前言:
ionic 是一个强大的 HTML5 应用程序开发框架(HTML5 Hybrid Mobile App Framework )。 可以帮助您使用 Web 技术,比如 HTML、CSS 和 Javascript 构建接近原生体验的移动应用程序。
ionic 主要关注外观和体验,以及和你的应用程序的 UI 交互,特别适合用于基于 Hybird 模式的 HTML5 移动应用程序开发。
ionic是一个轻量的手机UI库,具有速度快,界面现代化、美观等特点。为了解决其他一些UI库在手机上运行缓慢的问题,它直接放弃了IOS6和Android4.1以下的版本支持,来获取更好的使用体验。
Ionic特点:
1.ionic 基于Angular语法,简单易学。
2.ionic 是一个轻量级框架。
3.ionic 完美的融合下一代移动框架,支持 Angularjs 的特性, MVC ,代码易维护。
4.ionic 提供了漂亮的设计,通过 SASS 构建应用程序,它提供了很多 UI 组件来帮助开发者开发强大的应用。
5.ionic 专注原生,让你看不出混合应用和原生的区别
6.ionic 提供了强大的命令行工具。
7.ionic 性能优越,运行速度快。
Ionic最新版本下载地址:点击打开链接
命令行安装:
首先需要安装 Node.js
Node.js下载地址:点击打开链接
然后通过命令行工具安装最新版本的 cordova 和 ionic 。Window 和 Linux 上打开命令行工具执行以下命令:
$ npm install -g cordova ionic
Mac 系统上使用以下命令:
$ sudo npm install -g cordova ionic(提示: IOS需要在Mac Os X. 和Xcode环境下面安装使用。)
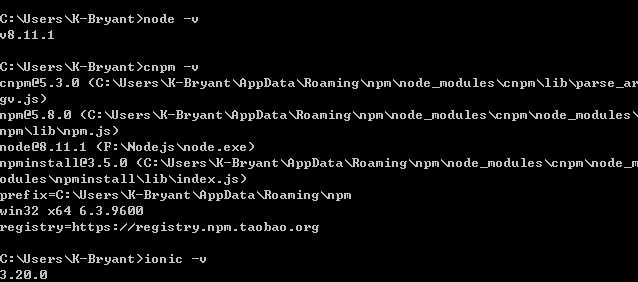
查看版本信息:
$ionic info(或者ionic -v)
创建应用:
使用ionic官方提供的现成的应用程序模板,或一个空白的项目创建一个ionic应用:$ ionic start myApp tabs (myApp是项目名称)
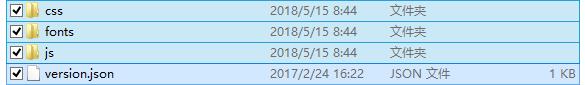
创建完成后有如下文件夹
运行我们刚才创建的ionic项目:
$ ionic serve
小编的话:
一般会在用Webstorm进行开发,但是推荐使用VSCode。
$ npm install -g cordova ionic