今天是准备面试的第5天,盒子模型是前端程序员必须了解的基础内容,今天就来深入的讲解一下,与盒子模型相关的内容。
1、定义
所谓的盒子模型,就是将html中的一个元素看成一个四边形盒子,也是盛放内容的一个盒子,盒子模型包含为四个部分:content(内容)、padding(填充)、border(边框)、margin(外边距)。

2、种类
一共有两种盒子模型,第一种就是默认的W3C盒子模型,第二种是由微软出品的ie盒子模型,这两种盒子的区别是什么呢?默认的W3C盒子模型,设置的宽和高决定了content的长度,而IE盒子模型,设置的宽度和高度等于content、padding和border这三个部分的总和
- 使用
div{
box-sizing: content-box;//W3C盒子模型(不需要设置,默认的)
box-sizing: border-box;//IE盒子模型
}
- 总结
| 盒子类型 | width/height | 是否需要设置 |
|---|---|---|
| W3C盒子模型(默认) | content | 不需要(默认设置) |
| IE盒子模型 | content+padding+border | box-sizing: border-box; |
3、盒子模型的边框
border属性来定义边框,该属性包含了三个子属性:border-size(边框大小)、border-style(边框样式)、border-color(边框颜色)
- 三个子属性结合写法
border : border-width || border-style || border-color
子属性的设置顺序不能改变 - 边框样式的设置

中间四个使用较多 - border-radius圆角属性
| 参数个数 | Value |
|---|---|
| border-radius:10px; | 左上,右上,右下,左下都为10px |
| border-radius:10px 2px; | 左上,右下为10px,右上,左下为2px |
| border-radius:10px 2px 6px; | 左上10px,右上,左下为2px,右下6px |
| border-radius:10px 2px 6px 4px; | 左上10px,右上2px,右下6px,左下4px |
从左上起头顺时针的方式旋转
4、盒子阴影
box-shadow是我们常用的属性,设置适当的大小会让页面变得美观
- 格式
box-shadow:水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内/外阴影;
后四个参数为可选参数,内/外阴影默认的是outset,如果想让阴影朝内用inset
5、扩展
相邻块元素,垂直外边距合并(外边距垂直塌陷)
两个上下相邻的块级元素,上面的块级元素的margin-bottom:20px;,下面的块级元素的margin-top:30px;理想状态下,上下两个块级元素的边距应该是50px,但是实际上两个块级元素的边距取的是间隔距离最大的一个30px,这是外边距垂直塌陷

解决方式
只设置一个块级元素的margin-top或margin-bottom
嵌套块级元素垂直外边距合并
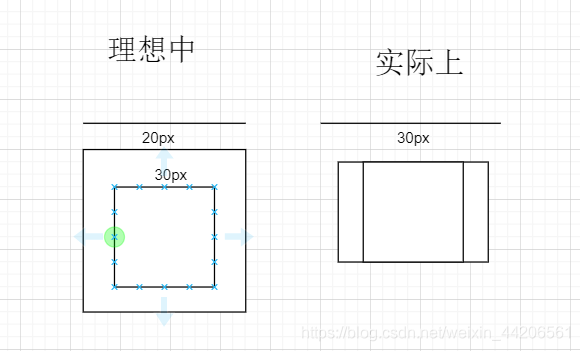
当父块级元素设置了上外边距为20px,没有设置上内边距和边框,子块级元素设置了上外边距为30px,则子块级元素和父块级元素上边距合并,合并后的边距为两个外边距较大者,父元素上边框为0,也会合并

解决方式
- 给父元素设置一个内边距或边框
- 给父元素添加overflow:hidden;
这两种塌陷都是BFC问题,我补充一篇博客详细说明
https://blog.csdn.net/weixin_44206561/article/details/108143400