position:absolute详解
日常开发中,经常会涉及元素的定位,我们都知道,绝对定位相对于最近position不为static的父级元素来定位,但其中定位的位置还是有细微的差别的。
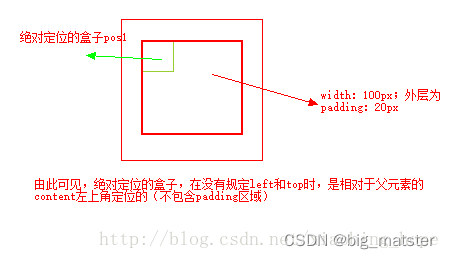
绝对定位根据left和top属性来规定绝对定位元素的位置。

基本特定
绝对定位的第一个调整在于会从文档流中脱离,不受其他元素的影响,定位是绝对的,所以称之为绝对定位,如果是相对定位,会受其他元素影响,则定位是“相对”的
未使用定位:即元素在其他文档中:

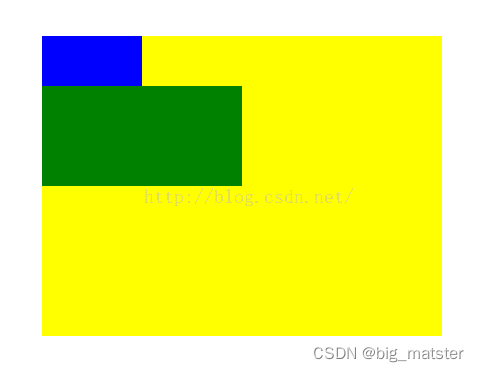
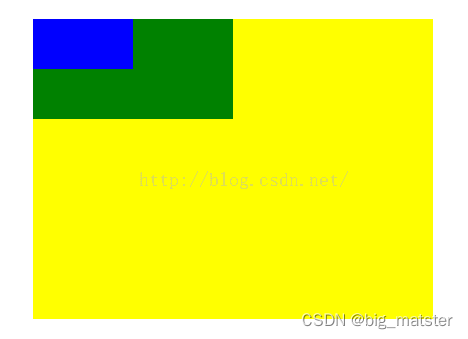
当我们给元素加上绝对定位的时候,元素会脱离当前文档流;

也就是说绝对定位的元素再文档流中没有位置,它从文档流中脱离了出来,后面的元素会填充掉它原来的位置;