后端action ,参数使用了@RequestParam
@PostMapping(value = "/addMy")
public Result<?> addMy(@RequestParam String ids){
List<String> list =Arrays.asList(ids.split(","));
...
return Result.ok("已提交!");
}
前端 封装的post方法:
export function postAction(url,parameter) {
return axios({
url: url,
method:'post' ,
data: parameter
})
}
参数:{ids:ids}
如果不处理直接提交:ids
postAction(url,{
ids:ids}).then((res) => {
if (res.success) {
。。。
} else {
that.$message.warning(res.message);
}
}).finally(() => {
})
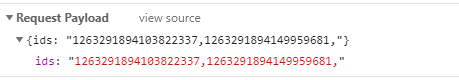
参数形式如图:

后端将接收不到参数
处理成form格式的,才可以传递,这里使用qs库来处理
let qs = require('qs');
let paras=qs.stringify({
ids:ids});
postAction('/hoscard/community/addMy',paras)
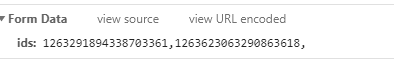
这时参数格式是这样的

这样就后端就可以接收了