vue 配置less全局样式(style-resources-loader)
1、新建全局样式less文件
@base-color-blue: #1890ff;
@base-color-green: #13ce66;
@base-color-white: #fff;
@base-color-black: #515a6e;
@base-color-yellow: #ffba00;
@base-color-orange: #ff6700;
@base-color-red: #ff4d4f;
@base-color-grey: rgba(0, 0, 0, 0.65);
@base-color-background: #f6f8f9;
...
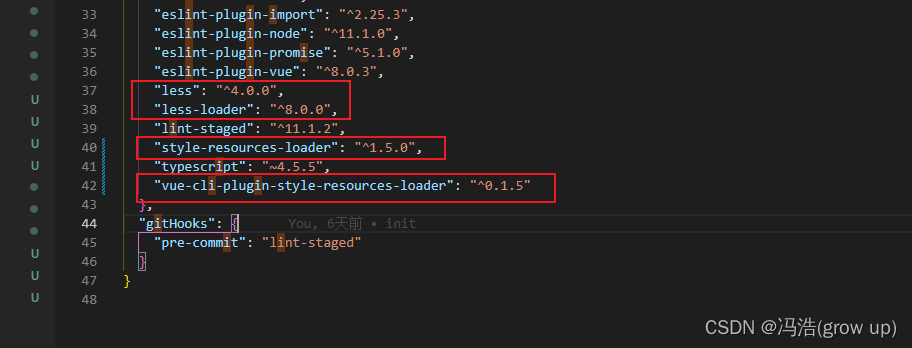
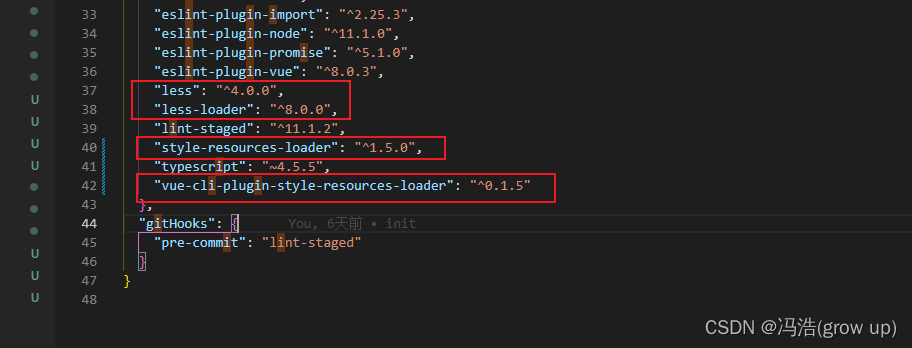
2、在package.json配置文件中检查是否安装过插件

3、如果没有安装安装插件(缺少那个安那个)
npm i style-resources-loader
npm i vue-cli-plugin-style-resources-loader
npm install less less-loader --save-dev
4、在 vue.config.js添加配置
const path = require('path')
module.exports = defineConfig({
pluginOptions: {
'style-resources-loader': {
preProcessor: 'less',
patterns: path.resolve(__dirname, 'src/vab/styles/variables/variables.less')
}
}
})
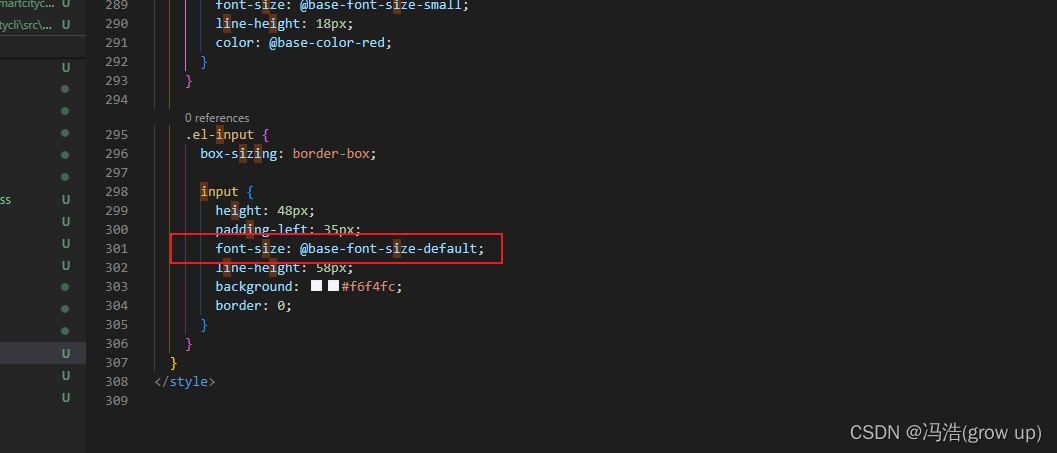
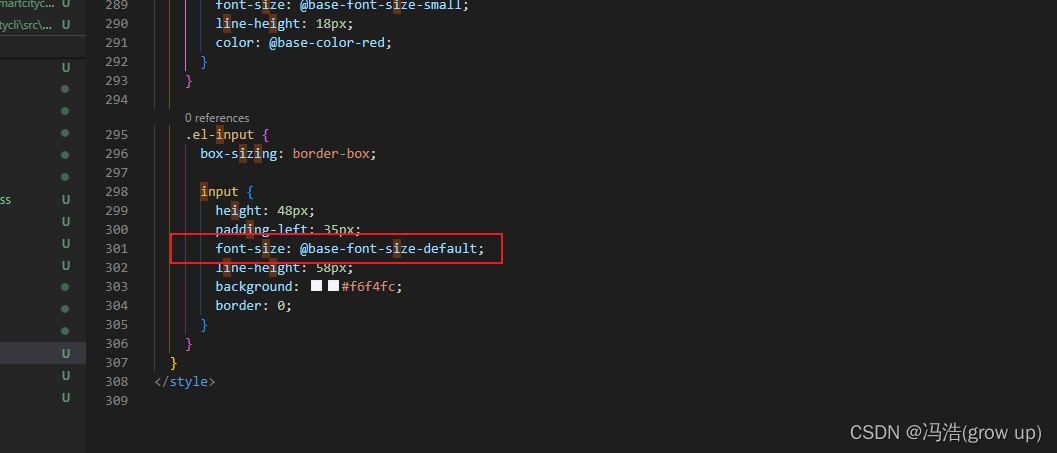
5、在文件中调用