layui的下拉框具有搜索功能。
给下拉框动态赋值,想要在下拉的时候选中其中的值,因为在搜素的时候可以不用再去删除其中的值了,方便用户操作。

于是想着在聚焦的时候,使其呈全选状态。如果是输入框,可以这么写:<input οnfοcus="this.select();">
but这里是下拉框,而且是layui的下拉框,所以不行。
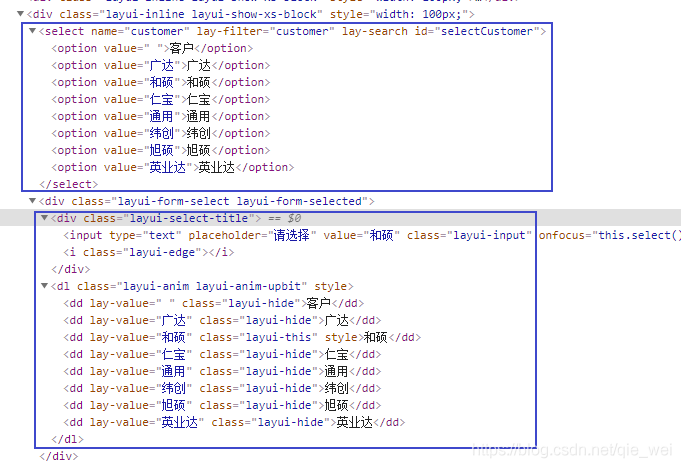
按下F12,可以看到layui的下拉框在我们自己动态写的select option 之后,layui还生成了一个div......这些数据都放在这个div里面,要是直接对select进行操作,简直就是隔靴搔痒,起不到任何作用。必须得对它生成的这个div进行操作。

网上看到一张图,是layui将select渲染成div的结构图

于是根据这个图对layui生成的div下的input进行操作,给它添加个 οnfοcus="this.select();"
猜来猜去终于写对了:
$("#selectCustomer").siblings("div.layui-form-select").find("div.layui-select-title").find("input").attr("onfocus","this.select()");