-
数据类型

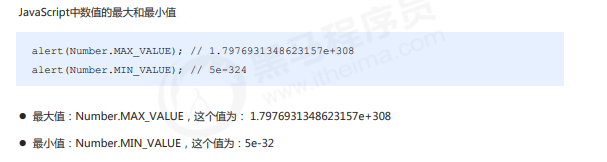
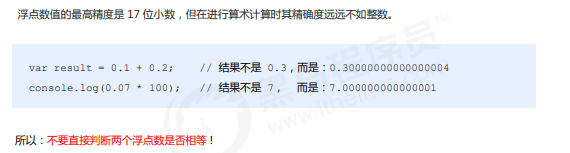
(1)数字类型




(2) 字符串


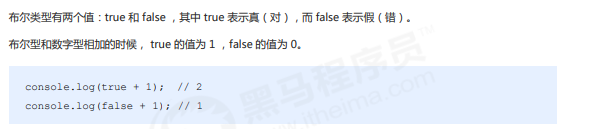
(3)布尔值

(4)Undefined 和 Null

-
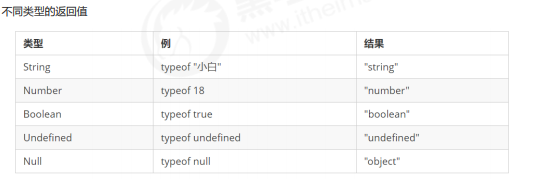
typeof获取变量数据类型

-
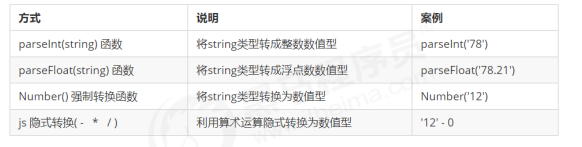
数据类型转换



4. 算术运算符


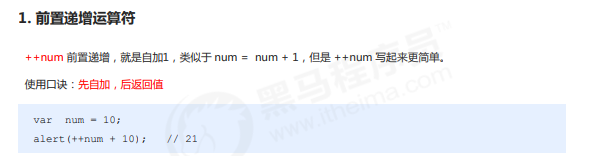
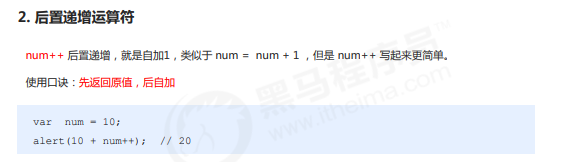
5. 递增和递减运算符



6. 比较运算符


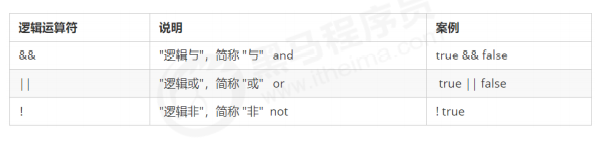
7. 逻辑运算符





8. 赋值运算符


9. if 判断语法结构


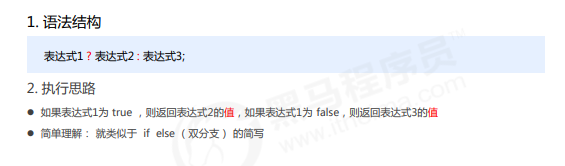
10. 三元表达式

11. switch语句


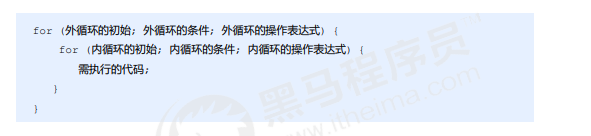
12. 循环


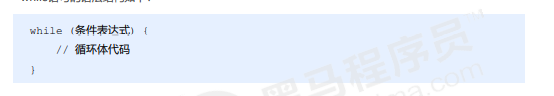
13. while循环

14. do while 循环

15 continue关键字

16. break关键字

17. Array() 数组
数组是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。
创建:


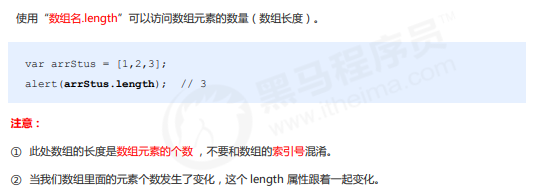
 数组长度:
数组长度:

遍历数组:

向数组中新增元素:


18. 函数








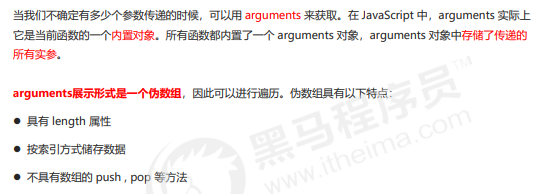
19. 函数中的arguments

function get_max(){
console.log(arguments);
var max = arguments[0];
for(var i = 1; i < arguments.length;i++){
if(arguments[i]>max){
max = arguments[i];
}
}
console.log("max:"+max);
// return max;
}
var max = get_max(123,2, 0, 6, 1, 77, 0, 52, 0, 25, 7, 7,0.5);
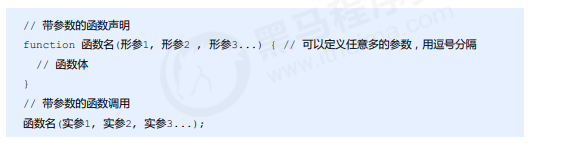
- 函数的两种声明方式


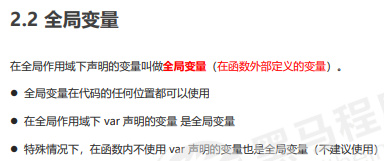
- 作用域




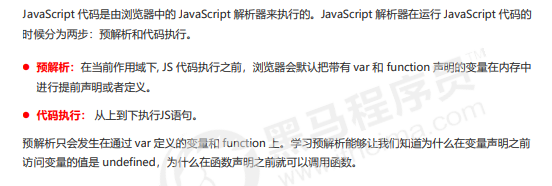
22. 预解析



23. 对象



var star = { name : 'pink', age : 18, sex : '男', sayHi : function(){ alert('大家好啊~'); } };

console.log(star.name) // 调用名字属性 console.log(star['name']) // 调用名字属性 star.sayHi(); // 调用 sayHi 方法,注意,一定不要忘记带后面的括号
var cat={
name:"Miao",
age:3,
sex:"babygirl",
hobby:function diaoyu(){
console.log("I love fishing!");
}
}
console.log(cat.name);
cat.hobby();


var people = new Object();
people.name = "Chinese";
people.country = "China";
people.love= function(){
console.log("I love China");
}
console.log(people.name)
people.love();

function Chinese(name, age ,sex){
this.name = name;
this.age = age;
this.sex = sex;
this.hobby = function(){
console.log("My name is "+ name +". I'm "+age+" years old now. " + "And I'm a " + sex +".");
}
}
var xiaoming = new Chinese("Xiaoming", 15,"boy");
xiaoming.hobby();

function Chinese(name, age ,sex){
this.name = name;
this.age = age;
this.sex = sex;
this.hobby = function(){
console.log("My name is "+ name +". I'm "+age+" years old now. " + "And I'm a " + sex +".");
}
}
var xiaoming = new Chinese("Xiaoming", 15,"boy");
xiaoming.hobby();
for(var key in xiaoming){
console.log(key);
console.log(typeof(xiaoming[key]));
if(typeof(xiaoming[key])!="function"){
console.log(xiaoming[key]);
}else{
xiaoming[key]();
}
}