微信小程序(组件–地图+画布)
本节主要介绍下地图组件map及画布组件canvas。
因为组件属性过多,很多方法尚未完善,所以主要讲解下常用属性及方法,后期开发如遇个性化地图项目需求,可参考官方文档依次配置即可
地图组件map
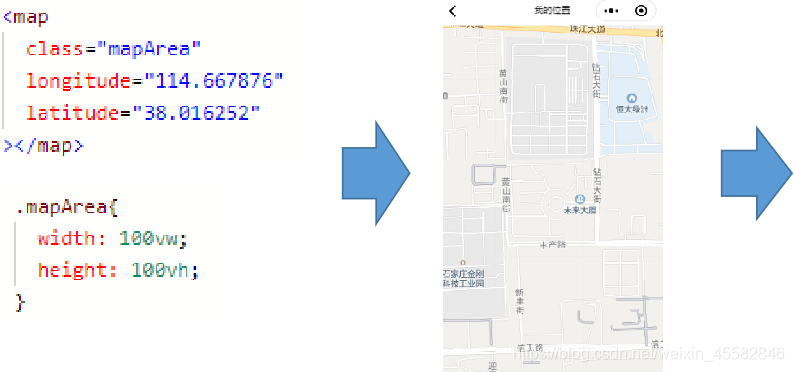
地图组件<map></map>
个性化地图能力可在小程序后台“开发-开发者工具-腾讯位置服务”申请开通,详见https://lbs.qq.com/product/miniapp/guide《小程序个性地图使用指南》。
根据指南介绍进行注册操作
组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)
案例:

点击我的位置选项,跳页到地图页面,定位为当前位置坐标。
在线地图经纬度拾取查询:http://www.gpsspg.com/maps.htm
地图页面
如果想定位到当前位置,需要用到位置API即wx.getLocation(),之后课程再做介绍。
画布组件canvas
画布组件canvas-简单了解即可
注意:
①canvas 标签默认宽度300px、高度150px
②避免设置过大的宽高,在安卓下会有crash的问题
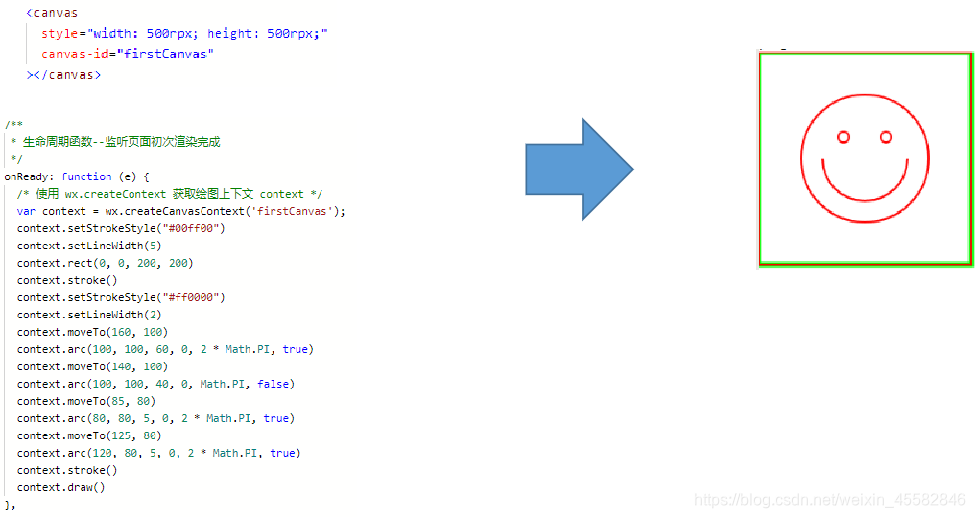
画布组件canvas组件
相关api:wx.createCanvasContext画布上下文
注意:
①canvas 标签默认宽度300px、高度150px
②同一页面中的 canvas-id 不可重复,如果使用一个已经出现过的 canvas-id,该 canvas 标签对应的画布将被隐藏并不再正常工作
③避免设置过大的宽高,在安卓下会有crash的问题(即奔溃卡死)
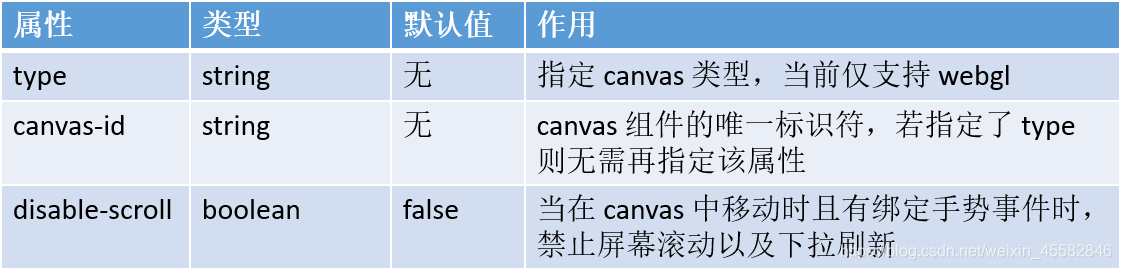
画布组件canvas-基础属性

画布组件canvas-事件属性

画布组件canvas案例: