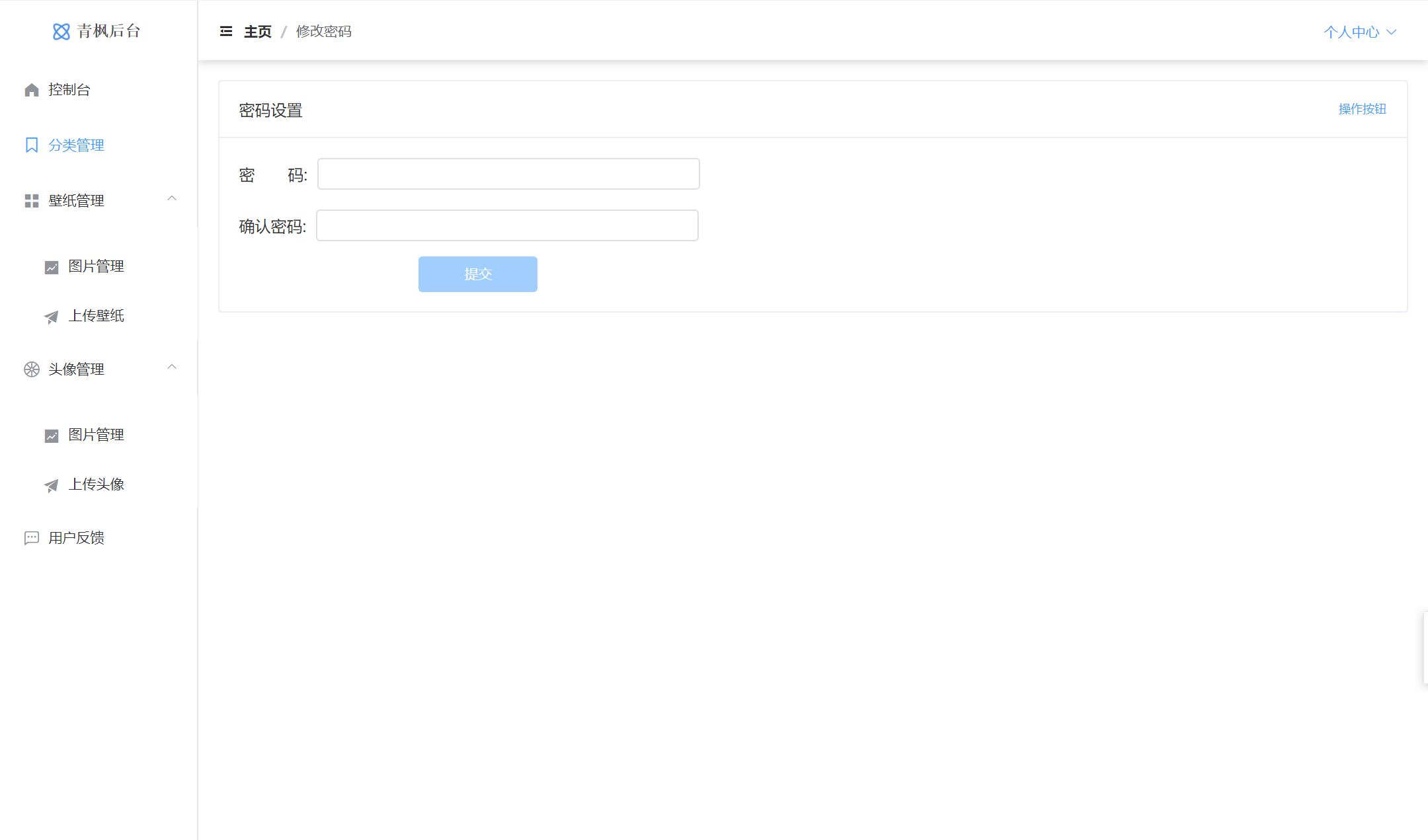
密码修改:为了防止密码被泄露之后带来的风险,那么系统用户可及时地去修改

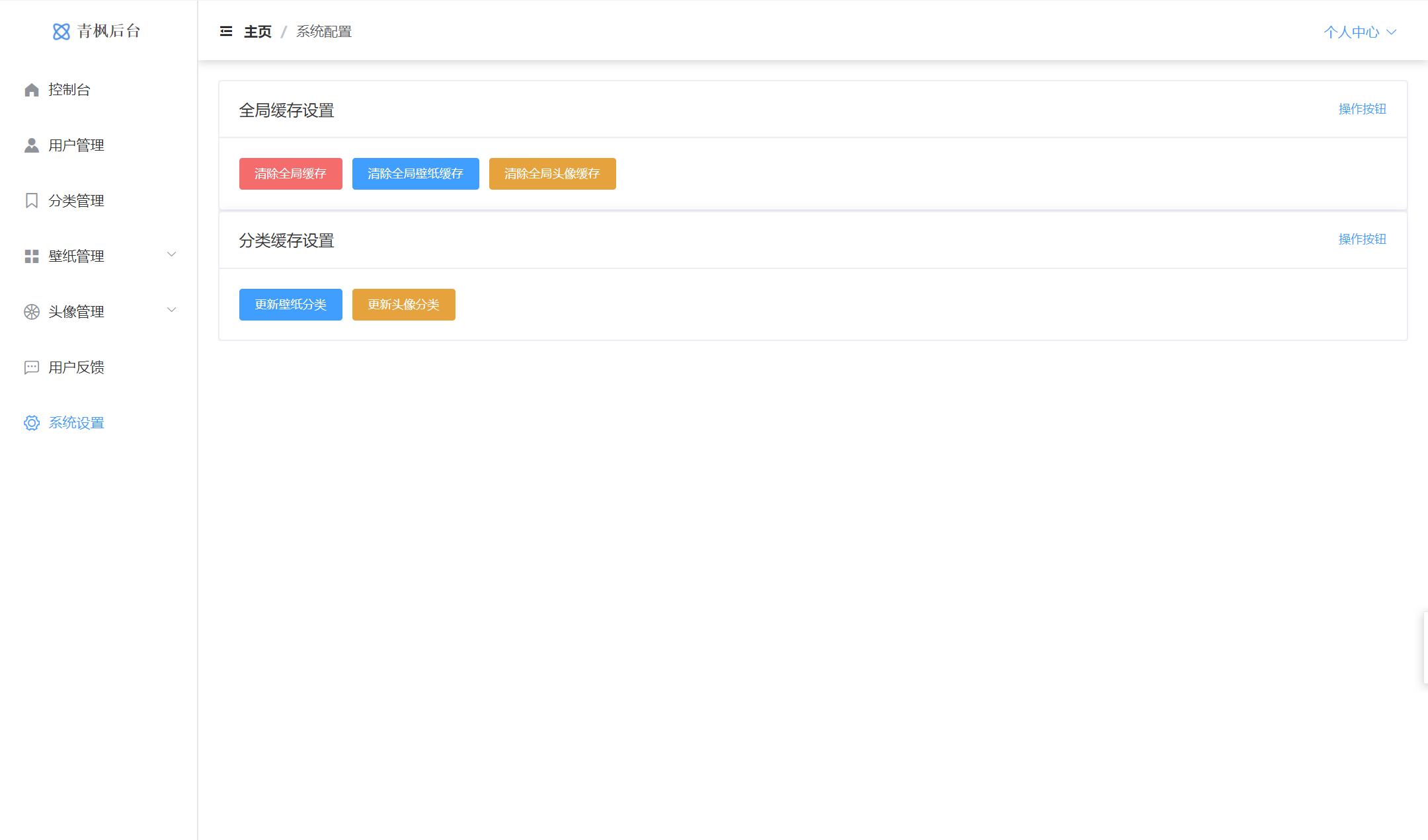
开发人员角色之系统配置:客户端获取图片首先是先经过Redis缓存的,所以Redis缓存的作用至关重要!

全文总结:以上就是本次1.3.5版本的大致介绍,当然现在系统还在不断持续的更新优化,比如会添加小程序广告配置的功能,助力客户灵活调控流量主收益!
时间有限,如果您对该系统感兴趣,欢迎私信、点赞、关注我!
最后祝读者们生活愉快!