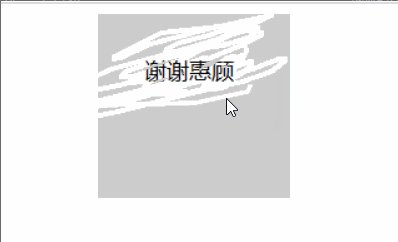
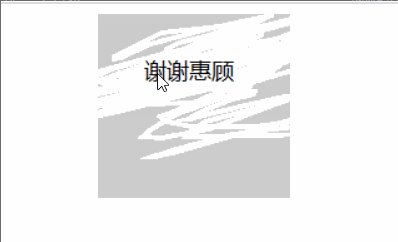
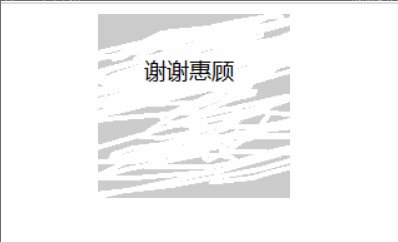
效果展示:

代码部分:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>scratchCard</title>
<style>
#myCanvas {
background: url(./bg.png);
display: block;
margin: 0 auto;
}
</style>
</head>
<body>
<canvas id="myCanvas" width="154" height="147"></canvas>
</body>
<script>
var canvas = document.querySelector('#myCanvas');//画布
var ctx = canvas.getContext('2d');//画笔
ctx.fillStyle = "#cccccc";//覆盖
ctx.fillRect(0, 0, canvas.width, canvas.height);
ctx.globalCompositeOperation = 'destination-out';
(function(){
ctx.lineWidth = 3;
canvas.onmousedown = function () {
ctx.beginPath();
ctx.moveTo(event.offsetX, event.offsetY);//起点
document.onmousemove = function(){
ctx.lineTo(event.clientX - canvas.offsetLeft, event.clientY - canvas.offsetTop);
ctx.stroke();
}
document.onmouseup = function(){
document.onmousemove = null;
}
}
})();
</script>
</html>