需求:
Home组件下有2个子组件:News、Products。
1. 页面加载直接进入home/news;
2. 缓存home组件中的状态。
实现:
Home.vue
data() {
return {
path: '/home/news'
}
},
// 进入home则激活
activated() {
console.log('actived');
this.$router.push(this.path);
},
// 离开home之前将当前路径/home/news赋值给变量path
beforeRouteLeave(to, from, next) {
console.log(this.$route) // path: '/home/news'
this.path = this.$route.path;
next();
}App.vue
<keep-alive>
<router-view></router-view>
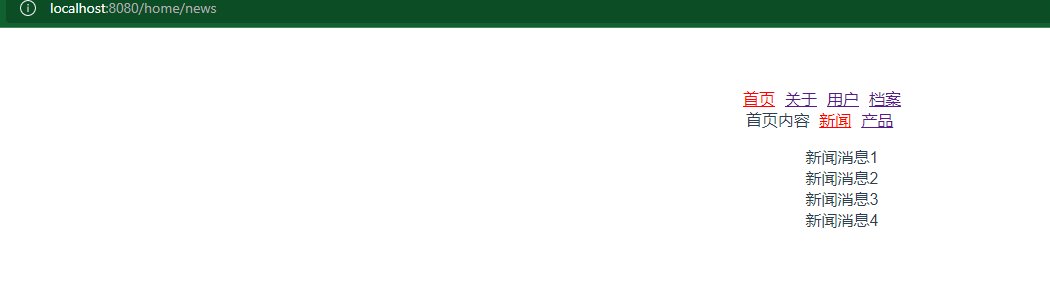
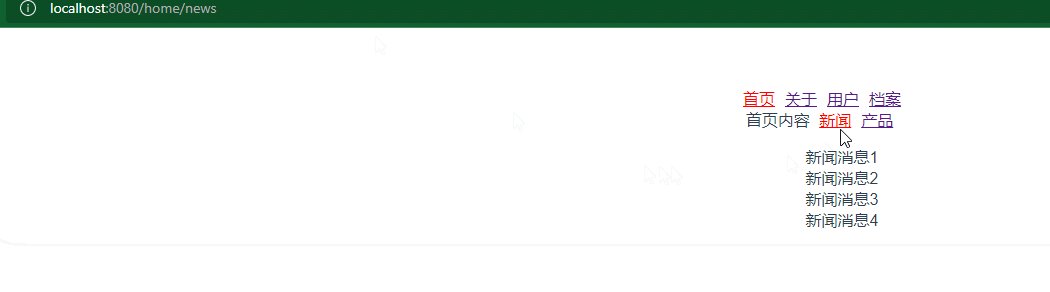
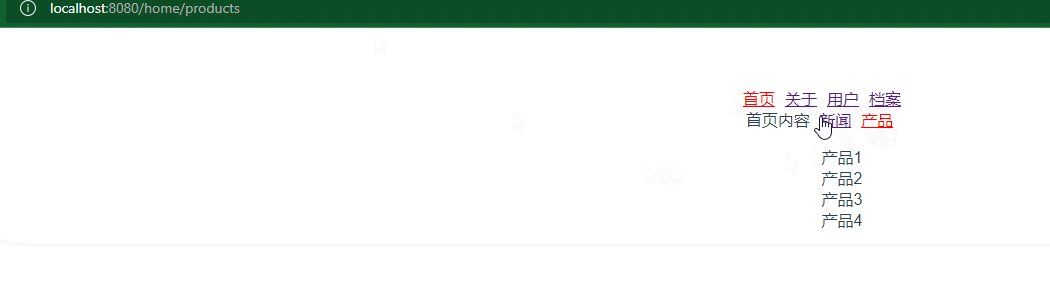
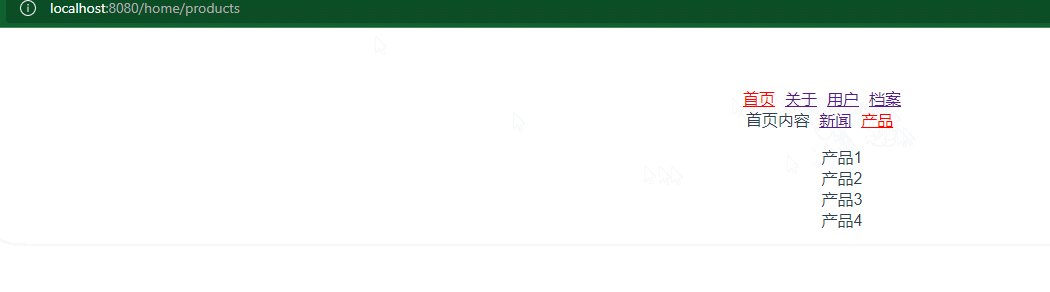
</keep-alive>效果: