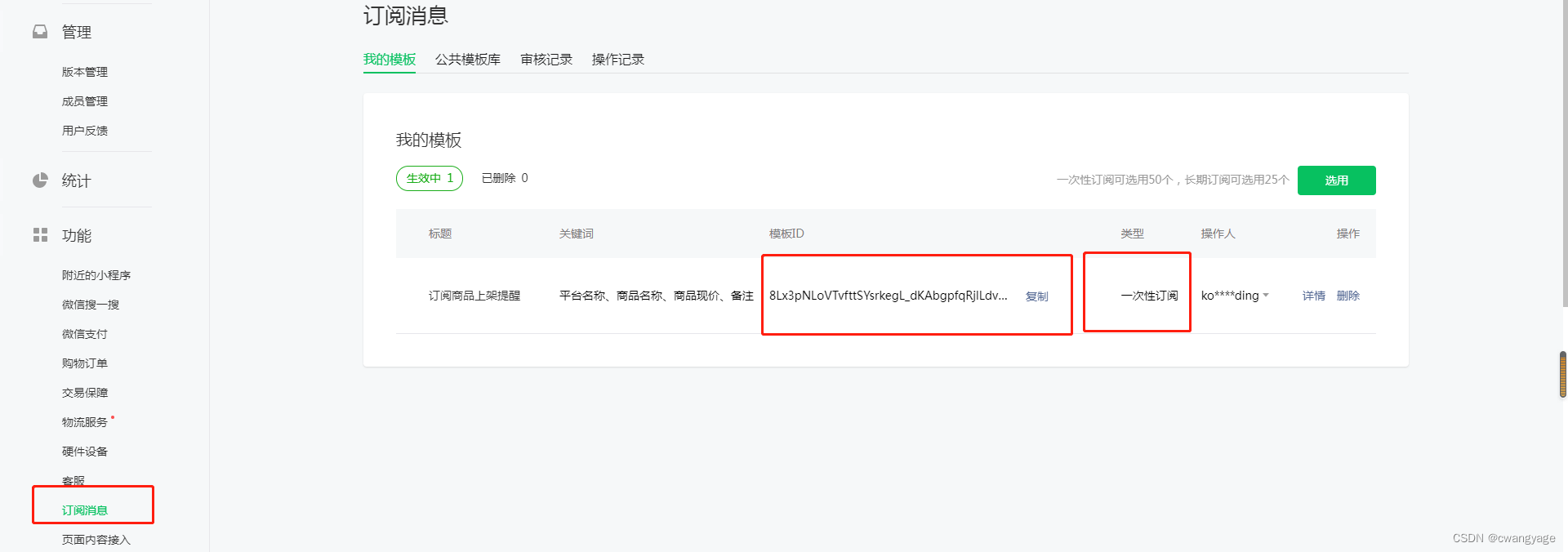
首先要在小程序后台自己选用模板
如图:这个选择的是一次性订阅,也就是说用户每次操作都会触发订阅授权

1、一次性订阅
let that = this
wx.requestSubscribeMessage({
//模板ID
tmplIds: [that.template_id],
success: (ress) => {
console.log(ress, '========')
//模板ID
if (ress[that.template_id] === 'accept') {
wx.showToast({
title: '订阅成功!',
duration: 1000,
success(data) {
//用户同意授权之后执行的方法写在这里
}
})
}
},
fail(err) {
console.log(err);
request.prompt.showToast('请开启订阅消息权限', 'none')
}
})
模板id可以写死也可以接口获取,上面的 template_id 就是模板id
ress[that.template_id] === 'accept' ess[that.template_id]是动态的键,即模板id,值包括'accept'、'reject'、'ban'、'filter'、'acceptWithAudio'。'accept'表示用户同意订阅该条 id 对应的模板消息,'reject'表示用户拒绝订阅该条 id 对应的模板消息,'ban'表示已被后台封禁,'acceptWithAudio' 表示用户接收订阅消息并开启了语音提醒,'filter'表示该模板因为模板标题同名被后台过滤。
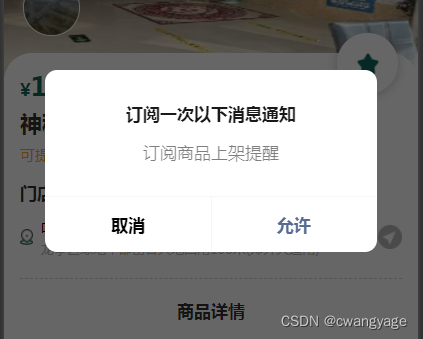
这样每次点击操作都会触发订阅权限(如下图)

注意:微信一次性订阅是每订阅一次,只能向用户推送一次信息,不过可以一直点击多次运行,这样就可以推送多次。